
ポップな雰囲気が素晴らしいスウェーデンを拠点に活動するクリエイティブ・エージェンシー Twotwentytwo のウェブサイト
可愛らしく楽しいデザイン
今回ご紹介するのは、スウェーデンにあるクリエイティブ・エージェンシー、Twotwentytwo のウェブサイトです。
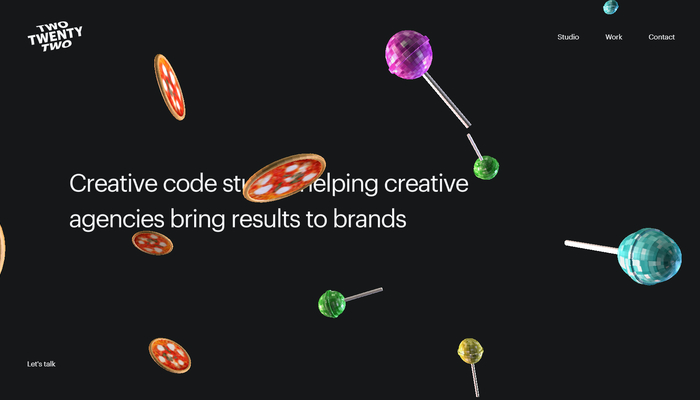
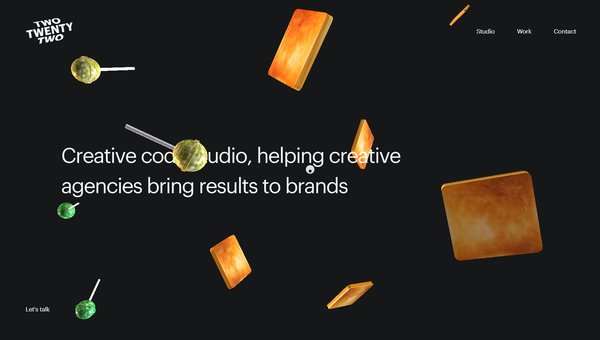
黒い背景にピザやキャンディーが漂うトップページはシンプルながらインパクトのあるスタイルで、なんとも楽しげな雰囲気に溢れています。
BGM などはなく、コンテンツは可能な限り DOM でしっかりと配置されている感じで、実は結構正統派な実装なのですが、インタラクティブに変化するビジュアルにもこれまた工夫が凝らされていて、非常に面白いサイトとなっています。
奥行きやスピード感など、うまく取り入れたデザインが秀逸
今回のサイトは WebGL の 3D 表現をうまくコンテンツに取り入れており、最近よく見受けられる二次元表現を拡張しただけのデザインとはちょっと趣が違いますね。
二次元的なエフェクト表現が悪いということが言いたいのではなく……
今回のサイトのように、立体的な表現がしっかりとコンテンツと一体になっているケースはなかなか珍しくて、非常にセンスを感じさせる仕上がりになっているなと個人的には感じました。
センスを感じる部分ということでさらに付け加えるなら、トップページに見られるピザやキャンディーなどのオブジェクトは、あえてそこに利用されているテクスチャが低解像度なものになっていて、どこか、ドット絵などに通じるレトロな面白さ・楽しさを感じられます。

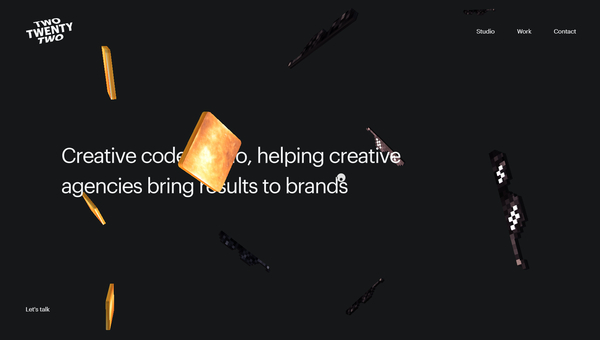
しかもこのトップページ部分、しっかり観察してみるとわかると思うのですが、浮かんでいるオブジェクトには当然のようですが奥行きに関する情報があり、これがシーンの中心にある文字との前後関係にも影響するようになっています。
通常、WebGL のコンテンツは立体的に見えていたとしても一枚の canvas にしか過ぎないため、DOM と同居させるにはどちらかが一方的に前に出てくるしかありません。
しかし、WebGL のシーンの中に文字列をオブジェクトとして配置するなら話は別。
しっかりと三次元空間内でお互いの奥行き情報から正しい前後関係を得られます。
今回のサイトでは一見すると DOM で配置された文字列のように見える部分もシーンのなかに含ませることで、空間の広がりを感じさせる面白いビジュアルを実現していると思います。

文字より手前に来るものと奥に配置されるものとがある。
こんなふうに遊び心を随所に感じられる今回のサイトは、DOM の要素としてページに配置されているエレメントにも、CSS によるインタラクティブなエフェクトが加えられています。
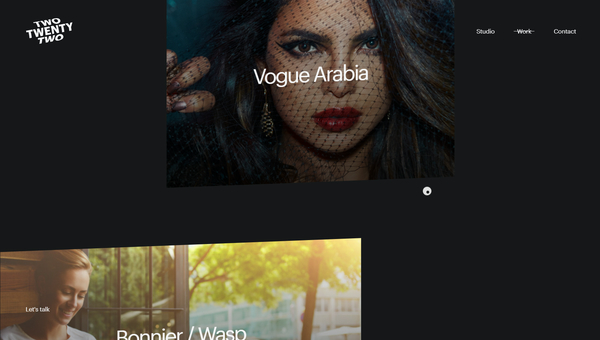
実際にサイトに行って実物を見てもらうのが一番わかりやすいのですが、今回のサイトでは WebGL とは関係のない普通の DOM も、ユーザーのスクロール操作によって斜めに傾いたりとインタラクティブに反応を示します。
一瞬のちょっとしたアニメーションなのですが、これがまたサイト全体の質感をひとつ上の段階に引き上げているように感じられます。
下の画像は、ちょっと無理矢理なのですがスクロールしながらキャプチャしたものです。ちょっと要素が斜めに傾いている様子がわかるのではないでしょうか。

今回のサイトには様々なところで面白い遊び心が感じられ、見た目こそシンプルなデザインではあるのですが、すごく考えて作られているなあと感じました。
特に個人的に印象的だったのが、トップページの WebGL 実装で、あえて低解像度な(感じに見える)テクスチャを使っていること。
オブジェクト自体は普通に 3D のシーンに配置されていて、この canvas 全体としてはドットバイドットで普通に描かれています。なのに、貼り付けられているテクスチャは、なんか粗いドット表示が目立つ、古めかしさを想起させるようなテクスチャなんですよね。
なんかそのミスマッチさが、独特の面白い風合いを演出しているように感じました。
とてもかっこよくて、楽しいサイトだと思います。
ぜひチェックしてみてください。



