
北京やドバイで活動するインタラクティブ・デザイナー Nathan Gao さんのシンプルさが光るポートフォリオサイト
シンプルにまとまっていることの魅力
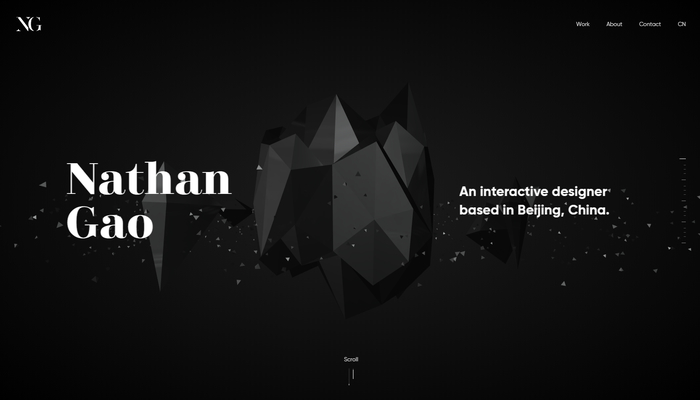
今回ご紹介するのは、北京を拠点に活動しているインタラクティブデザイナー、Nathan Gao さんのポートフォリオサイトです。
WebGL が専門というよりは、様々なプロダクトデザインを手掛けている方のようで、About ページの記載内容によればカナダへの留学経験や、ドバイでの仕事の経験など、いろいろな活動をされている方みたいです。
今回のポートフォリオサイトでは、大胆に配置された画像や大きめの文字が、うまくバランスを保ってシンプルに配置されています。
ポートフォリオのお手本のような構成
今回のサイトはポートフォリオサイトの一種のお手本のようなサイトのように感じます。
シンプルながら大胆にレイアウトされた要素がバランスよく配置されていて、背景でインタラクティブに動く WebGL のデモも、やはり味気ないほどではないけど、かといって派手すぎない程度にうまくまとめられている……そんな印象です。
自身のポートフォリオサイトをかっこよく作りたいというのは、フロントエンドに携わる開発者なら誰もが一度は考えることなんじゃないかなあと思うのですが、今回のサイトはある意味そういったひとたちにこそ見てもらいたい、非常にシンプルながらかっこいいサイトになっていますね。

トップページに最初に登場する WebGL のイントロデモでは、かなり無骨な印象の、岩のような鉱石のような……ローポリゴンのモデルが描画されています。
こちらはローディング画面が終わったあとにアニメーションしながら画面に登場してくるのですが、こういった動きのあるビジュアルを最初に持ってくるのは、ただ単にパッと 3D モデルが出てくるだけの演出とは違って見る人を引きつける魅力があるように思います。
スクロール操作で次のページに進むことができるようになっていますが、このページ遷移の際も含めて、マウスカーソルの位置に応じたインタラクティブな動きも加えられており、シンプルですが迫力があります。
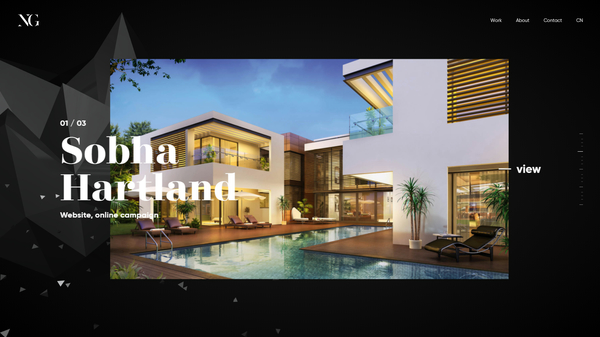
そして、スクロールしてやることで現れる事例の紹介ページ部分でも、この鉱石のようなオブジェクトは絶えず背景でアニメーションし続けるようになっています。
このあたりも、シームレスにデザインされておりなかなかかっこいいです。

ちょっと見えにくいけど背景に鉱石のオブジェクトが漂っています。
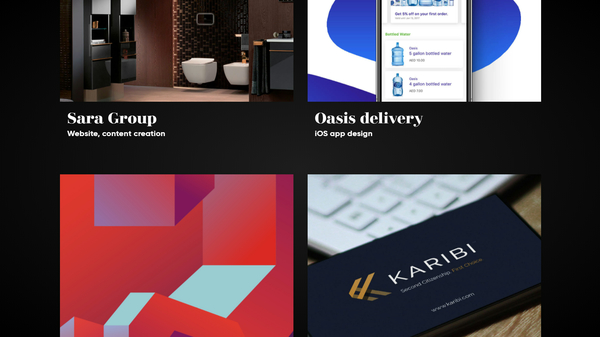
WebGL が出てこないページもあるのですが、こちらでも、かなり大きめに配置された画像がとてもセンスある絶妙なバランスで並べられていますね。
スクロールすることでほんの少し画像が動くような仕込みがなされていて、WebGL こそ使っていませんが、動きを感じさせるビジュアルをここでも実現できていると思います。
私なんかの場合はどうしても WebGL の技術のことしかわからないので、こういうのを見ると「そういう表現方法もあるのか」と思わず感心してしまいます。
ド肝を抜かれるほど驚くような演出ではないのですが、その分、サイト全体の雰囲気に華を添えているという感じで、とてもいいですね。

Nathan Gao さん自身は、ウェブの制作だけでなく様々なデザインやプロダクトそのものに対するコンセプトデザインなんかも手掛けている方のようで、その手掛けてきた事例を見ていても高いセンスを持っていることを感じさせられます。
デザインが主体ということもあってか、WebGL の実装にはポストエフェクトなどは使われておらず、かなりシンプルな実装だと思います。
あえてエフェクトを掛けずにシンプルにまとめているようにも見えますが、これが意図したものなのかどうかは……私自身がデザインについてはあまり語るすべを持たないのでなんとも言えません……
ただ、今回のサイトを見れば、仮にポストエフェクトを用いなくても、十分に高品質な雰囲気を演出できるのだということをきっと感じられると思います。
それは純粋に構図としてのデザインもあるのでしょうし、アニメーションの効果なども複合的に関係しているのでしょうが、そういう部分に注目しながら見てみることで、かなりいろいろな部分で参考になると思います。
ぜひチェックしてみてください。



