
パーティクルが舞う華やかな印象が見事! youtube 公式ウェブサイトに見る高品質 WebGL コンテンツ
短い時間でいかに伝えるか
今回ご紹介するのは、youtube のとある企画のために作られた特設ページです。
私はいまひとつよくわかってないまま書いているので、もしかしたらちょっと間違いがあるかもしれないのですが、こちらのサイトは youtube の広告関係の企画のひとつで、6 秒、あるいは 15 秒などの短い時間で、いかにその魅力を視聴者に伝えるのかということを追求した、プロモーション動画を紹介するサイトですね。
テーマに沿って作られた各種動画を見てみると、確かに限られた時間のなかで魅力をいかに伝えるのかというのは、実はかなり奥深いテーマなんじゃないかなあと考えさせられます。
今回は、企画そのものというよりは、このサイトで使われている WebGL 実装のすさまじさを紹介したいと思います……その品質もかなり異次元にすごいです。
プロモーション動画も霞む WebGL 実装としての完成度
今回のサイトは各種動画を見せることがサイトとしての意図なのだと思うのですが、私のような WebGL 実装にばかり興味が行ってしまう人間からすると、WebGL 実装のすごさのほうがあまりにもインパクトが強くて……
とにかく最初から最後まで、その高品質な WebGL 実装に圧倒されてしまいます。
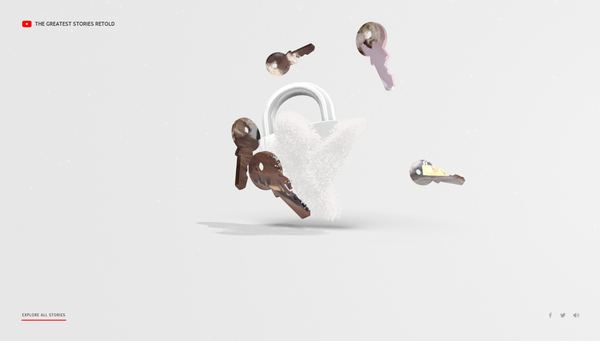
今回のサイトは、最初に表示されるトップページの部分から、WebGL の実装によるシーンが展開されます。
細かいディティールにもこだわりを感じる、非常に美しいレンダリング結果が最初から出てくるので驚かされますが、ここで画面をクリックすると、中央に表示されていた文字の部分が、細かなパーティクルに変形して霧が晴れるかのように飛び去っていきます。

この、細かなパーティクルを用いた演出が、統一された効果として他のページでも登場するようになっています。
トップページの次に表示される、各コンテンツを選択するためのページでは、一見すると WebGL が使われていないかのように見えるのですが、カーソルを動かしてみると、やはりここでもパーティクルが使われた演出がなされているのがわかると思います。
カーソルに追従するように、まるで雪が舞い散るみたいにパーティクルが出てくるのが面白いです。
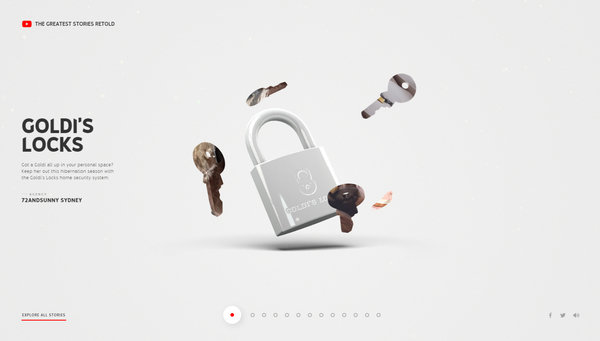
そして、各コンテンツを選択した際のシーン遷移演出がまたすごいですね……
パーティクルが一気にひとかたまりになったかと思うと、そのシーンからシームレスに、他のオブジェクトが飛び出してきます。(言葉でうまく説明できないやつ……)


それぞれのページのテーマに沿って、なにかしらの 3D オブジェクトが登場するようになっています。
それぞれの 3D モデルのディティールも見事で、また鏡面のように磨き上げられた、光沢のあるオブジェクトの質感もいいですね。
アニメーションとしてのパーティクルの動きの面白さや華やかさが、余白を多く取ったシーン構成と相まって非常に洗練された印象になっています。
周囲に浮かんでいる、動画をそのままテクスチャとして貼り付けたようなオブジェクトはクリッカブルになっているので、それらをクリックすることで、このサイトの本来のコンテンツであるプロモーション動画を見ることができるようになっています。

youtube の公式コンテンツだけあって、気合いの入りっぷりが半端ではない今回のウェブサイト。
非常に美しい質感はオブジェクトそれぞれに使い分けがしっかりとなされていて、光沢のあるキラキラな雰囲気のモデルもあれば、あえてあまり光沢を持たせずに、陰影を強く付けて表現しているものもありますね。
フォトリアルというのとはちょっと違いますが、それでもこれだけ CG としてのレベルの高いビジュアルを見せつけられてしまうと、自分とのレベルの差に愕然としますね!
陰影や光沢など、普通にオブジェクトを 3D でレンダリングしただけでは得られない、細かなテクニックがたくさん使われていますので、そのあたりも技術的に参考にできる点が多いと思います。
ぜひチェックしてみてください。



