
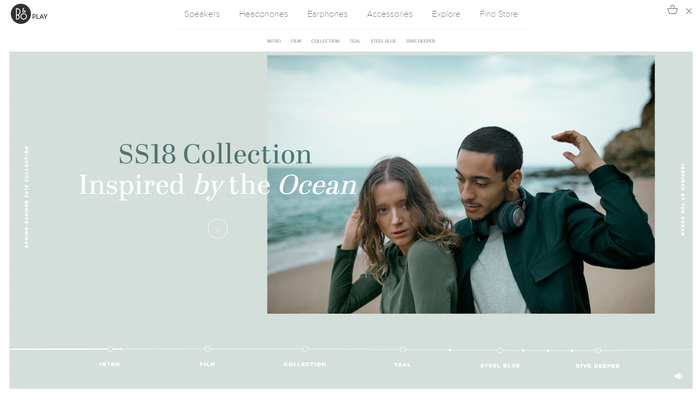
波打つ動きが面白いオーディオ機器などを販売する Bang & Olufsen の 2018 年春夏コレクション特設ページ
高級感の溢れるウェブサイト
今回ご紹介するのは、Bang & Olufsen というオーディオ機器などを販売しているブランドの、2018 年春夏コレクションのウェブサイトです。
私自身は全然知らなかったのですが、バング&オルフセンという同じ名前で、日本でもショップなどが展開されているブランドみたいです。
銀座や赤坂に専門店がある感じからして……結構高級志向の製品を取り揃えているブランドなのかもしれませんね。
今回紹介するウェブサイトも、そういった高級感や落ち着きを感じさせる、センスのあるサイトに仕上がっていると思います。
かなりゆったりとしたアニメーション
今回のサイトでは、WebGL の表現に Pixi.js を使っています。
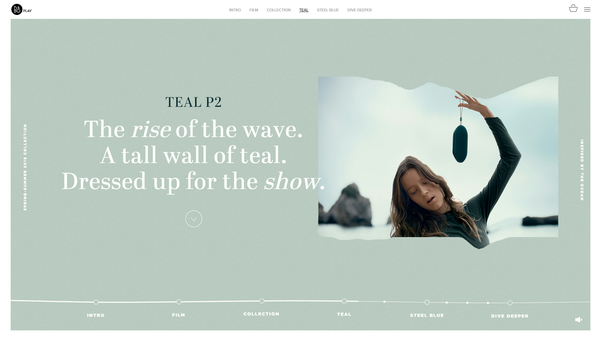
マウスカーソルの動きに合わせて波打つような動きのアニメーションが行われるのが特徴で、最近の Pixi.js を使った表現としては、どちらかというとよくあるタイプの演出かなと思います。
カーソルを一部の画像のように見える矩形の上で動かしてやると、それに引っ張られるようにして歪む様子が確認できるでしょう。

ページ内にある WebGL を使った演出のパターンは、残念ながらこの一種類のみです。
ただ、この歪むアニメーション、わりとありがちな演出ではあるものの、今回のサイトの場合はかなりゆったりとした動きになっていて、それが強いて言うなら特徴かもしれません。
アニメーションをどういう速度やどういったトランジションで行うのかは、デザイン的な視点ではかなり重要視されるところかなと思うのですが、今回のサイトの場合はまるで時間がゆっくりと流れているかのような、そんな落ち着いたアニメーションを目指しているのかなと思いました。

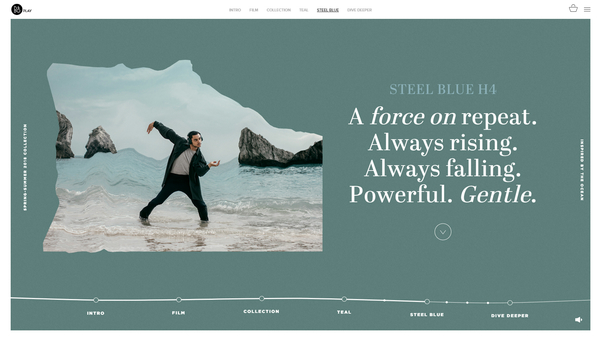
このポージングは先鋭的すぎて私には理解できなかった……(笑)
ちょっと調べてみた感じでは、このブランドはどうやらデンマーク発祥のようです。
オーディオ機器のほかにも、テレビや電話機なども作っているみたいですが、先進的な技術を取り入れつつも、独自のデザインで展開されている製品は、確かにどれも高級感があって製品を見ているだけでも結構たのしいですね。
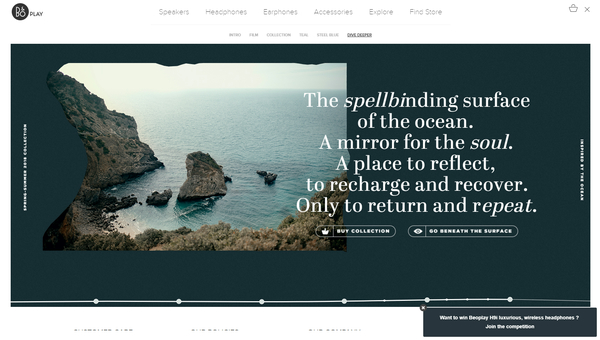
今回のサイトは期間限定の、新製品をアピールするための特設サイトだと思いますが、こういった控えめな WebGL の利用は昨年あたりからすごく増えている印象があります。
そういった背景もあって、ややもするとこの手の演出はいかにも見飽きた表現になりがちかなと思います。でも今回のサイトの場合は、アニメーションのスピードや、カーソルの動きに対して与えられる歪む力の大きさが結構独特で、そういう点では個人的に興味深かったです。

Pixi.js を使って、二次元的な表現の延長として WebGL を活用する方法は、これまでに長く培われてきたウェブの表現を流用しやすく、それほど難易度も高くありません。
それだけに、途中でも書いたように、下手をするといかにもありがちな印象になってしまうことも多く、どうやって表現につなげていくのかはデザイナーや実装者の腕の見せどころという感じがありますよね。
今回のサイトは、全体的に高級志向な、どこかスローライフみたいなものをイメージさせる雰囲気があり、WebGL の表現も、それにぴったりとマッチしていると思います。
ぜひチェックしてみてください。



