
マウスひとつで操作できサクッと遊べる WebGL 製のミニゲーム CYBERPWNK RUN
A-Frame 製みたいだけど……
今回ご紹介するのは、WebGL で動作する 3D のシーンを活用したミニゲーム、CYBERPWNK RUN です。
こちらの実装はどうやら A-Frame を使っているみたいなんですが、かといってなにか VR 的な要素が入っているということでもなさそうですね……
A-Frame というと VR 向けのアプリケーションを作れるというところが特徴なのですが、あえて VR に関する機能を入れずに、普通に WebGL の実装として提供されているのがなんというか……不思議な感じです。
ゲームそのものは短時間でサクッと遊べる内容となっています。
モバイル端末でのタッチ操作にも対応
今回のサイトは、先述のとおり A-Frame という WebGL アプリケーション向けのフレームワークを利用しています。
A-Frame は内部的には three.js をレンダリングのためのエンジンとして使っていますが、HTML のタグのような感じで、マークアップ的にシーンを構築することができるため、VR に関する機能を使うかどうかにかかわらず比較的簡単に取り組めるのがメリットとなっています。
今回のサイトはそのメリットを十分に活かした実装になっていますね。
A-Frame の手厚く便利な足回りの機能を活用しているので、モバイル端末等でもまったく問題なく動作するように設計されています。

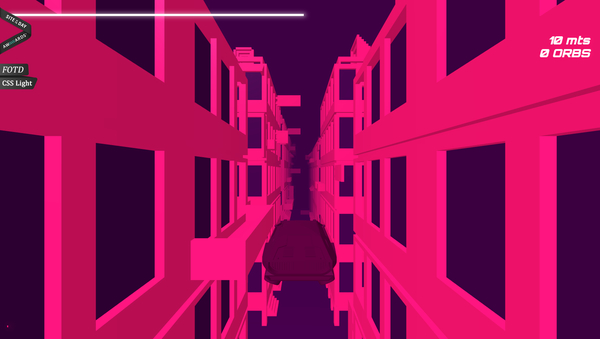
ゲームのシーンはまるでビル街の隙間のような、独特の景観です。
その中を宙に浮かぶ車のようなオブジェクトが駆け抜けていくのですが、画面の上のほうに置かれている白いバーが燃料計の役割になっており、このバーがゼロになってしまうとゲームオーバーです。
車のようなオブジェクトは、画面上をタッチするか、あるいはマウスのボタンをホールドすることで加速します。
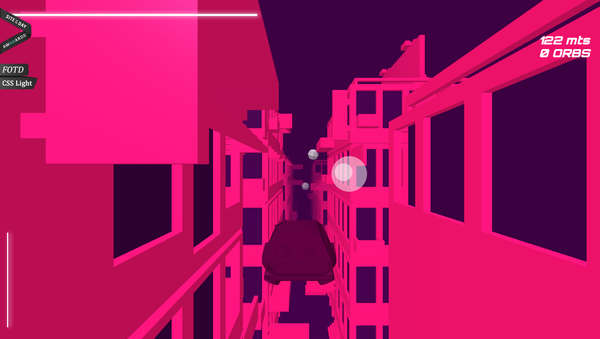
シーンに時折現れる白いオーブが燃料なので、できるだけこれを回収しながら、障害物をいかに避けて進んでいけるかどうかがハイスコアを目指すうえでのポイントになります。
操作はタッチ操作かマウス操作のみなので、非常に簡単ですね。

ビルから飛び出している柱や、看板など、障害物にぶつかってしまうと燃料を表す左上のバーが激しく減少してしまいます。
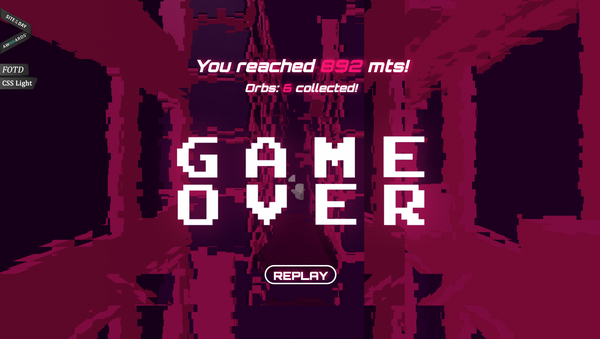
ぶつかったとき、あるいはゲームオーバーになってしまったときには、画面上にグリッチノイズが走るようになっており、なかなか雰囲気がありますね。
とにかく単純な操作と、単純なルールで、サクサク遊ぶことができますが、そのかわりゲームの内容自体もかなりシンプルなので、長時間飽きずに遊び続けられるかというと、ちょっと難しいかもしれません。
ちょっとした空き時間に、サッと遊ぶのがちょうどいい感じです。

A-Frame というフレームワークは、PC だけでなく、モバイルでの閲覧や本格的なヘッドマウントディスプレイを利用した WebVR にも対応したフレームワークなので、デバイスごとの動作環境の違いなどは、全てフレームワーク側で吸収してくれます。
もし自前でこれらを実装するとしたら、ユーザーエージェントなどを見ながらいくつもの分岐処理を書く必要がありますが、そのあたりを全てフレームワークがそつなくこなしてくれるので、開発者はコンテンツの中身の実装に注力することができます。
今回のサイトは、WebVR やモバイル VR の機能こそ使っていませんが、そういったフレームワークを使うメリットを上手に活用して作られているのかなという感じがして、なんとなく、新しい斬新なウェブサイトの制作手法だなと個人的には思いました。
A-Frame に興味のある方も含めて、ぜひチェックしてみてください。



