
自動で解答を判定してくれる機能が楽しい Hugh Kennedy さん作の GLSL シェーダチュートリアル
解説付きでじっくり取り組める
今回ご紹介するのは、GLSL でシェーダアートを実現するテクニックについて学習することができるチュートリアル型のコンテンツ。
作者である Hugh Kennedy さん自身も WebGL や GLSL を使った作品を公開されています。今回のコンテンツはそういった公開されているコンテンツのなかでもちょっと特殊な立ち位置の作品で、初学者向けのお役立ちコンテンツという感じです。
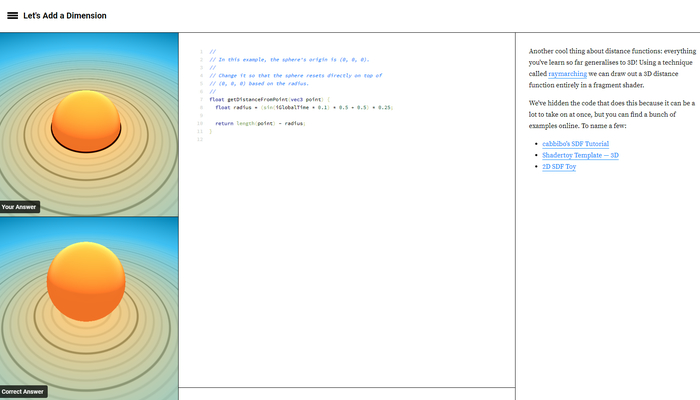
ただ、かなり初歩的なことから解説されているとは言っても、最終的にはレイマーチングとかが普通に出てきますので、中級者以上に向けたような内容もあり、GLSL の記述に多少慣れてきている段階のひとでも、かなり参考にできる点は多いでしょう。
基本から忠実に徐々にレベルアップ
今回のサイトは、まず最初に開いた直後は一番最初のチュートリアルが画面に出ている状態になります。
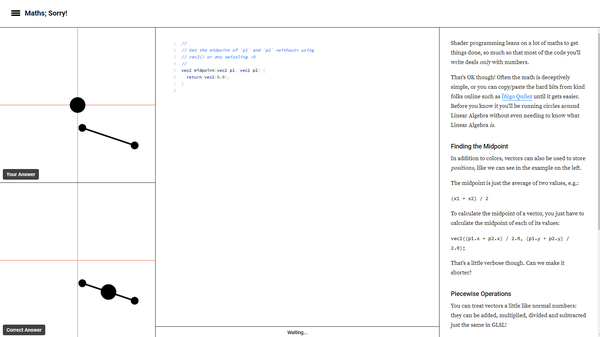
画面の左側に、今現在の状態をプレビューしたものと、お手本としての正解が並んでいます。
下段のお手本と同じ状態になるように、画面の中央にあるコードペインの GLSL のソースコードを修正していく感じですね。
画面の右側には、この問題をクリアするためのヒントや計算の仕方などが表示されているので、じっくりと解説を読みながら進めれば序盤は特にほとんど引っかかること無く進めていけるのではないでしょうか。

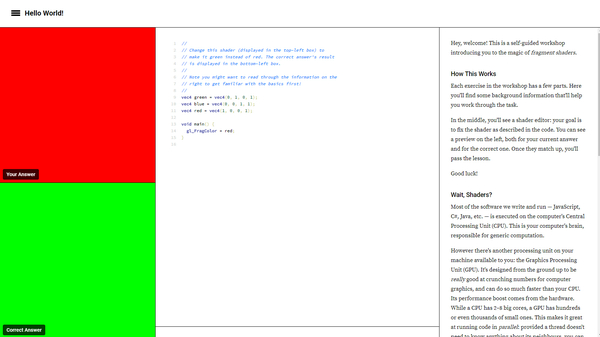
一番最初の問題は、画面全体が塗りつぶされるだけの、非常に簡素なものです。
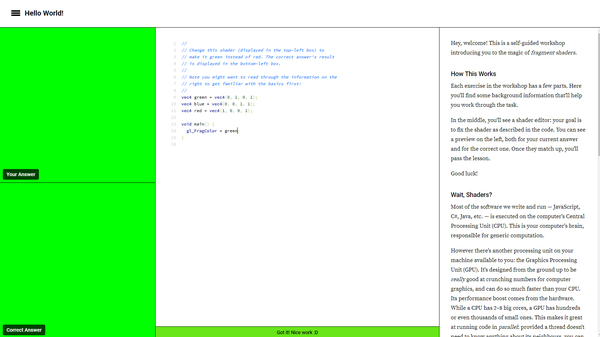
画面左側、赤い色になっているのが現在の状態で、これを下段の枠のようにグリーンに塗りつぶすことが最初の課題です。
画面の中心にあるコードペイン部分には、修正すべきコードが置かれていますのでここに変更を加えていきます。結果はリアルタイムに上段の枠のほうに反映されるので、間違うことを恐れずにどんどん修正を加えてみましょう。
正しい結果が得られると、自動的に採点が始まり、間違いがなければ画面の一番下の部分にメッセージが表示されます。

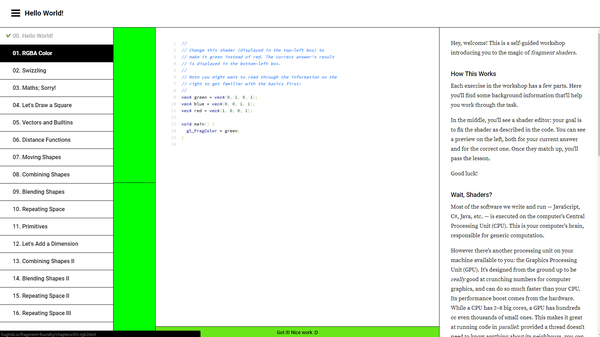
チュートリアルは全部で 16 個も用意されています。結構なボリュームです。
画面の左上にある三本ラインのメニューアイコンをクリックすると一覧が表示されますので、順番に進めていきましょう。
序盤の結構早い段階から、数学的な知識を必要とする問題なども出てきます。ベクトルなどの数学的な概念を勉強するのにも、題材としては非常に面白いと思います。
ひとつ注意点があるとするば、中央のコードペイン部分はシンタックスハイライト等が掛かるものの、厳密な GLSL のコードとして解釈されるわけではない点です。
まあ答えを自動的に判定するような仕組みがあるので、ある程度、文字列を比較して正誤判定を行っているでしょうから当然と言えば当然ですね。
また、vec3 は使わずに書いてみましょう、といったような特殊な条件が付加されている問題もありますので、コードペインに書かれているコメントブロックをよく読んで課題に挑戦するようにしましょう。


ベクトルの基本も実践しながら学ぶことができる。
今回のサイトは解説が各問題に対して付属しているというだけでも、かなり勉強しやすい環境になっていると思います。
加えて、いくつかの文献へのリンクや、実際にコードの記述例が示してあったりと、結構手厚い内容になっています。
最後のほうはレイマーチングとかも出てくるので、多少 GLSL の腕に自信のある方でも非常に楽しくシェーダと向き合うことができると思います。
非常に素晴らしいコンテンツになっていますので、ぜひチェックしてみてください。



