
オシャレなイージングアニメーションをたっぷり堪能できる株式会社エスタイルのコーポレートサイト
合言葉は「好奇心」
今回ご紹介するのは、日本の企業のウェブサイトです。
株式会社エスタイルは、メディア事業やデジタルコンテンツなどを手掛けている企業で、ウェブ専門の制作会社ということではなさそうです。
でも今回のサイトは、WebGL を使ったアニメーション処理がたくさん使われているだけでなく、サイト内に配置されている様々なオブジェクトがグイグイと動く非常に完成度の高い仕上がりになっています。
フロントエンドの実装は池田 亮さんと八木 貴之さんのおふたりが手掛けたということで、個人的には言われてみればなるほど納得という感じです。
心地よいアニメーションや偶然性を楽しもう
今回のサイトの WebGL 利用箇所は、ページを開いたときに最初に現れるイントロ部分です。
こちらはカットインしてくるような感じでモデルさんたちのかっこいい写真が画面内を彩ってくれるのですが、そこに幾何学模様が絶妙に組み合わさって、複雑なビジュアルを作っています。
全てのオブジェクトが、どれひとつとして単調なアニメーション処理で動いているということがなく、その偶然性やランダム性が非常に面白いです。
微妙に前後関係があるかのようなレイヤー構造になっており、不思議な奥行き感があるのも面白いですね。


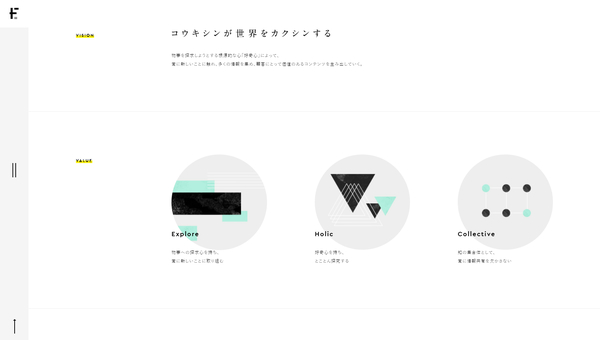
幾何学模様のオブジェクトは、丸、三角、四角、といった形状のほか、ラインで表現されるものや、ドット的な表現で現れるものまでかなりいろいろな種類があります。
また、それらが画面に出てくる瞬間のアニメーションも非常に豊富な種類が用意されており、いずれもとても心地よいアニメーションになっています。
恐らく、毎回ランダムで出現箇所などが決められているのだと思うのですが、何度も何度も繰り返しアニメーションが再生されるのに、飽きずにずっと見ていられるようなそんな不思議な魅力があります。

また冒頭でも書いたとおり、WebGL を利用していない部分のサイト全体の構成や CSS アニメーションなども非常に丁寧に作られています。
たまに、派手さや迫力に気を向けすぎてしまい、WebGL のデモとサイト全体の雰囲気がちょっとちぐはぐになっているサイトがあったりしますが、今回のサイトの場合はそういう違和感はまったく感じません。(あくまでも個人の印象ですけど……)
WebGL のデモに使われている各種プリミティブも、その他のページでそれらの意味合いについて語られていたりするので、ぜひいろいろなページを見てみるといいと思います。
その企業の特色を、実に上手にウェブサイト上に体現しているなと思いました。

実はこのサイト、結構前から公開されていたみたいなのですが、すっかりご紹介するのを失念していて、遅ればせながらという感じで紹介させていただきました。
WebGL の 2D 的な表現を行う場合でも、シェーダのなかは通常どおり三次元空間として処理されます。今回のサイトのような平面的な表現は DOM の構造としてレイヤー構造を作ることもできますし、場合によってはシェーダや WebGL の実装側で複数の層を作ることもできます。
いずれにしても、それは最終的に「ユーザーに対して何を見せるのか」ということを意識しながら、実装上どうするべきかを決めていくことになる場合が多いかと思いますが……
今回の場合はモデルさんたちの写っている画像も、そのまま表示するのではなく演出の一部に盛り込まれている感じなので、まさに WebGL の実装側での表現力が問われる事例だと言えると思います。
演出方法や、アニメーションの質感など、参考にできるところが多くあると思います。
ぜひチェックしてみてください。



