
WebGL を用いた滑るようなトランジション演出を堪能できる Kenta Toshikura さんのポートフォリオサイト
丁寧で手の込んだ素晴らしいエフェクト
今回ご紹介するのは、ウェブデザインやフロントエンドの開発を手がける利倉健太(としくらけんた)さんのポートフォリオサイトです。
利倉さんは国内のウェブ制作会社として著名なガーデンエイトに所属し、彼らの生み出すハイレベルな仕事の一翼を担っています。
今回のポートフォリオサイトでも、その高い表現力が見事に発揮されていて、滑らかに流れるようなトランジションとアニメーションは本当に素晴らしいですね。
身を委ねたくなるようなアニメーション
今回のサイトは、どうしても静止画ではその魅力を伝えきれません。
動きや、エフェクト表現など、どれも視覚的に面白く興味深いのですが、いずれも静止画だとその動きや遷移を伝えられないからです。ここでは静止画でしか紹介できませんが、ぜひ実際にサイトをご覧になっていただくことを強くおすすめします。
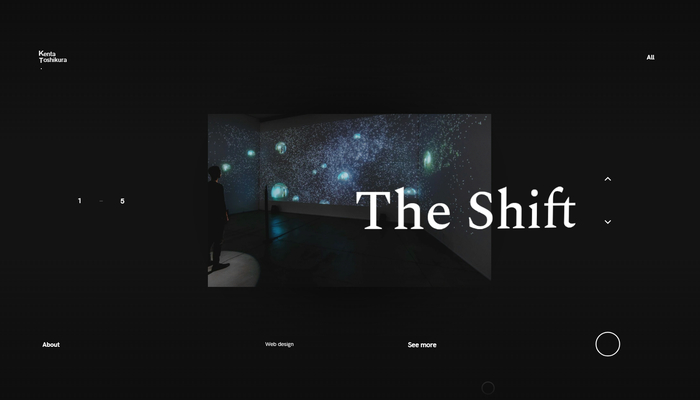
サイトのロードが完了して最初に表示される部分から、WebGL を使った面白いエフェクトを楽しむことができます。
一見、静止画がそのまま画面の中央に置かれているように見えるかもしれませんが……
ここでマウスカーソルを動かしてやると、それに連動して画像が 2.5D の微妙な奥行き表現になっていることがわかるでしょう。

このトップに置かれた事例などを紹介するページでは、一定時間で事例が切り替わるようになっている他、スクロール操作を行うことでも、別の事例へと移動することができます。
この、スクロール操作などで別の事例へと切り替わる瞬間も、よく目を凝らしてみるとただ線形に画像が移動しているのではなく、微妙にエフェクトを使いながら独自のトランジション演出が加えられていることがわかると思います。
まあこれも、静止画ではどうしても伝えられないのですが、シーンごとに、滑るような、あるいは引っ張られて伸縮するような、心地よいアニメーション演出を見ることができます。

また、個別の事例ページなどにもそれぞれに工夫が凝らされていて、ひとつの演出を単に使い回すだけで満足していないあたり、すごくこだわりを感じます。
ほとんどの演出はベースこそ一致する部分があるものの、なかにはスプライト的にオブジェクトを別に切り出した状態で、演出に組み込んでいるものもありますね。
こういうのはもしかすると言われないと気が付かない人もいるのかもしれないですが、同じウェブ制作に携わっている方であれば、その細かく丁寧な作り込みに、思わず驚きの声を上げてしまうのではないでしょうか。
本当によくできてる……

私自身は、WebGL の普及活動こそ行っているものの、ウェブ制作とは若干土俵が違うこともあって、特にプロモーション系の制作に関する技術にはそれほど詳しくありません。
しかしサイト全体の完成度の高さや、それらと WebGL を組み合わせたときの絶妙なバランス感覚はなんとなく感じることができるつもりです。
今回のサイトの場合、目を凝らして観察するなんてことをわざわざしなくても、自然に眺めているだけで思わず驚かされるような、そんな楽しい演出がたくさん使われています。特にアニメーションやトランジションには、簡単には真似できないような奥深い味わいがありますね……
非常にレベルの高いサイトに仕上がっています。
ぜひチェックしてみてください。



