
一見すると WebGL が使われているように見えないかも? 微細なこだわりが詰め込まれた WebGL 製ウェブサイト
ここまでやる必要があったのかという野暮なお話
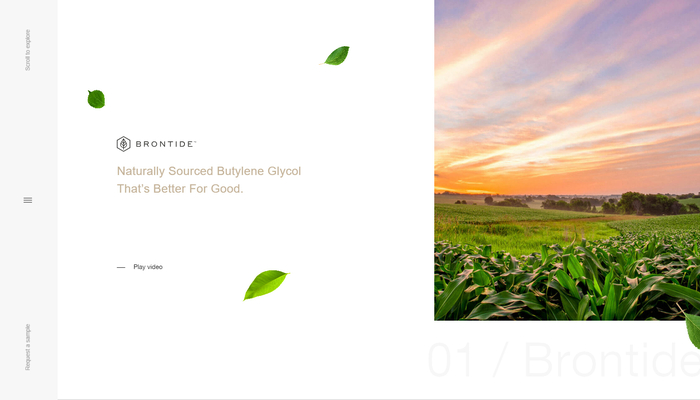
今回ご紹介するのは、Brontide という企業のウェブサイトです。
こちらの企業はいわゆるバイオテクノロジーなどの分野でビジネスを展開している企業のようですが、今回のサイトは細部にまで WebGL が使われていて、そこまでする必要が果たしてあったのかと思わずいいたくなるような、そんなサイトになっています。
WebGL 開発者としても、ウェブのフロントエンドに携わる者としても、なんというか非常に興味深い事例ですね……
あくまでも私個人の意見や主張が中心になってしまうとは思うのですが、ご紹介しようと思います。まあそれはいつものことか(笑)
事細かく状況に応じて描画されるパーツたち
今回のサイト、もし Firefox でシェーダエディタを有効化したりしているなら、それらの挙動も合わせて見てやることで今回のサイトの非常に大きな特徴のひとつである、動的なレンダリングを観察できると思います。(動的にシェーダがコンパイルされてドバドバ生成されている様子が見られます)
動的なレンダリング、というのは、なにやら一般にそのような定義があるというような大げさなものではなくて、単純にその動作を見て即席でわたしが名付けた実装の方法です。
今回のサイトはスクロール等に連動して、必要なタイミングで必要なものだけをクライアントサイドで WebGL を使ってレンダリングしているようで、そこまでする必要あったのか? と思わず言いたくなってしまうような不思議な挙動をしています。
DOM を CSS で動かしている場合と、WebGL で動かしている場合とが渾然一体になっているので、単に見た目上の動きを見ているだけだとどちらで動かしているのかはちょっと判別しにくいものもありますね。


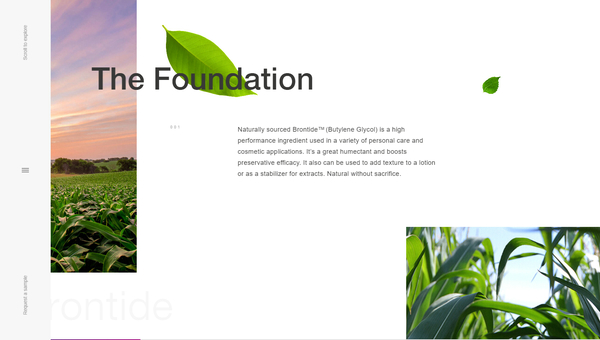
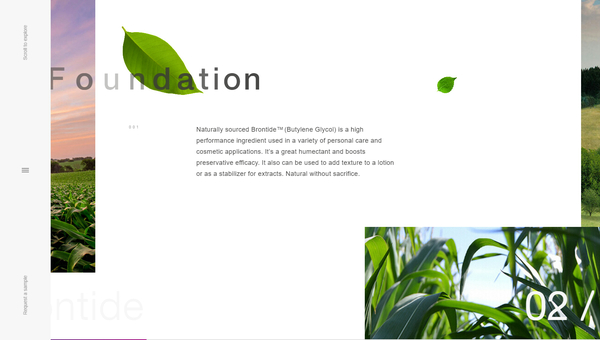
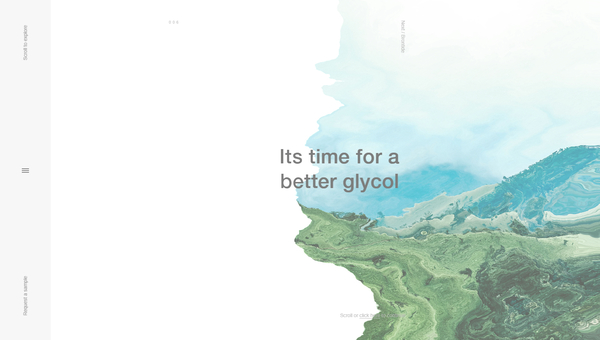
たとえば、この上の2枚のキャプチャ画像をよーく見てほしいのですが、画面の上部にある「The Foundation」の文字の部分は、普通の DOM にテキストが置いてあるのではなく、WebGL でレンダリングされたグラフィックスです。
スクロール操作に連動して、微妙に文字同士の間隔が広がりながらフェードイン・フェードアウトするような動きになっているのですが、まあなんというか、確かに細部にこだわりまくっていったらいつかはこうなっちゃいますよねという気持ちはわかるんですが、そこまでやる必要あったのかという疑問は常につきまといます。
フロントエンドの開発に携わっている方々も、日々そういった技術とコストのバランス感覚には悩まされると思いますけれども、今回のサイトはそのあたりが結構感覚的に尖ってるなあと感じました。

画面内に浮かんでいる緑の葉っぱやテキストが、結構 WebGL で描かれている場合が多いですね。
そこにさらに CSS の 3D Transform を組み合わせているので、普通に見ているとグラフィックスの描画にどんな技術を用いているのか、何が何だかわからなくなってきます。
一般ユーザーはもちろんそこまでは気にしないとは思いますが、今回のサイトの場合はレスポンシブな挙動まで含めてかなり技術的には手の込んだ作りになっているみたいで、単純に感心してしまいました。
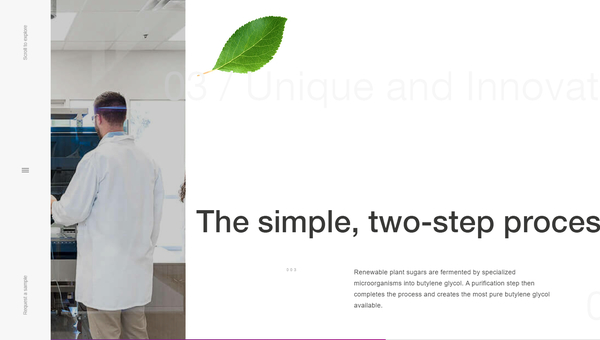
中には、わかりやすい WebGL の演出を使っている部分もありますが、Pixi.js や three.js ではなく、独自に書かれた WebGL のライブラリを使っているみたいで、完全にガチ勢の仕事ですね……

今回のサイトを見て思ったのは、いずれは、ウェブの表現も今回のサイトのような非常に複雑で仔細な部分に過剰に拘った演出が求められるようになっていくのだな、ということでした。
ゲームの世界では既に、手でコードを書くことと併用して、ゲームエンジン等の GUI ベースで操作できるツールを中心に据えるスタンスが一般的になってきていますが、ウェブにも遅かれ早かれそのような流れがやってくると、今回のサイトを見て半ば確信しました。
今回のサイトは確かに素晴らしいアニメーション・トランジション・エフェクトを備えていますが、これを人間がコードや CSS の調整でちまちま作っていくのはどうしても消耗戦というかツラミの増す作業になりがちだと思います。その点、GUI ベースで見た目にもわかりやすくサイトを構築できるツールがあれば、それらが台頭するのは自然なことだと思います。
今からウェブサイト制作における Unity みたいなものを作っていけばワンチャンあるかもしれない……そんなことをさえ想像させるような、そんなこだわりの詰まりまくったサイトだと思いました。
気になる方は、ぜひチェックしてみてください。



