
多彩な表現とインタラクションにワクワクが止まらない! ヒラメキの宝庫 Daily CSS Design がすごい!
ストイックさを内に秘めた驚くべき作品たち
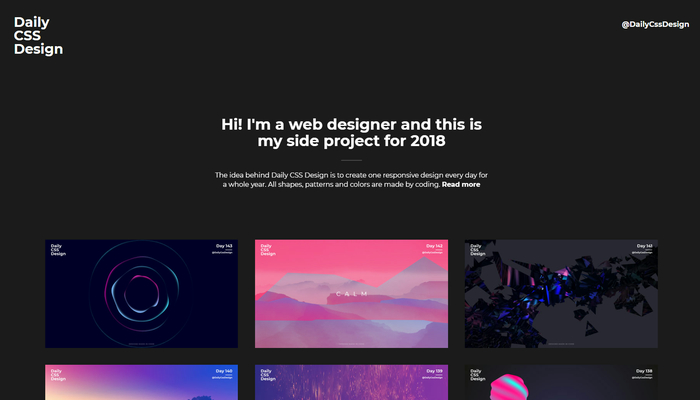
今回ご紹介するのは、Daily CSS Design というウェブサイトです。
こちらは文字通り、日毎に作品がどんどん追加されていく驚くべきサイトで、タイトルこそ CSS 寄りなデザインのサイトと思ってしまいがちですが、普通に WebGL を利用したオリジナルのシェーダを使った作品までもが展示されている、素晴らしいサイトです。
これだけの作品をコンスタントに作り続けるのは並大抵のことではないと思います。本当に、作品の内容も含めて、感心させられっぱなしになること間違いなしです。
このサイトの背景にある実装者の思いがすごい
今回のサイト、この記事のトップ画像を見てもらってもわかると思うのですが、サムネイル画像を使って各作品が掲載されて並んでいます。
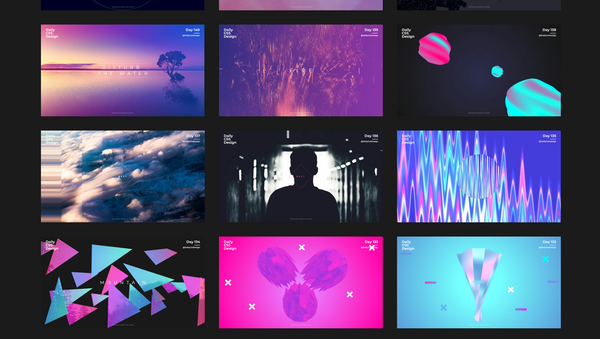
もうこのサムネイル画像を見ただけでも、おおよそ作品の質がわかってしまうような、とても美しい見事なスクリーンショットが並べられています。
驚くべきはその作品数と、それには良い意味で見合わない各作品たちのクオリティです。
これだけザクザク作品を作っているのに、ひとつひとつの作品がそれぞれに味わい深く、とても素晴らしいですね。

作品の中身も、バリエーション豊かです。
特に、最近公開されたばかりの作品は、普通に three.js で実装が組まれており、3D 表現を上手に利用したものがたくさんあります。
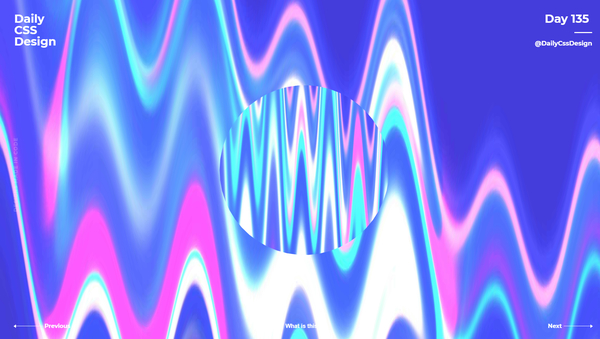
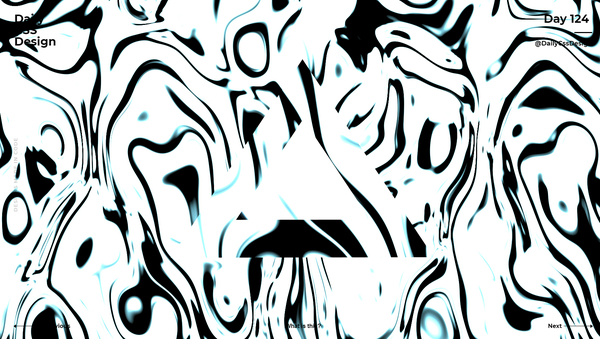
また、シェーダを自分で記述することにも意欲的に挑戦されているようで、頂点シェーダを使ったジオメトリの形状変化はもとより、いわゆるジェネラティブアートのような、フラグメントシェーダを活用した表現も見受けられますね。
これだけコンスタントに、しかもレベルの高い作品を生み出すその姿勢には本当に驚きを隠せません。


about ページを見てみると、このサイトに作者さんがどのような思いを込めているのかを垣間見ることができます。
あえて、ツールを使わずにコードで表現することの意味。
あるいは、どうやったらこのような作品が作れるようになるのかなどが、作者さん自身の言葉で書かれています。
私がそれらの文章を読んで感じたのは、とにかくストイックだな! ということです。
デザイナーでありながら、シェーダを自分で記述することさえも臆すること無く、また諦めること無く取り組んでいらっしゃって、その飽くなきチャレンジ精神は本当にすごいです。

作品のひとつひとつにも、おおよそどのようなテーマで取り組んだのだろうというのが、なんとなく感じられる部分がありますね。
同じ作者さんの作品ですから、全体を俯瞰して見てみれば多少は傾向というか、見た目の方向性が似通っているところもあります。しかし、インタラクションに凝らされた工夫や、色合いやグラデーションに込められたこだわりはとても強烈に印象に残り、とめどなく様々なインスピレーションやヒラメキを見る人に与えてくれると思います。
技術的にも非常に素晴らしく、またその姿勢にも見習うべきところが感じられる、そんな素敵なサイトになっています。
ぜひチェックしてみてください。



