
ハッキリとした個性が光る! スウェーデンにあるデジタルプロダクションスタジオ Studio Björk のウェブサイト
白黒ハッキリ!
今回ご紹介するのは、スウェーデンにあるデジタルプロダクション・スタジオ、Studio Björk のウェブサイトです。
イントロから各コンテンツのページにいたるまで、かなりハッキリとしたコンセプトと一貫したデザインが感じられるサイトになっており、様々な技術を駆使した非常に完成度の高いサイトになっています。
WebGL を使っているのは主にイントロ部分の演出ですが、こちらも非常にセンスよく、立体的な表現をうまく取り入れています。
横方向にスクロールするサイト設計
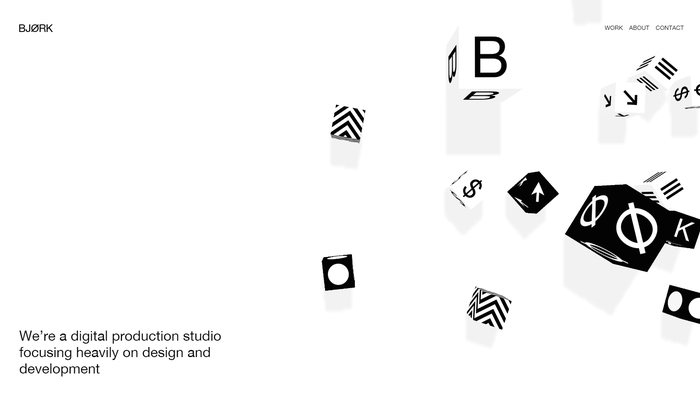
今回のサイトはとにかくそのシンプルでキレのあるデザインが個人的にはすごくかっこいいと思います。
白と黒というシンプルながら扱うのが結構難しい2色をテーマカラーに、アニメーションやページ遷移にもこだわって作られていますね。
イントロには、ローディング中であることをどこか連想させるような演出があるのですが、実際にプログレスバーのようなものが出てくるわけではありません。
不思議な、文字を組み合わせたような図形が出てくるのですが、パチパチと文字が切り替わるので、なにかロード中なのかな? とユーザーに自然に伝えられるようなデザインですね。
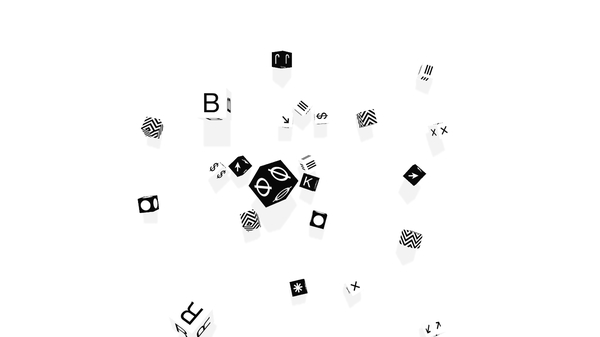
そしてその二次元的な文字の集合が、実は立体的なキューブの組み合わせで出来ていたというのがわかる、独特な演出へとつながっていきます。言葉でうまく説明するのが難しいですが、この平面から立体への変化は面白いですね。


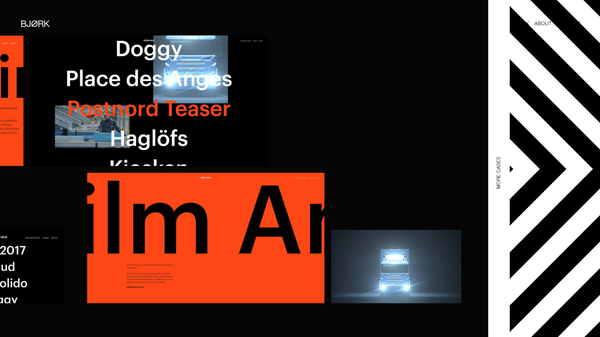
イントロの演出が終わると、ここから先のコンテンツは基本的に横方向にスクロールすることで、次々にページが切り替わっていくような設計になっています。
基本的には平面に様々なパーツを配置してコンテンツが作られているのですが、規則正しく並んでいる部分と、一部が一見すると不規則になっている部分があり、次々と流れていくコンテンツを楽しく見ることができます。
またサイトを構成する部品も、その特徴をうまく理解して使われているのが印象的で、一見 3D なのではと思える見た目をしていても、動画が置かれているだけだったりします。
実装上のコストや演出の必要性から、無理に WebGL で表現することにこだわらず、適材適所、必要な演出が盛り込まれているのがとても素晴らしいなと思いました。


今回のサイトの、WebGL 的な意味での見どころはサイトのロードが完了した直後のイントロ演出が中心かと思います。
しかしそれ以外のコンテンツについても、白と黒とを上手に使い分け、一貫性のあるコンセプトデザインが見事にサイト全体を演出しており、とても完成度が高いなと思いました。
白と黒って、簡単そうで難しい色だと思うんですよね。
冒頭のキューブがバラバラになる演出も、たとえばの話、うっすらと落ちている影があるのか無いのかによって、見た目の印象は全然違ったものになると思います。そういうところも抜かり無く、静と動や平面と立体をうまく使い分けた演出がなされていると思いますね。
ぜひチェックしてみてください。



