
TOYOTA 公式の WebGL & WebVR コンテンツ! Camry をウェブ上でカスタムできる Camry Web Configurator
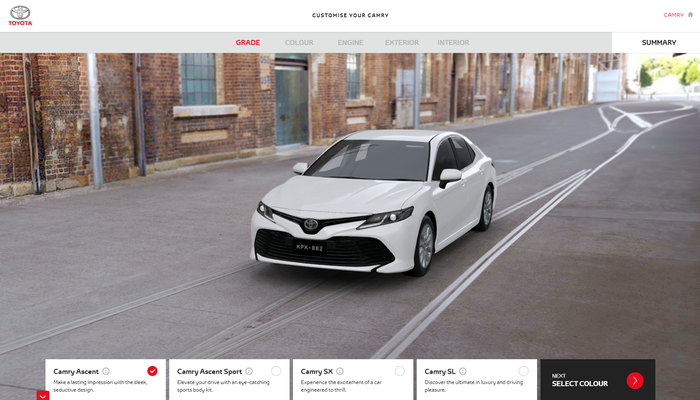
オーストラリア仕様のカムリ
今回ご紹介するのは、日本の自動車メーカーとして世界中で知られているトヨタの公式デモです。
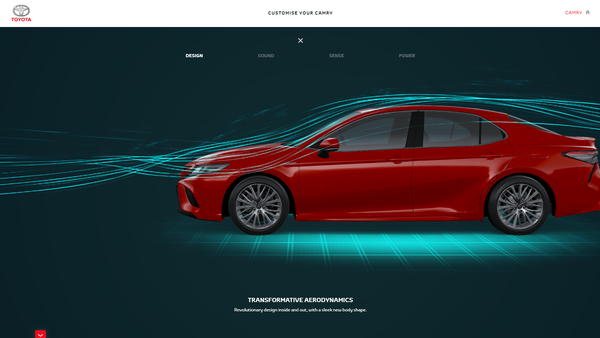
サイトはオーストラリアのトヨタのページのようですが、一瞬、写真と見間違えるような、フォトリアルな新型カムリの 3D モデルが描かれます。
今回のサイトでは、コンフィギュレータという形でユーザーが自由にパーツなどを付け替えられるようになっていて、独自のオプションやカラーリングを選択した際の、実際の見た目を再現することができます。
A-Frame を利用することで WebVR に対応
今回のサイトは、WebGL と WebVR をどちらも使っているのですが、まず最初にページを開いた際に表示されるシーンでは、まずは VR ではなく、通常の WebGL のレンダリング結果が出てきます。
一見するとまるで写真のようにも見えるのですが、リアルタイムな CG のレンダリング結果です。
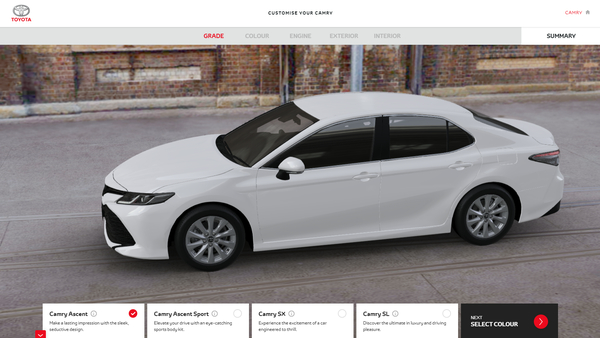
次々に選択肢をクリックしていくだけで、様々なグレードやオプションの任意の切り替えができるようになっていて、自分好みにカスタマイズしたカムリの様子を確認できます。


ルーフやカラーリングを変更した状態。
これまでも、自動車に関する WebGL の作品はたくさんありましたが、今回の作品も、フォトリアルな CG が非常に美しく、ボディやガラス面への風景の映り込みなど、かなりキレイに再現されています。
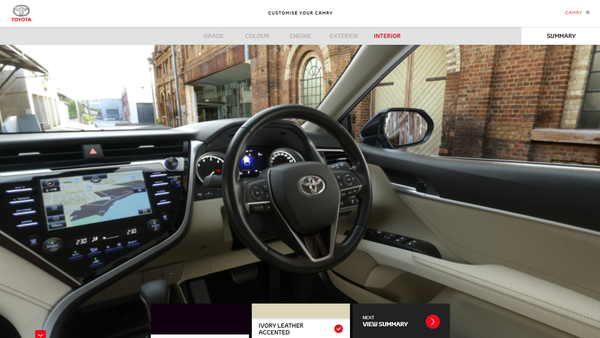
また、車内のインテリアを選択する場面では、A-Frame を利用した WebVR のシーンが出てきます。
このシーンは、おそらくモバイルで閲覧している場合はジャイロセンサが有効になり、デバイスを傾けたりすることで内覧ができるようになっているのだと思います。(試してません)

全体を俯瞰した視点と、車内から見た視点の他にも、カムリのボディに風が当たった際のエアフローを WebGL で表現したものなど、なかなか手の込んだコンテンツがたくさん用意されており見応えがありますね。
全体を俯瞰するモードのときは、ある程度はマウスでドラッグ操作することで視点を動かすことができるのですが……
このとき、ボディの形に添うように、マウスを縦方向に動かしたときと横方向に動かしたときでは、カメラの視点の移動の仕方が微妙に違っているんですよね。
このような独特なカメラワークは、自動車メーカーならではのこだわりのようにも感じられました。

自動車メーカーのウェブサイトでは、今回のサイトのような WebGL を利用したコンフィギュレータが公開されることが結構あります。
今回のサイトも、非常に美しいレンダリング結果に単純に感心しますし、エアフローなどが見られるモードを備えているなど、本当に細かく作り込まれており好感が持てます。
近い将来、VR や AR を活用して、まるで本当に運転席に座っているかのようなデモがブラウザ上で体験できるようになったり、AR で納車前に実際に目の前にあるかのように見せたり……といったことが、当たり前のように実現するようになるのでしょうね。
とても丁寧に作られたコンテンツになっていますので、ぜひチェックしてみてください。



