
動画を中心にしつつちょっとしたアクセントに WebGL を利用! スイスにあるコンサルティング会社のウェブサイト
あくまでも脇役に徹した WebGL
今回ご紹介するのは、スイスにあるコンサルティング会社のウェブサイトです。
WebGL の使われている部分は本当に一部だけですし、これむしろ Canvas2D とかでもできないことはないのでは? とも思うのですが、Pixi.js を使ったシンプルな WebGL の実装がなされています。
WebGL が前面に押し出されてくるタイプのサイトは、最近はめっきり少なくなりました。一方で、今回のサイトのようにちょっとしたアクセントとして使われるケースはどんどん増えていると思います。
今回のサイトも、そんなさりげない脇役としての WebGL の使われ方となっています。
まずは動画でコンセプトを打ち出す
今回のサイトは、ローディング画面が終わったあとに、まず最初に動画が画面全体を使って再生されます。
一見すると、この動画そのものが WebGL なの!? と驚くかもしれませんけれども、あくまでもムービーです。
この企業のコンセプトというか、性格というか……
動画を通じて、その企業の色みたいなものがしっかりと表現されているように思います。

手書き風のラインで描かれる印象的な動画になっています。これが全部 CG だったら、それはそれでまあ驚くのですが、あくまでも事前に編集された動画が再生される形です。
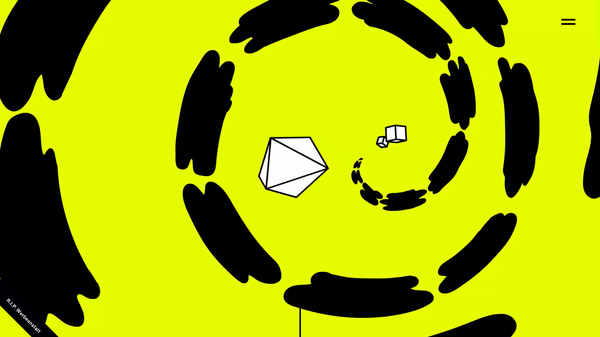
この動画の再生が完了すると、シームレスに動画の最後の場面とつながるような感じで、ここでやっと Pixi.js 製のインタラクティブなレンダリング部分が出てきます。
この場面では、彼ら組織のロゴマークと、マウスカーソルの位置に表示される黒いドット模様が組み合わさって、若干メタボールっぽい感じの動きが表現されています。
なんというか、このメタボール的表現が技術的にすごいとか珍しいということではないのですが、動画の再生からこのメタボール風デモに切れ目なくつながるので、技術に明るくない一般ユーザーであればその一体感に不思議な感動を覚えるかもしれませんね。

今回のサイトでは、この部分くらいにしか WebGL は使われていません。
しかし、個人的に印象に強く残ったのは、先程説明した動画と WebGL のインタラクティブなデモのシームレスな連携です。
WebGL を使ってインタラクティブにユーザーが干渉できるデモを実装するのは、コスト面や技術面、または時間の都合で難しい場合も多いと思います。
しかし事前になにかコンセプトムービーのようなものがあるのなら、それを上手に活用しつつ、インタラクティブに操作できる部分とシームレスにつないでひとつの演出として見せてしまう、というのは賢いやり方だと思います。
そういう動画と連携した表現方法も、最近比較的よく見かけるようになっている気がします。

こちらはページ遷移時に発生するアニメーション演出。WebGL でこそ無いですがダイナミックでなかなか楽しい。
最近よく感じるのですが、WebGL でド派手に演出するといったようなサイトは、本当に割合としては少なくなりましたよね。
というか 3D でゴリゴリ描いているみたいなサイトが、あんまり無いです。
数年前だと、WebGL を使いこなせる人自体が少なかったこともあって、WebGL を触っている人は 3D や CG に慣れている人が多かったのだろうと思います。必然、目新しさもあって、派手な 3D の演出が多用されたのだと思います。
最近では、WebGL そのものの目新しさよりも、いかにして WebGL を効果的に使っていくのかという目線から、様々な利用ケースが生まれていると思います。
固定観念に縛られることなく、自由な発想で適材適所、WebGL を活用していけるようになりたいものです。
あまり WebGL を多用したサイトではないですが、動画を使ってしっかりコンセプトを見せつつ、アクセント的に WebGL を利用したよい例だと思います。
気になる方はチェックしてみてください。



