
ド派手な遷移エフェクトやマウスカーソルのインタラクションが美しい Xperia XZ2 の特設サイト
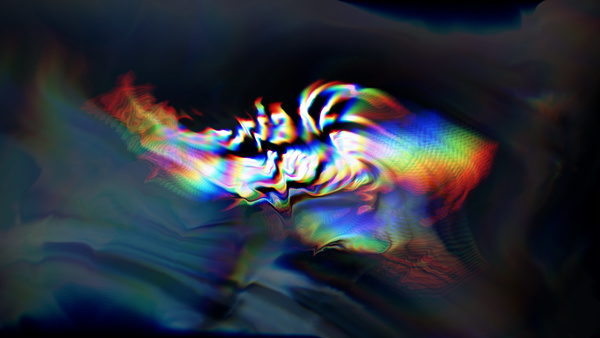
滲むような流れるような……
今回ご紹介するのは、Sony のスマートフォン Xperia の中国語での特設サイトです。
こちらのサイトでは非常に派手なシェーダによるエフェクトが使われており、動画や画像を WebGL の世界のなかでレンダリングしながら使っているため、画面全体にエフェクトが掛かるようになっています。
エンドユーザーの目線では、テキストが DOM にテキストとしてレンダリングされているのか、それとも WebGL の描画に組み込まれて CG としてレンダリングされているのかは実際それほど重要ではないと思いますが、今回のサイトはそのあたり演出にステータスを全振りしていて面白いですね。
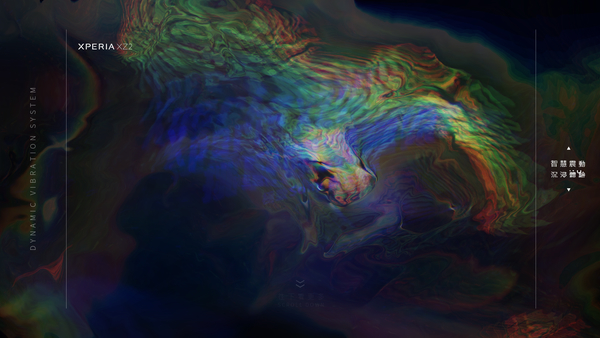
非常に派手でかっこいい演出
今回のサイトでは、実際に使われている演出の種類自体は多くありません。
歪むような、滲むような……
あるいは流れるようなアニメーションが一貫して使われます。
しかしグラデーションが複雑な色の組み合わせを演出することもあり、それほど飽きることなく見ることができるのではないでしょうか。
ローディングが終わった直後に、最初から全力で演出を出してくるので、迫力がありますね。

また、サイト全体でマウスカーソル付近でやはり同じように歪むようなエフェクトが掛かるようになっていて、インタラクティブな演出にも工夫が凝らされています。
テキストを DOM の中に普通に置いた textContent として描画している場合は、そこにエフェクトを掛けるというのはちょっと難しいですよね。
せいぜい、CSS のアニメーションなどを用いるのが精一杯だと思います。
その点、今回のサイトはテキストも WebGL の描画結果として画面に出ているため、エフェクトをバンバン掛けることができるわけですね。

ページ遷移の際には、ローディング直後にトップページで出てきた歪むような演出が同様に使われます。
何度もページ遷移を繰り返していると、同じ演出が連続するのでなんとなく単調になりそうな気もするのですが……
先程も書いたとおり、今回のサイトでは、グラデーションと背景が絶妙に混ざり合って複雑な模様を描き出すせいなのか、あまり単調さを感じないのが不思議です。
アニメーションもサクサクと動いて、軽快でいい感じですね。

Xperia といえば、スマートフォンのブランド名として日本ではおなじみですが、中国のほか世界中で販売されている機種です。
今回のサイトではデジタルで近未来的な印象が強く演出されていて、DOM を使ったアニメーションなども一風変わった感じになっています。WebGL の実装だけでなく、サイト全体が透明感と躍動感に満ちていてとても素晴らしいです。
この手のシェーダを使った二次元的な演出は、これまでのウェブ表現を単純に底上げする表現だと個人的には思っています。
それだけに、目新しさと実装のしやすさがちょうどいいバランスになるため、今後もしばらくはこういう演出が注目を集めることが続くのかなと思います。
非常にかっこいい仕上がりになっていますので、ぜひチェックしてみてください。



