
数学や物理を応用した美しいインタラクティブアートの数々! Xiaohan Zhang さんのポートフォリオサイト
インタラクティブ性の高い作品が魅力
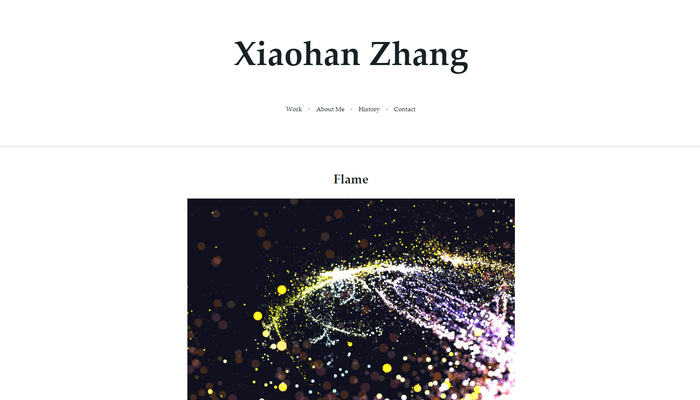
今回ご紹介するのは、サンフランシスコのベイエリアに住む Xiaohan Zhang さんのポートフォリオサイトです。
数学や物理学を駆使して描かれる独特な WebGL デモはどれも迫力があり、同時にそれらはとても美しいものばかりです。
WebGL のデモだけでなく、展示などを伴うイベントなどにも積極的に参加している方のようで、今回のサイトには WebGL 版のデモ以外にも、いくつかの写真などが掲載されています。
マウスボタンのホールドでまったく違った世界に
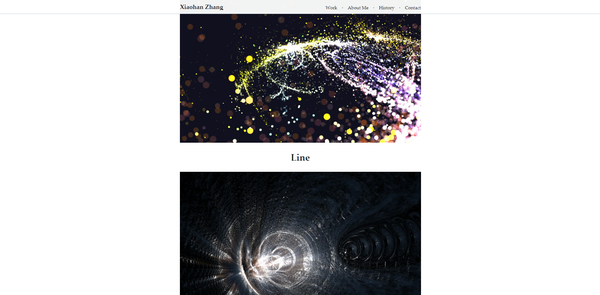
今回のサイトには、WebGL で作られたいくつかのデモが置かれています。
いずれも、3D モデルがぐりぐり動くというよりは、なんらかのアルゴリズムによってジェネラティブアート的に描かれるものが多いですね。
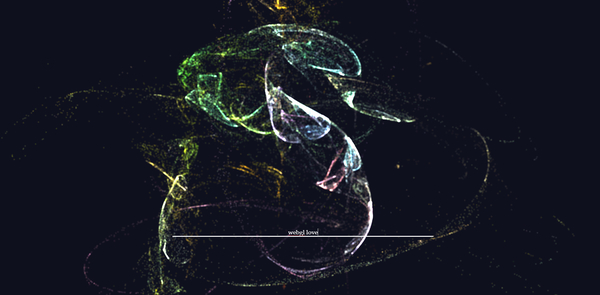
パーティクルを表示するタイプのデモでは、単に点として描くと言うよりは、星の瞬きのような十字に光る模様のポイントスプライトが使われていたりするので、不思議な味わいのあるビジュアルになっています。

作品の掲載数自体はそれほど多くないのですが、ひとたびそのデモを実行してみると、その動きや色合いの複雑さに驚くのではないでしょうか。
個人的には、画作りという意味合いよりも、そのグラフィックスが生み出される過程のアルゴリズムのほうがすごく気になります。
文字をタイプすると、その文字列の内容に応じて変形するパーティクルのデモがあったりするのですが、いったいどういう理屈で動いているのか……
それほど複雑な物理とかでは無さそうな気もしつつも、ちょっと気になります。

また、これらの作品の多くが、インタラクティブ性に非常に気を使った作りになっていることにも注目しておきたいところです。
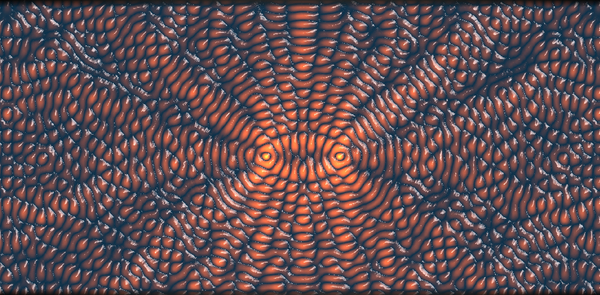
たとえば、クリック操作やカーソルの位置に対して反応する、というのは比較的よくあるインタラクションだと思うのですが、今回のサイトに掲載されている作品のいくつかは、マウスボタンをそのままホールドすることでかなり雰囲気の違う仕上がりになる作品がありますね。
音波というか、音の周波数がホールドしている間に少しずつ上昇していくような作品では、見た目がどんどん変化するだけでなく音として耳から入ってくる情報も常に変化するので、とても深みのある作品になっているように感じました。

私のように、数学や物理はほとんど学校で教えられたことも忘れてしまっていて、大人になってから慌てて勉強し直しているタイプの人間には、こういった作品を生み出せるその感性や視点がすでに異次元すぎて本当に驚かされます。
物理学、あるいは数学の世界って、可視化したりグラフィックス生成のアルゴリズムに組み込んでみたりすると、驚くほど魅力的に仕上がるものがたくさんありますよね。一方で、それらの定理やアルゴリズムを、どうやってグラフィックスに反映させていくのかという点については、センスも同時に問われる部分があると思います。
今回のサイトに掲載されている作品では、インタラクションに対する反応が複数のパターンからの合成技になっているものもありますので、よーく観察して、ぜひ自分自身の作品作りに参考にしてもらえたらと思います。
ぜひチェックしてみてください。
リンク:
Xiaohan Zhang - Interactive Art, Generative Design, Emergent Systems



