
Spotify の API を利用して色と動きで表現するシンプルな WebGL デモ作品 NINX が面白い
音楽の持つ感情を表現する
今回ご紹介するのは、Yanlin Ma さんが作った小さなサウンドビジュアライズ作品です。
キューブと平面だけのシンプルな 3D シーンを使って、音と色、そして動きで感情を表現するという面白い試みがなされた作品になっています。
WebGL の技術的な部分で言えば、あまりというか、むしろまったく特殊なことはしていません。three.js に触れた人が最初に挑戦するであろうキューブだけのシーンと、ほとんど同じと言ってもいいようなビジュアルです。
でもそこには、生き生きとした体験がしっかりと感じられるようになっていて、とっても不思議な作品だと思います。
余計なものを削ぎ落とした構図
今回のサイトには、余分な情報がほとんどありません。
とくに About 的なページも用意されていないので、パッと見た感じではそれがなにを意図して作られたものであるのか、なかなかわかりにくいかもしれません。(このシンプルさは作者さんの意図したものなのだとは思いますが)
今回のページ自体には特になにも書かれていないのですが、作品が掲載されている Awwwards のページには以下のように書かれています。
Simple colors and forms can also convey information. In NINX, I tried to personify simple geometries and explore their emotion by how they react to music.
要約すると、シンプルな色や形状でも感情を伝えることができる、といった感じでしょうか。
この実験的な試みは、作品を見る限りとてもうまく実現できているように感じます。

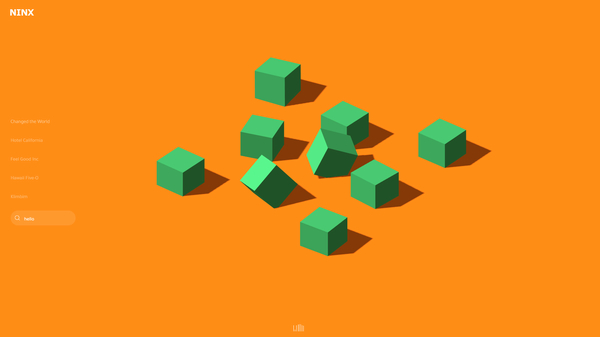
ページのロードが完了すると、キューブが等間隔に並んだ平行投影のシンプルなシーンが出てきます。
そしておもむろに楽曲が再生されるのですが、それに連動してキューブが踊るように動き出します。
跳ねる、傾く、ぶつかる、といった感じでキューブが動き回るのですが、色や動きで感情を表現するというテーマからすると、そのあたりも内部的には結構細かく制御されているのかもしれません。
左側に並んでいる曲名のリストをクリックすると、背景色とキューブの色がガラッと変わって、また違った雰囲気になるのが面白いです。


楽曲は、どうやら Spotify の API を叩いて取得しているようなのですが、簡易的な検索窓からキーワードで検索したりもできるようになっていて面白いです。
最初にも少し書きましたが、今回のサイトは WebGL の実装としてはキューブと平面しか使っていないものすごくシンプルな構成です。にもかかわらず、これほど見る人の気持ちに触れてくるような、面白いサイトが作れるのだということが本当に個人的には驚きでした。
フォトリアルで現実と見まごうような CG も素晴らしいですが、こんなふうに、アブストラクトな表現だけで何かを伝えることができるなんて、とても素敵ですよね。
ぜひチェックしてみてください。



