
Facebook の Instant game を WebGL で構築するケーススタディ! かなり具体的な内容に驚きの連続!
WebGL 制作の老舗が手がけた一品
今回ご紹介するのは、WebGL を使ったゲームの実装に関するケーススタディの記事です。
そのゲームは、Facebook の Messenger 上でプレイできる HTML5 形式のゲームなのですが、HTML5 と言っても WebGL を利用して構築されており、かなり本格的な内容になっています。
今回紹介するブログ記事では、アセットの準備や WebGL ゲームとしての実装方法、そしてゲームの公開にいたるまでかなり具体的なフローやヒントがたくさん詰め込まれており、非常に参考になるボリューム満点の内容となっています。
エフェクトなども多数利用した事例
今回の作品、Facebook の Messenger 上でプレイすることのできる HTML5 形式のゲーム、いわゆる Instant game と呼ばれるカテゴリに属するフロントエンドの実装です。
PC などでも、Facebook アカウントを使ってログインすればプレイすることができ、WebGL を使ったリアルタイムレンダリングによるゲームを楽しむことができます。
私はこの手の SNS と一体になったゲームは遊んだことがなかったのですが、結構本格的な内容になっていて驚きました……

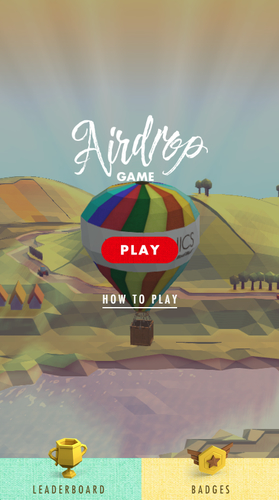
PC でプレイする場合でも、上の画像のようにプレイエリアは縦長の矩形になっています。
モバイル端末ならタッチ操作でプレイするところなのでしょうが、PC ではマウスで同様の操作を行うことができるようになっており、普通に遊ぶことができますね。
こちらのゲームは障害物を避けつつ、ポイントの対象となる缶飲料を回収していくという内容のゲームで、Red Bull のキャンペーンで作られたものみたいです。
画面内をマウス等でドラッグするように操作すると、それに連動して気球が動くような仕組み。ゲームのシステムとしては非常にシンプルでわかりやすい内容になっていると思います。

解説記事の内容を見てみると、アセットを Blender を使って用意するような下準備の部分から、WebGL の実装に関するテクニックとコード、さらには Facebook でゲームを提供する上でのポイントなど、かなり幅広く触れられています。
Blender で作った地形データをどうやってゲームとして描画しているのかや、テクスチャに関するテクニックなどは、あまり一般的なフロントエンドの実装では考えないような内容なので、とても参考になるのではないでしょうか。
またポストエフェクトの解説部分では、天候が悪化して画面が雨に濡れたようになるエフェクトの解説などもかなり具体的になされていて……
これほんと大盤振る舞いですね……

雨が降ると視界が曇り、水滴がついたようなエフェクトが!
今回の記事は、これだけ具体的に公開しちゃって本当に大丈夫なのか? と心配になってしまうような、本当に素晴らしい技術解説記事になっていると思います。
ゲームを制作したのはウェブの開発では老舗と言っていい Epic というデジタルエージェンシーですが、恐らくこうやって記事を公開してもそう簡単には真似できないだろうというのも、もしかしたらあるのかもしれません。
純粋に、フロントエンドに携わるひとたちのための Tips として善意で公開されているのかもしれませんし、真意のほどはわかりませんが、いずれにしてもこれほど有益な情報がウェブで閲覧できるというのは非常にありがたいことじゃないでしょうか。
非常に素晴らしい内容になっていますので、ぜひチェックしてみてください。




