
全天球シーンのように全方位を眺めることができる不思議な感覚……核兵器の不拡散運動のウェブサイト
モバイル VR にも対応した迫力のコンテンツ
今回ご紹介するのは、核兵器の不拡散に関する訴えが綴られたウェブサイトです。
我々日本人にとっては、歴史的な背景もあって、核兵器や核の脅威は小さい頃から社会科の授業などでよく見聞きするテーマです。今回のサイトでは日本はほぼ登場しませんが、核実験の様子などがかなりリアルに表現されています。
一見すると全天球動画や全天球の画像を使ったコンテンツのようにも見えるのですが、よく観察してみると、ちゃんとジオメトリを利用して表現や演出が組み立てられており、WebGL の技術としてなかなか興味深い作りになっています。
VR でも閲覧できるようにしつつ演出にもこだわった一作
今回の作品は、モバイル端末を用いた VR モードにも対応しており、リアリティや臨場感をかなり意識した作りになっています。
動画や画像を非常に多く使っており、核の脅威についてかなり真正面から向き合っているコンテンツだと言えると思います。
そのコンテンツの内容については実際にサイトを見てもらうとして……
ここでは WebGL の技術的な面を中心に見ていきたいと思います。
まず冒頭のイントロが終わると、動画が再生されるようになっています。このサイトでは、核の脅威などを訴える動画がまず最初に再生され、そのあとで WebGL を使ったインタラクティブコンテンツが実行されるようになっています。

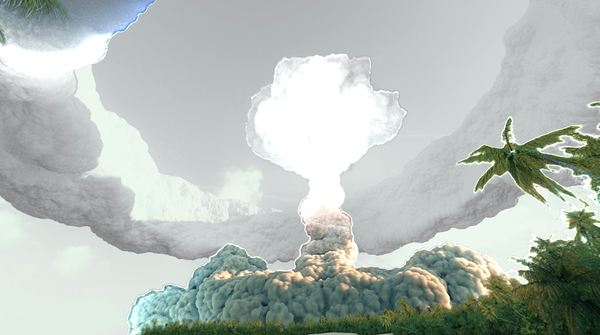
こちらがその WebGL で描かれているシーンのひとつ。
なんとなく静止画でもわかるかと思いますが、このシーンは全天球動画のような感じで、360 度、あらゆる方向に視線を向けることができる VR 風のコンテンツとなっています。
一見すると、単に画像が球体に貼り付けられているだけの、プリレンダリング画像をベースにしたシーンにも見えるかなと思うのですが……
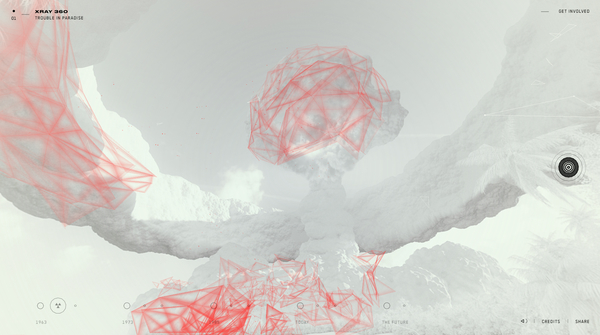
実際には、このシーンにはきちんと 3D のジオメトリが使われており、演出と共にそれらが刻々と姿を変えていく様子を見ることができます。


上の二枚の画像を見てもらうとわかるかと思いますが、演出はまるで爆発が起こったかのように画面がホワイトアウトする演出として描かれます。
その時によく観察するとわかるのですが、画面全体が一様に白くなっていくのではなく、ジオメトリごとに、微妙にホワイトアウトするタイミングが異なる制御になっています。
またその演出がひとしきり収まったあとも、シーンにポリゴンが重ねて描かれるような感じで、音声などが再生されるコンテンツとなっています。
一見すると画像なのに、しっかりとそれらが奥行きのある三次元のシーンとして構成されており、この手の 3D シーンの表現としては結構珍しい実装方法だなと感心しました。

今回のサイトのように、頂点を使ったジオメトリの立体構造を活用しつつ、それらを直接動かしてアニメーションさせるのではなくエフェクト演出を加えて変化させていく見せ方というのは、動画と静止画とのちょうど中間の表現という感じですごく可能性を感じました。
パッと見た印象は、ジオメトリが全く動かないので、静止画に見えるんですよね。
でも、時間の経過と共に派手なエフェクトがシーン全体の雰囲気を変え、かつユーザーはそのシーンをインタラクティブにいつでも視点操作しながら見ることができ、とても臨場感があります。
今まで見たこともないような演出方法で、正直驚きました。
コンテンツの内容が重厚なテーマのものなだけに、こういった静と動をうまく活用した実装方法がとてもしっくり来ますね。素晴らしいと思います。
非常に興味深い手法だと思いますので、気になる方はぜひチェックしてみてください。



