
ずーっと見ていられるアブストラクトでクールな WebGL Experiment ネオンのような輝きの TRACK がすごい
とにかく心地よくカッコいい世界観
今回ご紹介するのは、WebGL だけでなく、様々な 3DCG に関するプロダクトを手がけている Little Workshop の作品です。
彼らの作品は本格的なフォトリアル系の CG から、WebGL を用いたブラウザ上でのインタラクティブデモまで様々なタイプのものがあるのですが、今回の作品はなんと Houdini からデータを移植したものみたいですね……
私は Houdini に関してそれほど詳しくないので詳細はちょっとわからないのですが、ベースになっているシーングラフとかを持ってきたということなんですかね。
誰か詳しいひとに解説してほしい……
Houdini といっても CSS のやつではないです(念の為)
音楽とのシンクロも完璧で素晴らしい
今回の作品、BGM が非常に素晴らしいのですが、その雰囲気から無限ループするタイプの作品なのかなと思ってしまう方もいるかもしれません。
ただ、この作品は BGM と描かれるシーンが完全に連動するようになっており、最初から最後まで、きちんとストーリーが組み立てられています。エンドレスにループするタイプのデモではなくちゃんと始まりと終わりが用意されている感じですね。
ストーリーが用意されている、なんて書いてしまいましたが、なにか小説や漫画のような具体的な物語があるという意味ではありません。
トップページから START のボタンをクリックすると、BGM と共に TRACK の文字が徐々に近づいてきます。

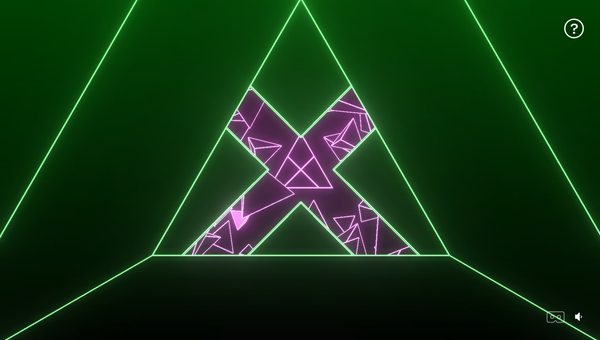
そして、A のアルファベットの部分、つまり画面の中央にある部分が次の部屋へと続く扉のように開くことで、次々と幾何学的なオブジェクトたちが登場してきます。
キャプチャしたシーンではたまたま三角形の扉になっていますが、この扉の形も、四角形や円など、様々なものが用意されています。
また部屋全体の色、部屋のなかに存在しているオブジェクトの形や動きも、いずれもそのときどきによってランダムに変化します。
ネオン風の色合いがなんとも鮮やかでかっこいいです。

WebVR にも対応しているようで、対応デバイスであれば自由に視点を変えながら見ることができる感じですね。
PC からの閲覧時には、マウスでドラッグ操作してやると、ある程度は視点を動かすことができるようになっています。
結構、真正面を向いているだけのシーンと、少し視点を傾けたシーンとでは、印象が違って見えたりするのが不思議です。
なんとなく、スピード感や臨場感も変わってくるような感じがして、とてもおもしろいですね。

今回の作品、サウンドとグラフィックスとの見事なシンクロも見どころのひとつ。
特に中盤以降に、BGM の雰囲気が少し変わるところがあるのですが、画面のブルームや扉の開くタイミングなどが、しっかりとサウンドと一体になっていることがわかると思います。
目から入ってくる情報と耳から入ってくる情報がピッタリと一致しているとき、なんとも言えない爽快感や高揚感が得られ、延々と続くアブストラクトな世界観を堪能することができます。
非常にかっこよく仕上がった作品になっています。
ぜひチェックしてみてください。



