
リアルタイムかつインタラクティブに棚を設計! WebGL 製のコンフィギュレータがすごい!
これほどの完成度にはそうはお目にかかれない
今回ご紹介するのは、ドイツの家具メーカーのサイトなのですが、オリジナルの棚をデザインできるオンラインコンフィギュレータを備えたサイトです。
ウェブブラウザ上で、様々な商品や製品のデザイン・オプションを変更できるタイプのカスタマイザは、2D の画像をベースにしたものから WebGL を使ったものまで様々なものがあり、当サイトでも、何度か WebGL 製のそういったサイトを紹介してきました。
しかし今回のサイトは私が見てきたなかでは抜群にすごいですね……これだけインタラクティブに操作できるものというのは、技術的にもアイデア的にも、なかなか作れるものではないと思います。
とにかく自在! その柔軟性がすごい
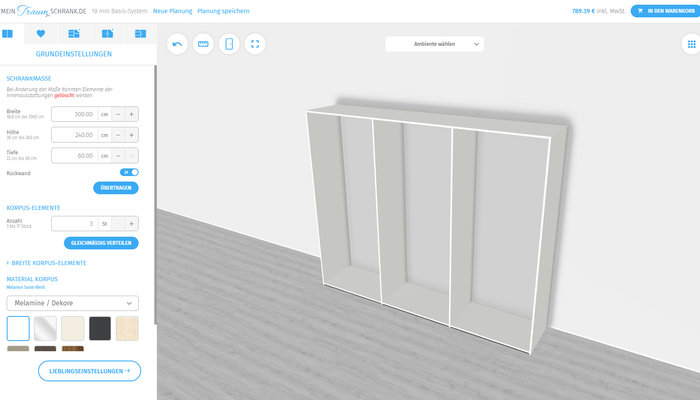
今回のサイトは、いわゆる戸棚というか、棚ですね。これをデザインすることができます。
一般によく見かけるような、WebGL 製のカスタマイザなどと同様に質感の変更や色の変更など、基本的なカスタム機能はかなり豊富に用意されています。
インタフェースも比較的シンプルでわかりやすくまとまっており、とても使いやすいですね。

戸棚の分割数を変更したり、全体の幅、高さ、マテリアルなど……
とにかく多彩に、様々な変更が加えられるようになっています。
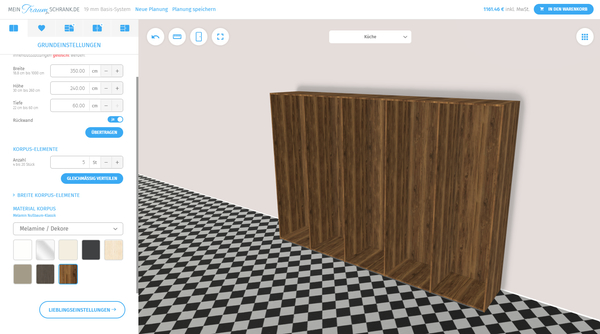
シーン全体の質感も、壁紙を変えたり床の模様を変えたり、ある程度はバリエーションが用意されています。
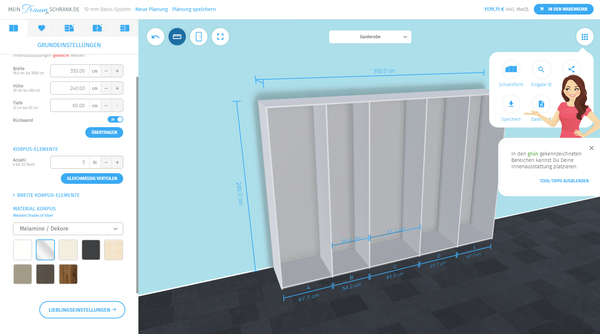
そして冒頭でも書いたとおり、今回のサイトのすごいところはこの先です。なんとこのサイトの WebGL 描画エリアでは、たとえば棚板の部分などを直接ドラッグ操作して、その大きさが動かせるようになっています。
たとえば以下の画像はちょうど真ん中あたりの縦向きの板の部分をマウスでつまむようにしてドラッグしているのですが、こうやってインタラクティブに空間の調整ができてしまいます。
これはすごい……

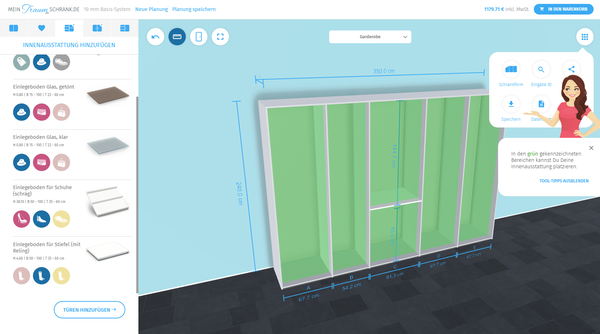
さらに、画面の左側にあるタブで構成されたパネルのエリアからは、棚板などが任意に追加できるようになっているのですが……
ここは左側のカラムから、任意の棚板を WebGL の描画エリアにドラッグすると、またしてもここでもインタラクティブに、自由に好きな位置に棚板を挿入できるようになっています。
好きな素材で、好きな高さに、自由に棚を設置でき、しかも恐ろしく直感的です。
これほんとにすごい!

WebGL 製のカスタマイザというと、なんというか「これ無理に 3D にしなくてもよかったのでは?」と感じたり、あるいは「変更できるのは色だけなのね……」といったような、比較的簡易的な実装となっているものも多いです。
そんな中、今回のサイトのコンフィギュレータは、今まで見てきたなかでも飛び抜けてその完成度が高いですね。
本当に直感的な操作が可能で、これだけすいすいデザインできれば作業もはかどること間違いなしで、実際に日本の家具店の店頭にこれあったら相当人気が出るのではないでしょうか。
一貫して生産まで行えるとしたら、かなり素晴らしいサービスを展開している企業だと思います。
WebGL の実装例としては、非常に珍しい、高い完成度を誇るサイトだと思います。
ぜひチェックしてみてください。
リンク:
Mein-Traumschrank.de - traumhafte Möbel nach Maß online konfigurieren



