
WebGL を利用した画像の疑似立体表現が面白い! ヨセミテ国立公園で行われるイベント Epicurrence のウェブサイト
大自然を満喫!
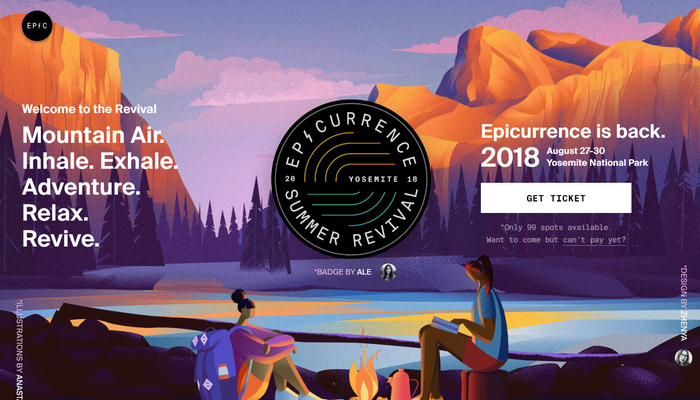
今回ご紹介するのは Epicurrence のウェブサイトです。
私はもともとこの Epicurrence というイベントを全く知らなかったのですが、大自然を満喫しながら、ハイキングやサイクリングなどのスポーツに取り組み、キャンプをし、クリエイティブについて語り合うと言ったような……とてもおもしろそうなイベントみたいです。
舞台は Mac の OS としても有名なヨセミテ国立公園。
日本でもこういうの、やれたらいいですね……
WebGL の疑似立体表現を活用
今回のサイトは、印象的なイラスト素材がたくさん使われたとても楽しいサイトとなっています。
実は WebGL が使われている部分はごく一部のみで、基本的には一般的なフロントエンドの実装がそつなく行われているサイトで、とてもキレイに仕上がっています。
スクロールしてどんどん下方向に進んでいくレイアウトなのですが、センスのある独特なイラストがとても素晴らしくて、それを引き立てるようなデザインがカッコいいです。

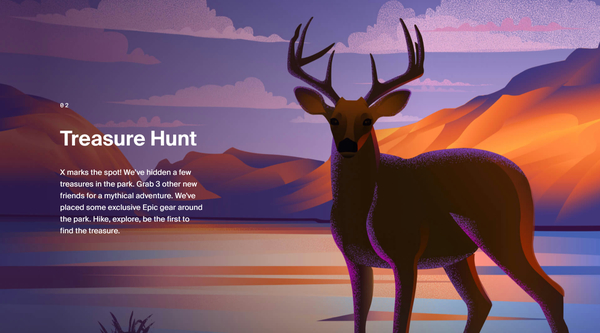
上の画像にも、トレジャーハントなんて書かれていて、イベントそのものがまずとてもおもしろそうですよね。
このイベント自体は、アウトドアで様々なことを行うのがメインみたいなのですが、キャンプの際などに、一部デジタル・クリエイティブにフォーカスした取り組みもなされるようで……
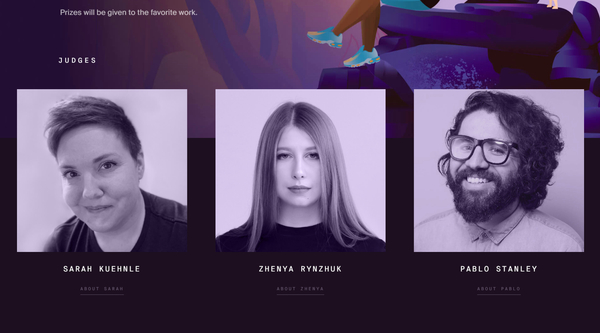
さらにどんどんスクロールしていくとクリエイティブ・チャンレンジと書かれた項目が出てきます。
このチャレンジイベントでは審査員がいるみたいなのですが、その審査員たちの写真が描かれている部分が、実は WebGL の実装になっています。

一見、ただの写真のように見えますよね。
でも、ここでマウスカーソルを彼らの写真の上に重ねてやると、どういうことかがわかると思います。
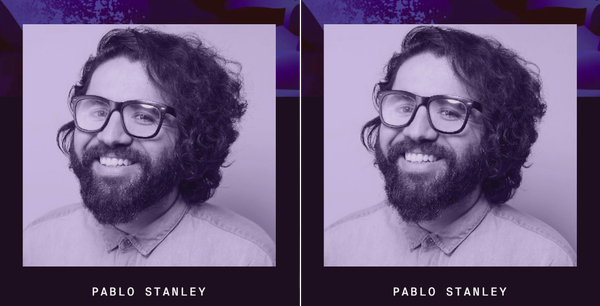
昨年の年末あたりに妙に流行した疑似立体的な表現を用いた WebGL の実装がここでは使われており、カーソルを動かすとまるでそこに立体的なジオメトリがあるかのように、写真が変化します。
静止画ではわかりにくいかと思いますが、以下の比較画像を見ると微妙に写真の様子が違っていることがわかるのではないかと思います。特に肩のあたりとかがわかりやすいかな?

実際に、カーソルを重ねてやりながらリアルタイムで動いている様子を見ると、もっとハッキリ違いがわかると思います。
今回のサイトでは WebGL の実装が表現の中心にあるわけではなく、単純にサイト全体のデザインや、利用されているイラストが、とてもいい雰囲気を作っています。
その中でも、ちょっとしたアクセントとして人物の写真を WebGL で疑似立体化する表現が生きているように感じました。
ぜひチェックしてみてください。



