
ユネスコなどが取り組む世界的・国際的な問題提起をアートで行う 17 Issues Interpreted
アートが世界を救う?
今回ご紹介するのは、ユネスコなども関連したワールドワイドな取り組みのサイトです。
アートが世界を救う、というと大袈裟かもしれませんが、今回のサイトではアート作品を通じて様々な問題提起がなされています。
WebGL の実装としては筆を使って実際にアート作品を生み出しているかのような錯覚が得られる、非常に特徴的な演出が使われています。
思い思いに筆を走らせてみよう
今回のサイトでは、特徴的な演出として筆の軌跡を描くことができるというものがあります。
サイトが表示された直後のトップページでも、コンテンツを次に進めるために、ポインターをドラッグ操作してやる必要があるのですが……
このポインターを動かす操作を通して、ユーザーに対してこのサイトではマウスのドラッグ操作を行うとそれが筆の軌跡として残るということが伝わります。

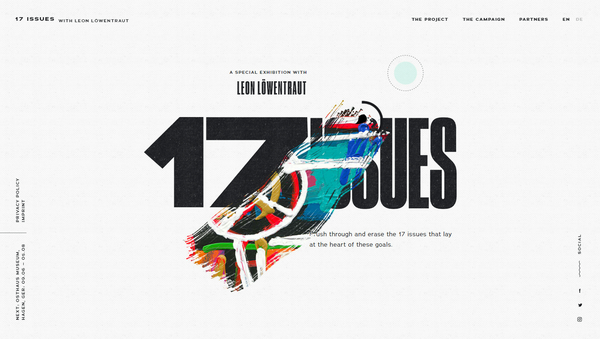
上の画像を見ると、微妙に筆のラインがグラグラ・ユラユラという感じでブレているかと思うのですが、これは私が画面をキャプチャしようとして操作を誤り、実際マウスの動きがブレブレになってしまったからです(笑)
このサイトでは実際にこのようなユーザーがスクリーン上で操作した軌跡を忠実になぞるような演出になっている感じですね。
勢いよく一気にカーソルを動かせば、もちろん勢いのあるラインになります。
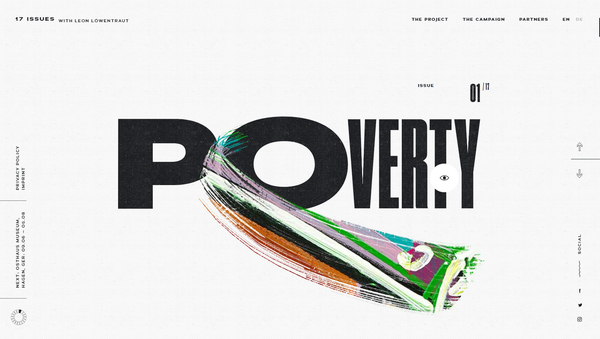
さらに、このようにラインを引いた状態になるとカーソルが目の形をしたアイコンに変わります。ここでもう一度クリックしてやると、キーワードに関連したアート作品が表示されるようになっています。


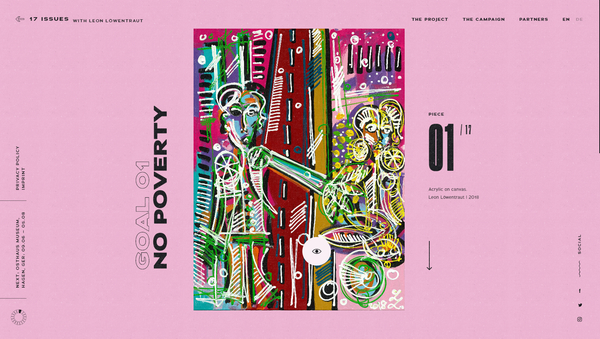
このアート作品は遠巻きに見ているとわかりませんが、実際はかなり高解像度なリソースが使われており、さらに作品の部分をクリックして拡大してやると、その筆跡までしっかりと見ることができます。
絵の具の立体感というか、凹凸がしっかりと見えるくらいに、かなりくっきりと撮影された画像が使われている感じですね。
今回のサイトでは筆を操るような操作を閲覧ユーザーに求めるわけですが、作品のほうにも、こういった「筆」や「筆跡」をイメージさせるものが多く含まれているような気がします。

今回のサイトは国際社会の問題解決がひとつのテーマであり、17 の問題提起がなされています。
実際、それらの問題は(つたない英語力で内容を見ていくだけでも)様々なことを考えさせられる内容ですが、そこにアートの力を注ぎ込み、より前向きに取り組んでいこうという姿勢が感じられて、コンテンツとしても素晴らしい内容だと個人的には思いました。
また筆跡を描き出した際の、その自然な仕上がりが開発者目線では非常に高品質に仕上がっており驚きでした。
描いた筆跡からアート作品の拡大した状態に遷移するアニメーションなども、ダイナミックで、実に素晴らしいです。
ぜひチェックしてみてください。
リンク:
#Art4GlobalGoals – 17 Issues Interpreted by Leon Löwentraut in His Art



