
ハイレベルな WebGL 作品を含む多数の実績を持つデジタル・クリエイティブ・エージェンシー AQuest のウェブサイト
ノイズで見せるゆらゆらふわふわ
今回ご紹介するのは、フロントエンドの実装で多くの実績を持つデジタル・クリエイティブ・エージェンシー、AQuest のウェブサイトです。
彼らのウェブサイトを紹介するのは今回がはじめてだと思いますが、彼らの手がけた作品に関しては、当サイトでも何度かご紹介したことがありました。
今回のサイトでは、様々な場面でノイズを利用した揺れるような演出が使われており、統一感のある見事なウェブサイトに仕上がっています。
マスクされるような色の変化も面白い
今回のサイトでは、一貫してゆらゆらとシーン全体が揺らぐような演出が使われています。
静止画で見てしまうとわかりにくいかもしれませんが、フォントや画像が崩れたように歪んでいることが、スクリーンショットを見るだけでもわかると思います。
実際のサイトでは、これらの画像にあるようなシーンで絶えず揺らぎ演出が行われており、アニメーションしながらどこか幻想的な雰囲気を生み出しています。

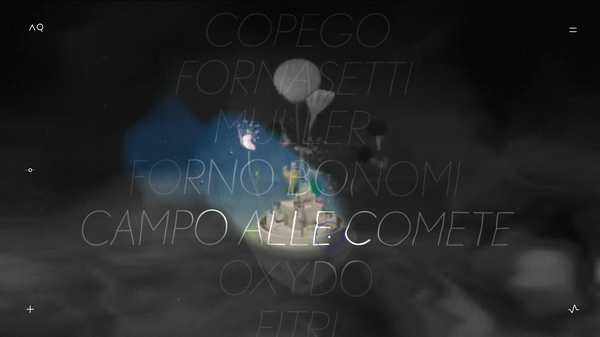
また、トップページ部分で表示されるモノクロのシーンでは……
マウスカーソルを動かしてやると、そのカーソルの動いた部分にだけは、背景の動画がカラーで表示されるような演出がなされています。
一種のマスクのような感じで、カーソルの動きに合わせて透過マップを更新し、それを参照しながら最終的に出力される色を制御しているのだと思います。結構単純なアルゴリズムだとは思いますが、なかなかインパクトのある演出方法ですよね。
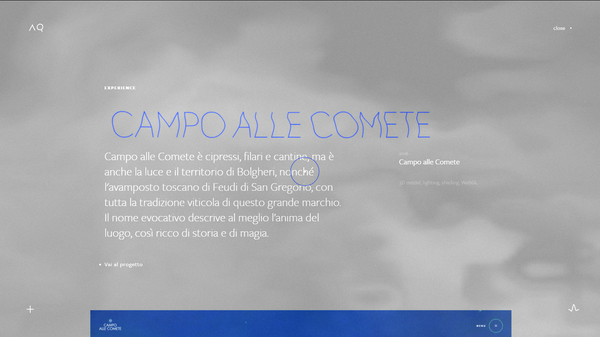
また、個別の事例をさらにクリックして選択すると、詳細ページが表示されるのですが、こちらでも揺らぐような演出が引き続き使われています。

詳細ページでは、背景がやはり同じように揺らぐタイプの演出で描かれるほか、それぞれの事例に関する実装方法や工夫された点、テーマカラーとしてどのような色を採用したのかなどを見ることができます。
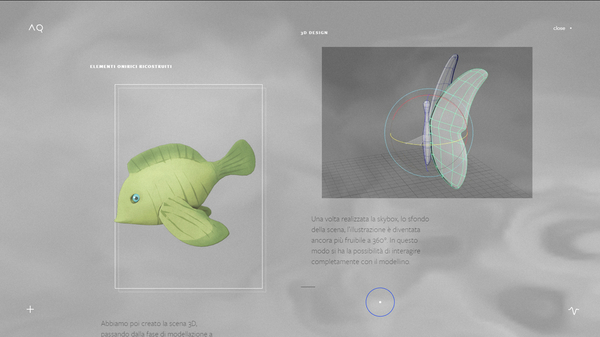
WebGL が関連した事例のページを見てみると、モデリングなどのステップに関する、かなり実装の細かな部分まで紹介されていて、単純に勉強になりますね。
スクロールに連動して起こる様々なトランジションも見事で、とてもハイエンドな仕上がりになっていると思います。

近年のウェブには、数年前には考えられなかったような手間や工夫、新しい技術などが使われています。
しかし実際の現場では、そういったものを活用する場面というのは以外と少なく、それだけにいざそういうサイトを作ろうと思ったときには情報が足りないなんてことも、結構多いのではないでしょうか。
今回のサイトは、WebGL の実装として興味深い演出があることはもちろん、コンテンツとしても参考になるデータや情報が多く紹介されています。
ぜひチェックしてみてください。



