
ボクセルを使ってオンライン共有空間にキューブを配置できる実験的プロジェクト bloxity が面白い
特にゲーム性があるわけではないけれど……
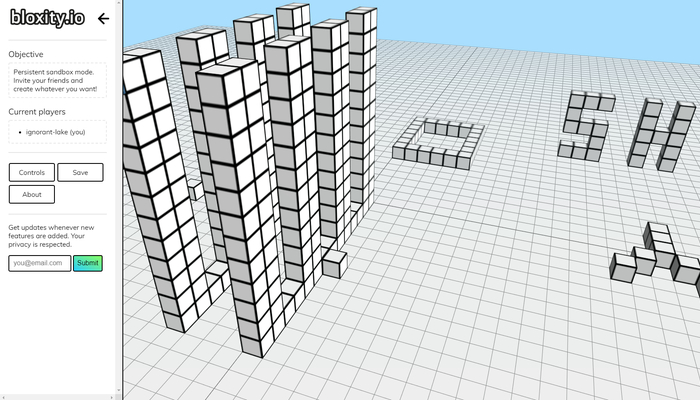
今回ご紹介するのはとてもシンプルなオンラインコンテンツで、3D 空間内にキューブを置くことができる……というものです。
ゲーム性や、あるいはコンテンツとしてなにか意味のあるものが置かれているということではないのですが、オンラインで同じ空間を共有しながら、キューブを配置する操作を行うことができます。
WebGL の描画としても、特に何か個性的な工夫がされているということではないのですが、試みとして面白いと思ったのでご紹介します。
同時にページを開いて編集できる
近年では、クラウド上で同時に複数のユーザーがデータを触るというのはそれほど珍しいことではなくなりました。
しかし、3D 空間を共有しながらなにか共同作業を行ったりするというのは、オンラインゲームというプラットフォームを除けば、それほど一般的なことではないのかもしれません。
今回のサイトでは、なにか共同作業に意味があるわけではないのですが、試みとしてはなかなかおもしろいですね。
これを発展させることで、マインクラフトのようなことも実現できそうです。

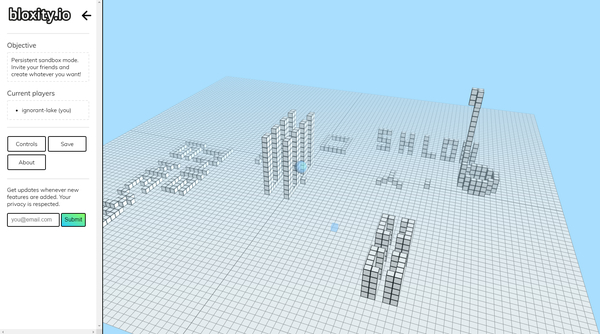
3D 空間には、他のユーザーが既に配置しているキューブが置きっぱなしの状態になっています。
恐らくバックエンドでこれらのキューブの配置については保持されるようになっていて、それがアクセスしてきているすべてのインスタンスに対してブロードキャストされるような感じになっているのだと思います。
画面の左側にあるメニューである程度の操作については説明があるのですが……
マウスボタンの左クリックでブロックを配置。Alt キーを押しながらクリックすることでブロックを削除することができます。

右クリックしながらのドラッグ操作がカメラ(オービット)の操作。
さらに、キーの入力でカメラの位置や注視点の位置を操作できるようになっていて、 WASD キーなどを使って任意に視点を動かせます。
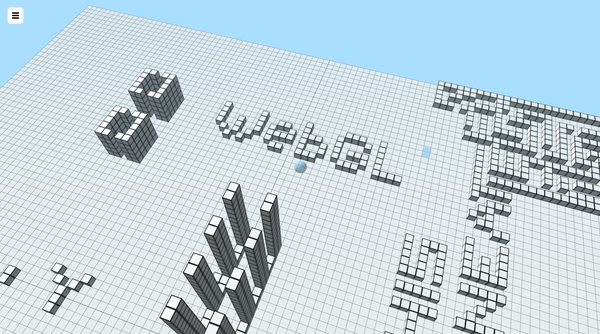
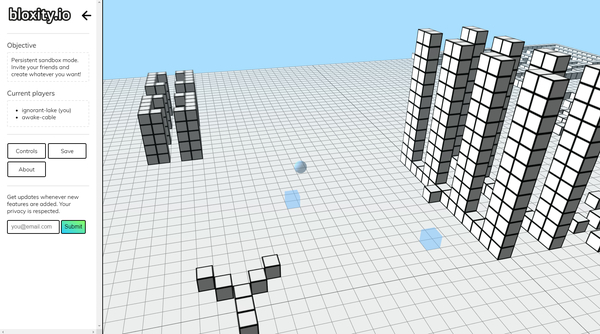
また、偶然そのときに他のユーザーがこのページを開いていれば、以下の画像にあるようにどこかの誰かのカーソルが画面に同時に現れます。
当然、そのどこかの誰かがキューブを配置すれば、それがそのまま自分の見ている画面の方にも反映される感じですね。

ユーザー名などはランダムに振られるようで同時に空間を共有しながらキューブを配置できる。
私はマインクラフトほとんどプレイしたことがないのですが、こういったキューブ状のオブジェクトを、オンラインで同時に配置できるというだけのことなのに妙に面白いですね。
冒頭にも書いたとおりで、このプロジェクト自体にゲーム性などは今のところは一切ありません。
ただ、ほとんど遅延なく、リアルタイムに複数のユーザーの操作が反映されるというのは、なかなかおもしろいです。
気になる方はぜひチェックしてみてください。



