
VR モード、データのエクスポートなど多数の機能を備えた驚きの WebGL 実装 Origami Simulator
多彩な機能を持つ見事なアプリケーション
今回ご紹介するのは、その名も Origami Simulator です。
作者は日本人というわけではないのですが、日本の折り紙をテーマにしたウェブブラウザ上で実行できるウェブアプリケーションです。
その完成度はなかなかのもので、折り紙を WebGL を利用した三次元ビューア上で様々に眺めることができます。
多彩なモードや機能、組み込みのデータなどを持っており、かなり完成度が高いです。
GPGPU で折り紙を制御
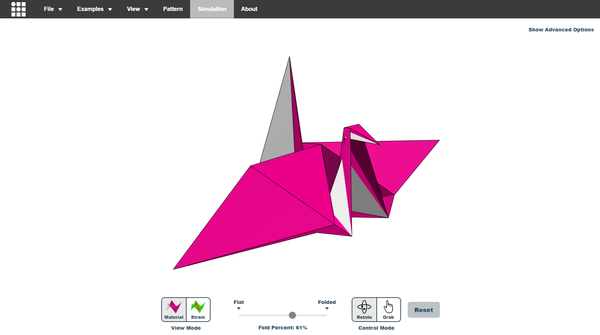
今回のサイトでは、たくさんのビルトインの折り紙データが用意されています。
画面の上のところに並んでいるメニューから「Examples」を選択すると、いくつかの作例を見ることができます。
また、それ以外にも独自に折り紙のデータを作ることもできるようになっており、それらのデータはエクスポートして STL や OBJ 形式のファイルとしてダウンロードもできるみたいですね……
ほんとにすごい……

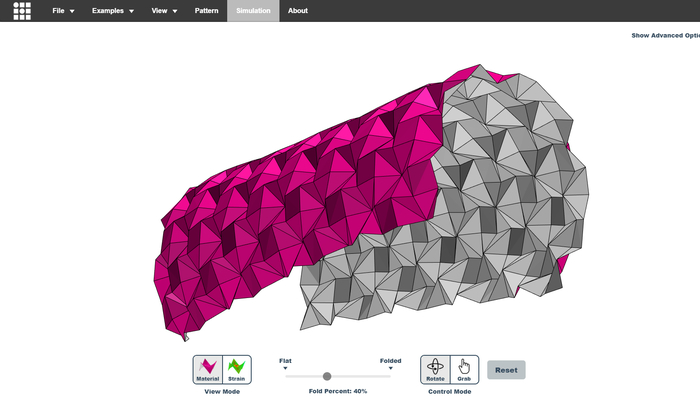
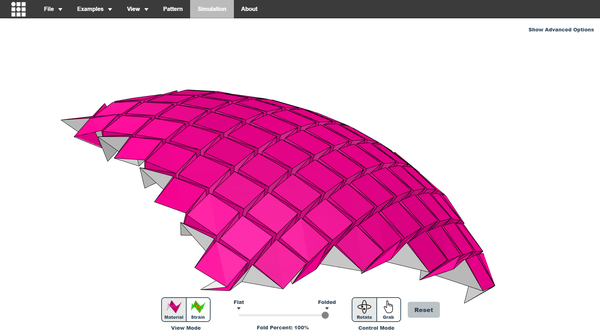
個人的に本当に素晴らしいなと思ったのが、画面の下のところにあるスライダーの動作。
このスライダー部分は左に行くほど紙が平面的に、要するに折る前の状態に近づくようになっており、逆に右側にスライダーを移動するほど、折ったあとの状態に近づくようになっています。
このスライダーを操作したときの動作が非常にスムーズで、びっくりするほど自然に動きます。
場合によっては折り目が物理的にはありえないようなめり込み方をしてしまうこともあるのですが、概ね、本当に紙を折っているかのような動きになっていて単純にすごいですね。

さらに、折り紙に加わっている力の強さをヒートマップのように可視化したりもできます。
これは半分は想像なのですが、このアプリケーションでは頂点を GPGPU で処理していると思います。これだけスムーズに、違和感なく頂点がぐいぐい動かせるのは、CPU ではなく GPU 側で頂点処理が行われているからだと思いますね。
アプリケーションとしての様々な機能、インタフェースなどもとてもよく考えて作られており、とにかく端から端まで完成度がとても高い作品となっています。

VR モードなども備え、とにかく豊富な機能や Examples で楽しく遊ぶことができる見事なアプリケーションです。
見た目こそシンプルに見えますが、これをもし自分が作るとしたらというふうに考えると、途方もなく手間が掛かるように思います。
GPGPU などを駆使して、これだけスムーズに動かしているのもかなりの工夫と努力をうかがわせる部分だと言えますね。
とにかく非常に楽しいサイトとなっていますので、ぜひチェックしてみてください。




