
ニューヨークの街を駆け抜けるシェア自転車たちの軌跡を描く可視化事例 citi bike commute
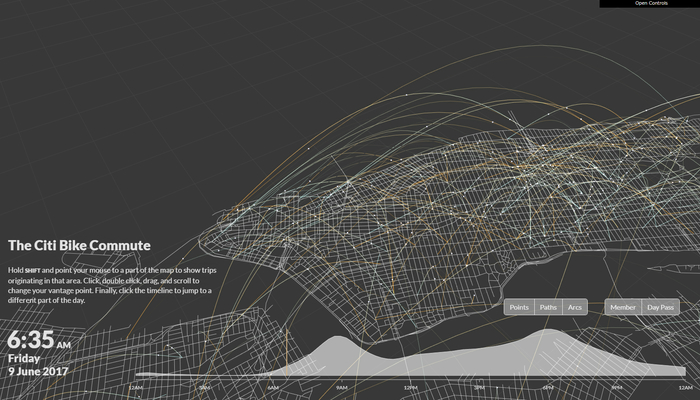
シンプルな配色がなんとも渋い
今回ご紹介するの、ニューヨークを舞台にした WebGL 可視化事例です。
citi グループ、といえば日本でも知っているひとが多いと思いますが、そんな citi グループはニューヨークでレンタルバイク(シェア自転車)事業のスポンサーになっています。
そのレンタルバイクは citi bike と呼ばれていて、これはニューヨークが行政としても推奨しているものだそうで、交通渋滞の解消などにも一役買っているのだそうです。
今回のサイトでは、そんな citi bike のデータを WebGL で可視化しています。
立体的に表現することで軌道を見やすく
今回のサイトでは、ビューが 3D になっていますが、地図そのものが起伏を持った立体的なデータということではなさそうです。
しかし、単に平面的にプロットしただけでは見えにくい自転車の移動の軌跡が、立体的に様々な角度から観察できるようになっており、なかなか迫力のあるビジュアルに仕上がっています。
citi bike を使っているユーザーの、24H の移動データを使っているのだと思いますが、ピークの時間帯などはかなり数のラインが描かれるので、その規模がかなり大きいことがわかります。

ビューアの操作としては、ドラッグ操作で回転系の操作が行えるほか、任意の地点でダブルクリックすることで、その地点を注視点として固定することができます。
オートパイロットというか、自動的にカメラがアニメーションするようになっているのですが、一度カメラを操作するとあとはユーザーのインタラクティブな操作が優先されます。
画面の下に並んでいるグラフは、24H を横軸に見た利用者数の遷移だと思いますが、時間帯ごとにかなり利用者数に差があることがわかりますね。
平面的な折れ線グラフと、立体的な三次元のビューの双方を見比べることができるのでよりわかりやすくなっていると思います。

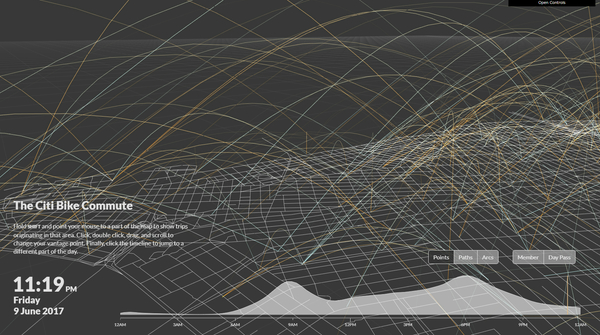
また上の画像では、地図上に弧を描くようにラインが描かれていますが、画面右下のボタンを使うと、ラインだけ、あるいはパーティクルだけ、といったように描画するプリミティブを変更できます。
いわゆるトグルボタンになっているので、ON・OFF を切り替えてみると、また見た目がガラリと変わって面白いと思います。
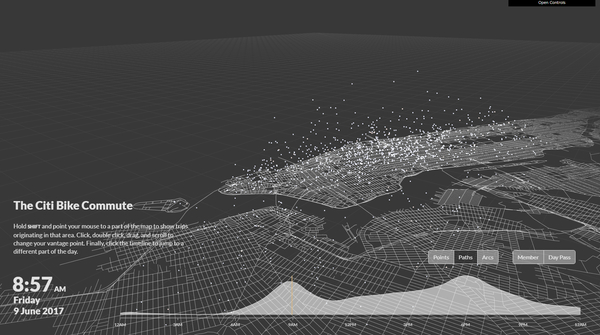
下の画像は、点だけを描画してみた様子です。

ニューヨークの citi bike というのを私は知らなかったのですが、東京にもシェア用の自転車が活用されている地域はありますし、やっぱり都市部では自転車は重要な移動手段のひとつになるのですね。
今回のサイトでは弧を描くようにラインが描かれますが、右上のほうにあるメニューを開くと、弧の軌道を平坦にして、完全に地図上に平面的にラインを描画させることもできます。
このような可視化事例の場合は、24H 分のデータだけでは、具体的にその可視化された状態からなにかの傾向や動向を汲み取るというのは難しいかもしれませんが、ニューヨークでいかに自転車が多く使われているのかは十分に伝わってきますね。
気になる方はぜひチェックしてみてください。



