
まるで糸のようにふわふわ動くライン描画と水彩表現が見事! Brother の日めくり絶滅危惧種がすごい!
膨大なコンテンツ量に驚く美しく儚いカレンダー
今回ご紹介するのは、プリンターやミシンなどのデバイス・家電で有名な Brother のウェブサイトです。
Brother さんは環境や、環境問題に関する意識が高い企業というイメージが個人的には昔からありました。今回のサイトも、絶滅危惧種をテーマにしたコンテンツで、かなりしっかりと作り込まれています。
実際の制作にあたっては、絶滅が危惧される動植物たちを憂えるだけでなく、「たくさんの種類の生物たちと生きる地球はこんなにも美しい」という思いを込め、全ての生き物と人々の繋がり、さらにはそんな生き物たちと共に生きていくという気持ちを、一本の糸として表現しているのだそうです。 深いね……
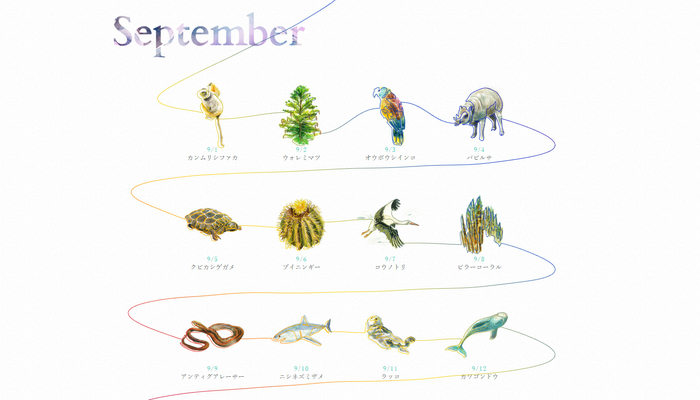
「日めくり」というくらいなのでもちろんカレンダー方式になっているのですが、膨大なコンテンツが用意されていて本当にすごいです。
ラインの動き、水彩の着色表現がお見事
今回のサイトでは、カレンダーというコンテンツの特性上だと思いますが、今の時点では日ごとに徐々にコンテンツが公開されていく方式になっているようです。
だとしても、既に年初から9月の分までが公開されているということなので……
本当にすごいコンテンツの量になっていることがわかりますよね。利用されているイラストも含め、これだけボリュームの大きなコンテンツがサクサクと動いている様子は圧巻です。
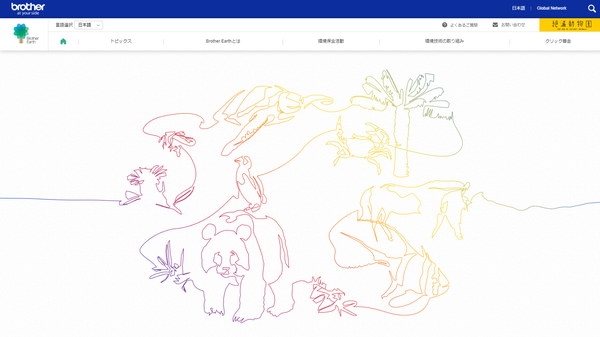
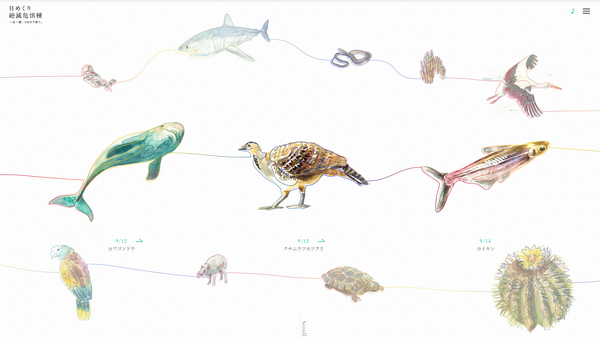
今回のサイトでは、まず最初にイントロ演出があるのですが、このイントロ演出の部分から糸のようなラインを使った描画と水彩画の絵の具が滲み出してくるような演出が使われています。


まるで一筆書きのように、一本の糸が動物たちのシルエットを描き出したあと、ふわりと水彩画の色が浮き上がってきます。
ラインが絶えずユラユラと動いている様子が、いかにも糸を連想させる演出になっており、とても素晴らしいです。
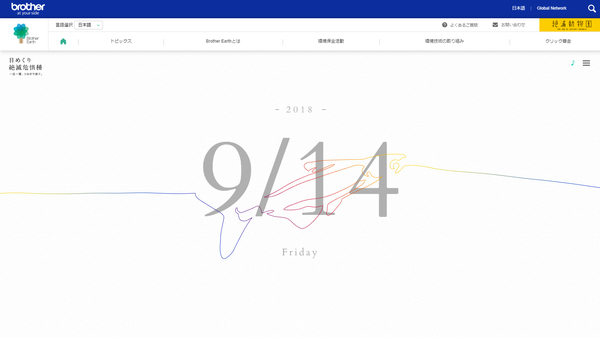
イントロの演出が終わったあとも、スクロールや、コンテンツを選択した際など、シーン遷移の場面でも同様の演出が使われています。最初に糸がシルエットをぼんやりと形作り、そこに色が載ってくるのですが、アニメーションの速度も早すぎず遅すぎずなちょうどよい速度になっていてなんとも心地よいコンテンツになっています。

糸のようなラインのアニメーションは、いかに「本来の糸のような動きを再現できるか」に対してかなり強いこだわりが感じられます。というのは、普通に複数の座標を線形に補間しただけでは表現できない、複雑で有機的な動きが再現されていているからです。
この糸の自然なイージングアニメーションは、全体の形状(状態)の変化の部分こそ JavaScript によるモーフィング処理みたいなのですが……
ノイズを活用したランダムな糸の揺らぎや、マウスカーソルの位置によるインタラクションなども組み込まれており、これらの処理は頂点シェーダで実装されているようです。ですから動作はかなりサクサクですね。
さらには、ラインには虹色っぽいグラデーションカラーが塗られているのですが、こちらもシェーダによる着色のようなので、しっかりとシェーダを活用して今回の実装がなされていることがわかります。

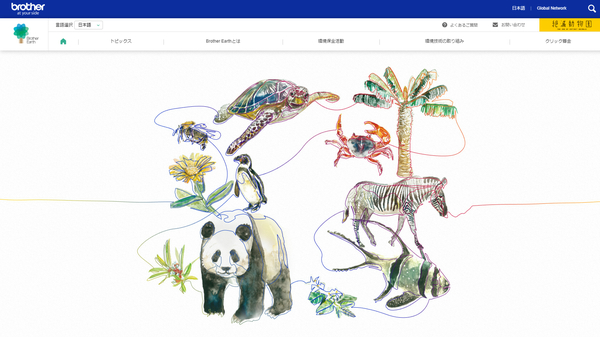
イラストの味わい深い着色をしっかりと活かした WebGL 実装のビジュアルが本当に素晴らしいです……
ここでは静止画でしか紹介していないので伝えるのが難しいのですが、水彩画の色が、ふわりと浮かび上がってくる演出も非常に自然です。水彩に独特な、やわらかな色の印象がそのままアニメーションにも反映されており、糸の演出とも相まってコンテンツ全体の雰囲気が優しい印象に仕上がっていると思います。
個人的には、やはりラインの自然な動きと、それらをシーンが変化する際にもシームレスにつなぎ合わせていくコンテンツとの一体感に驚きました。
聞くところによると、今回のコンテンツを制作した株式会社アクアリングさんでは、OpenGL や openFrameworks による実装を普段から行っているということで、ネイティブな開発で培った技術を見事にウェブに転化させたということなんだと思います。
本当にレベルが高く、コンテンツの量も多い素晴らしい作品になっていると思います。
ぜひチェックしてみてください。



