
水面から差し込む光の表現も見事な Pixi.js 製の演出が面白い! 映画 CARGO のウェブサイト
海の深さを感じさせる演出
今回ご紹介するのは、CARGO という映画のウェブサイトです。
カリーム・モーティマーという方が監督を努めている作品だそうで、日本では吹き替えとかがあるわけではなさそうなので、あまり知られていない作品なのかもしれません。
海のある地域(バハマ)が舞台の映画のようで、今回のサイトでも海を感じさせる演出が多く使われています。
光や水の揺らぎ
今回のサイトでは、演出の中心的な存在として海が常に意識されたような感じになっています。
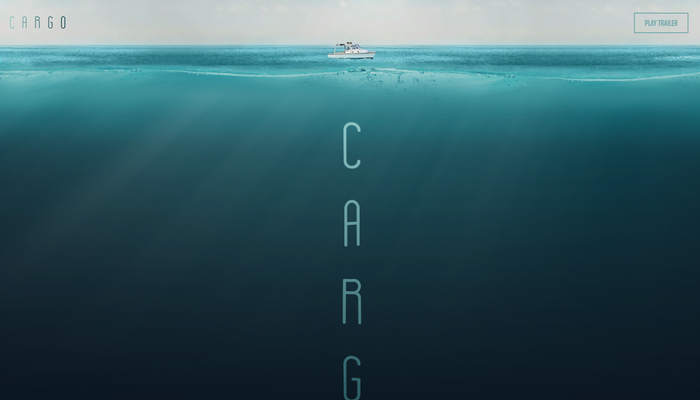
冒頭の、トップページの最上部には、クルーザーが浮かんだ青い海が描かれており、海中には光が差し込んでいる様子が描かれます。
この水面の揺らぎだけでなく海中の光の様子まで再現しているというのが、なんとも雰囲気があっていいですね。

光や水の、揺らぎが見事に表現されたページのトップ部分から、スクロールしていくことでコンテンツを閲覧できるようになっています。いわゆる SPA の実装ですね。
スクロール操作を行うと、縦に並べられた CARGO の文字が、スクロールの慣性によってゆらりと捻れたようになるのですが、このあたりも水をイメージさせるうまい演出だと思います。
徐々に深海へと沈んでいくかのような、特徴的な演出だと思います。

スクロール操作に連動して揺らぐ文字。
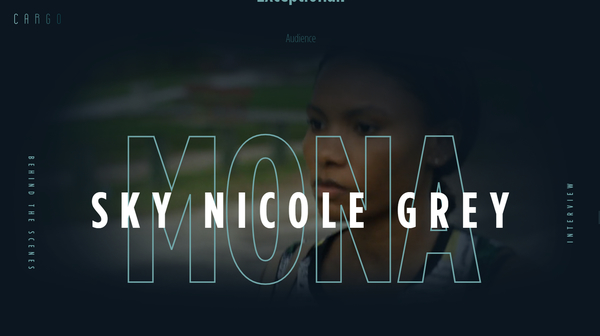
さらにどんどんスクロールして下に進んでいくと、登場人物などが出てくるコンテンツも用意されています。
この登場人物を紹介するページには、インタビュー動画を再生するためのリンクがあります。同様に、ページトップにあるトレイラームービーを再生するためのボタンが押された際などにも、動画が表示されるようになっているのですが、動画もどこか揺れるような感じの CSS アニメーションで画面に出てきますね。
スクロール操作に連動したフェード演出も非常に凝っていて、サイト全体に揺らぎ系の演出がたくさん使われており、またそれらに一貫した水をイメージさせるような動きがあるのがとてもおもしろいです。

WebGL を利用した演出としては、目立つところはページトップ部分の水中に光が差し込む演出かなと思いますが、サイト全体が非常に丁寧に作られている印象を受けますね。
水、あるいは光の、揺らぎにフォーカスした演出の数々が、とても統一感のある仕上がりになっているところがなんとも言えず素晴らしい点だと個人的には思いました。
暗い海の底に沈んでいくような、独特の世界観が見事なサイトです。
ぜひチェックしてみてください。



