
Pixi.js を利用したシンプルな背景演出が雰囲気に華を添えるスマートウォッチのウェブサイト
もはや背景演出として鉄板の表現になりつつある
今回ご紹介するのは、いわゆるスマートウォッチの製品を紹介しているウェブサイトです。
まるで映像作品を見ているかのような、非常に凝った演出がたくさん詰め込まれているサイトになっており、WebGL はというと、背景でさりげなく使われているという感じの実装です。
WebGL による動きのある背景がサイト全体の雰囲気を底上げしているような感じで、もはやこういう WebGL の使い方は一種のスタンダードになりつつありますね。
DOM 操作や CSS 演出が非常に素晴らしい
今回のサイト、当サイトの趣旨としてはどうしても WebGL 寄りな感じで紹介することになってしまうのですが、どちらかというと、CSS などを駆使して行われるサイト全体のデザインやインタラクションが非常に素晴らしいサイトだと言えると思います。
いわゆる SPA の実装で、スクロール操作を行うことで次々とページが切り替わっていくようなスタイルです。
トップページというか、最初のページのイントロ演出の部分から、印象的なノイズっぽい感じの画像をテクスチャに利用した、Pixi.js の背景が使われています。

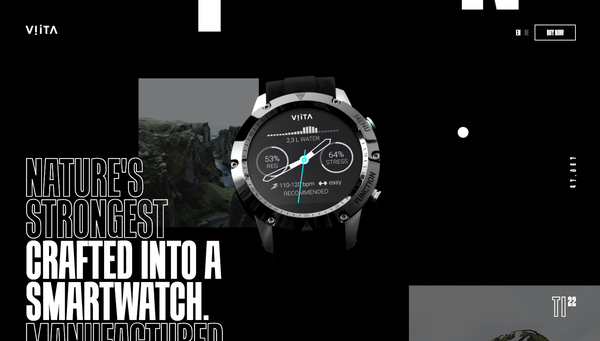
そのままスクロールしていくと、スマートウォッチの画像なども登場してきます。
画像をそのまま置いている感じで、3D モデルを描画しているとかそういうことではないのですが……
なかなか質感の高い画像を使っていることに加え、スクロールに連動する形で行われる移動アニメーションやフェードイン・フェードアウトの演出など、トランジションが非常に丁寧です。
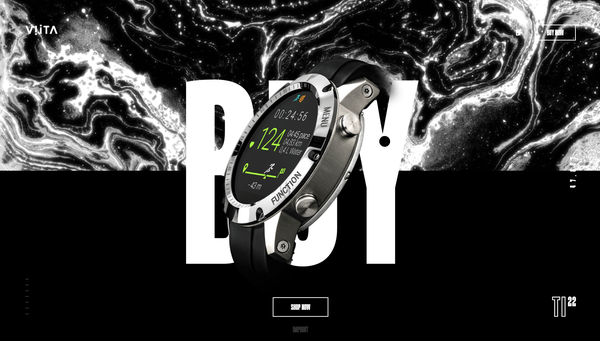
またスクロールしてどんどん進んでいくと、冒頭の部分で出てきた背景の Pixi.js 実装のシーンが何度か出てくるのですが、このときの中抜きされたフォントがなんともかっこいいですね。

Pixi.js の実装の部分は、もう最近ではかなりおなじみになってしまった感のある、ゆらゆらと揺らぐようなアニメーション処理がなされています。
もう Pixi.js を使ったこういう演出はほとんどウェブの標準技術なのではと勘違いしてしまいそうになるほど、様々なサイトで使われていますよね。
画像をそのまま置くのと同じくらいの手軽さ……というとちょっと大袈裟かもしれませんが、本当によく見かけまし、実際こういった演出は原理がわかってしまえばそんなに難しくもないので、流行しているのでしょうね。

WebGL が登場し、3D API として世に知られるようになって久しいですが……
実際のところ WebGL の利用例としては、最近では特に、今回のようなちょっとした背景のディストーション演出が多数を締めているような気がします。
ユーザーの目が、ウェブ上でのグラフィックスの品質としてのこういった演出に慣れてしまい、その次のステージへと足を踏み出さざるを得なくなったとき、ウェブの世界にはいったいどういうトレンドが生まれるのでしょうね……
今回のサイトが凡庸であるとか、そういう揶揄する気持ちはないのですが、なんとなくそんなことを考えさせられました。
サイト全体のシックな雰囲気にぴったりとマッチした、さりげない WebGL の使い方がちょうどいい、そんなサイトに仕上がっていると思います。
興味のある方はチェックしてみてください。



