
メルセデス・ベンツの新型 EV 自動車 EQC! そのディティールを観察できるフォトリアルな WebGL ウェブサイト
自動車系はやっぱりフォトリアル
今回ご紹介するのは、高級自動車メーカーとして日本でもおなじみのメルセデス・ベンツのウェブサイトです。
今回のサイトで紹介されている自動車は、いわゆる EV 自動車、つまり電気を使って走るタイプの自動車ですね。ベンツ自身が公開している情報によれば、電気自動車ながら 4WD である上、時速 100km に達するのにわずか 5 秒程度しか掛からないのだとか……
今回のサイトでは、そんな完全に電気のみで駆動する自動車ならではの魅力が、たっぷりと語られています。
インタラクション性はそこまで高くない
今回のサイトに限らないのですが、実は WebGL と自動車メーカーというのは結構昔から相性のいい間柄です。
というのは、WebGL が生み出すリアリティのある CG は、自動車という高級感やブランドイメージを重視する製品と、とても相性がいいのですね。
最近では three.js でもかなりフォトリアルなレンダリングが行いやすくなっていて、素材さえしっかりしていれば、高品質なシーンをブラウザ上で描画することも難しくなくなってきています。

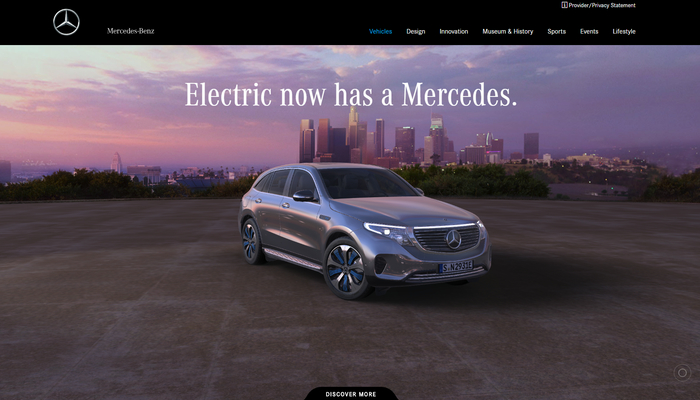
冒頭のシーンでは、暗闇からのっそりと EQC が浮き上がってくるような、割と重厚なイントロを見ることができます。
単純にフェードインして徐々にシーンがくっきり見えるようになってくるだけなのですが、カメラワークが工夫されており、なんとも荘厳な印象に仕上がっているのがおもしろいです。
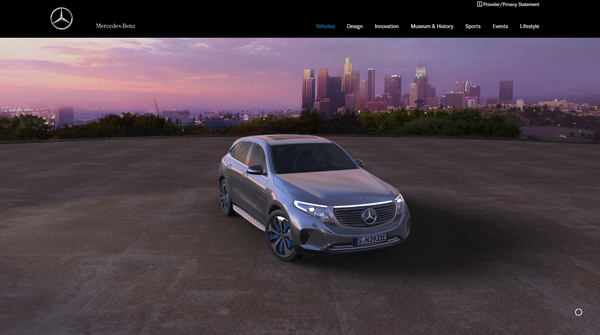
ページ内でのマウスカーソルの位置に対するインタラクションがあり、ある程度は視点を自由に変化させることができるようになっています。

ちょっと惜しいなと感じるのは、スクロール操作を行うと普通にページ自体がスクロールしていってしまい、3D シーンでは定石である「ズームして細部を見る」ということができない点でしょうか。
それと、これはどうしようもないことではあるのですが、遠景の描画がかなりスカイボックス感満点なのも、ちょっと残念なところ。
映像作品やゲームで CG を見慣れていないユーザーなら気にならないのかもしれないですが、CG 慣れしていると、どうしてもこういうところが気になってしまいますね(笑)

モデルデータは glTF を使っているようで、たぶん、3D データをクリエイターさんがかなりのところまで作り込んでおき、それをほとんど手を加えずにサッと three.js で描画してみた……
という感じなのかなという気もします。(個人の感想です)
実際問題として、今後 glTF が普及していくなかで WebGL を利用したサイトの制作は分業制が当たり前になっていくと思います。これは長くウェブ(あるいは WebGL の実装作業)に足りなかったものなのだと個人的には思えます。
そのような観念が一般化してくると、3D クリエイターさんたちはウェブでも活躍できるようになり、自分たちの作品をアピールする場もどんどんオープンに広がっていくと思いますし、ぜひそういう流れができてほしいものです。
今回のサイトでは、フォトリアルなベンツのモデルを見ることができますが、かなり細かいところまで作り込まれたかっこいいモデルが使われています。
ぜひチェックしてみてください。



