
さり気なく施されたスムーズでなめらかなインタラクティブ性がお見事! Robin Mastromarino さんのポートフォリオ
UI/UX デザイナーさんの見事なポートフォリオ
今回ご紹介するのは、Robin Mastromarino さんのポートフォリオサイトです。
パリを拠点に活動するインタラクティブデザイナーさんで、アワード系のサイトなどでも見かけたという人が多いかもしれません。
今回のサイトでは流れるような、あるいは弾むような、とてもポップな印象の滑らかアニメーション・トランジションが特徴的です。
WebGL 熟練者が実装した見事な WebGL 実装
今回のサイトは、もちろん全体のデザインなどは Robin Mastromarino さんご本人が手掛けているのだと思いますが、WebGL の実装については、当サイトでもたびたびその作品を紹介させていただいている Patrick Heng さんが行っているみたいです。
WebGL が特段目立つような設計というわけではなく、サイト全体にシームレスに埋め込まれているような使われ方になっていて、とても自然で素晴らしいですね。
アニメーションやトランジションなど、すごく丁寧に作られている印象です。

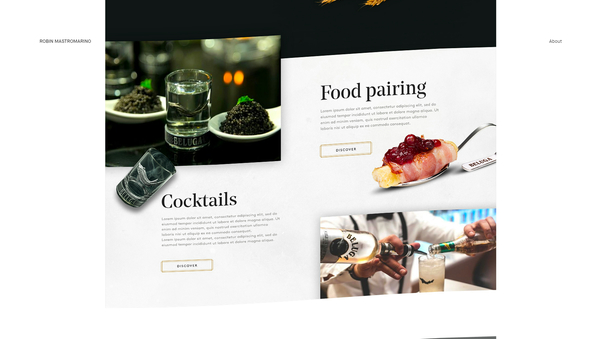
たとえばこちらの画像、これだけを静止画で見てしまうとわからないかなと思うのですが、画像をただ掲載しているわけではなくて、微妙にテクスチャの UV をずらすような演出が取り入れられています。
ページを横方向にスクロールしていくような構成になっているのですが、次のページに移る瞬間なんかは、もっと極端に、演出の効果がわかりやすくなっていると思います。
歪み効果がさらに強烈に掛かるようになっているだけでなく、まるでページをめくるような感じでスムーズにアニメーションする様子が見事です。

また、今回のサイトの驚くべきところは他にもあります。
紹介されている事例の詳細ページに進んでいくと、一見よくある事例紹介のページのような感じで、画像が縦に並べられたようなインタフェースが出てきます。
実はこの背景の部分が、スクロールに連動して縦方向に歪むようになっているのですよね。
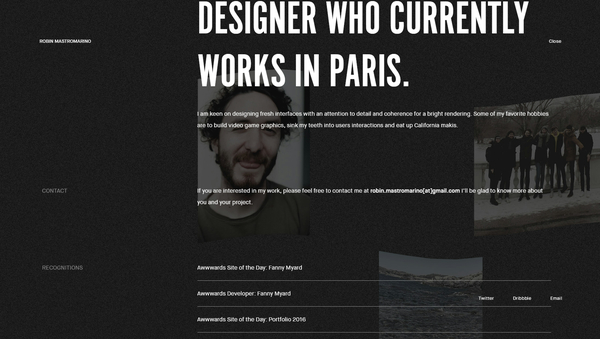
この演出は About ページの方にもほぼ同様のものが実装されているのですが、スクロールの勢いに合わせて瞬間的に起こる演出として、とてもインパクトのある動きに仕上がっていると思います。
流れるというか、跳ねるというか……
すごく動きが楽しい演出ですね。


優れたデザインについては、私は言語化して語ることが(専門ではないですし)できないのですが、WebGL の非常に効果的な使い方がなされており、WebGL 実装者から見ても素晴らしいアイデアの込められたサイトだなと感じました。
ウェブというプラットフォームにおけるアニメーションやトランジションにも様々なものがありますが、WebGL とシェーダを活用したアニメーションも、基本的なところでは CSS のアニメーションなどと同じ原理で動いています。
ただ、どうしてもシェーダの記述などは専門的な知識も必要なので、一見簡単そうに見えることでも、それを見る人に違和感なく自然に表現するのは、高い技術を要するものだと思います。
そういう意味でも、今回のサイトは非常に完成度の高い仕上がりになっていると思いますので、ぜひチェックしてみてください。




