
ダイナミックに変形する布がたなびくような演出がおもしろい MakeReign のポートフォリオサイト
あらゆるアニメーションにこだわりのイージング
今回ご紹介するのは、デジタルデザインスタジオ MakeReign のウェブサイトです。
ウェブだけでなく、様々な分野でデザインを手掛けているスタジオのようで、サイトも非常におしゃれですね。
ユーザビリティというか、ユーザーにとって閲覧しやすいコンテンツなのかどうか、というところがウェブではとても重視される傾向があると思うのですが、今回のサイトはそういう目線ではどう評価されるんですかね……
私はそちらの方面が専門ではなく詳しく語ることができないのですが、とにかく様々な部分がヌルヌルと動く様子はなかなかに見事です。
非常に手の込んだ演出が満載
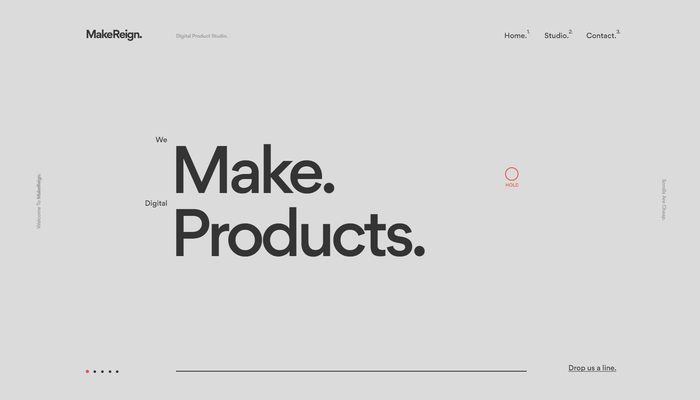
今回のサイトは、比較的シンプルな構図が多くパッと見た印象は結構余白などが広くシンプルです。
ただ、いろいろなインタラクティブな要素がたくさん盛り込まれていて、ひとたび操作を加えると、一気にいろいろな部品が動き出すような、そんなサイトになっています。
要素が動く際も、ただ線形に移動するということは基本的になくて、ヌルっと滑るように、イージングが施されたアニメーションとなって動作します。

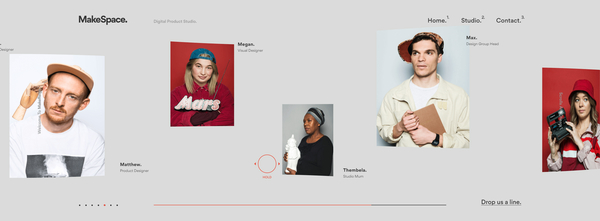
上の画像はまだ WebGL による描画は行われていない場面の様子なのですが、かなり余白が広くとられていて、構図としてはシンプルなのがわかると思います。
マウスカーソルがオレンジ色っぽいサークル模様に変わるのですが、このサークルはプログレスバーのような役割も果たすようになっており、マウスのボタンをホールドすると、別のシーンに遷移するようになっています。
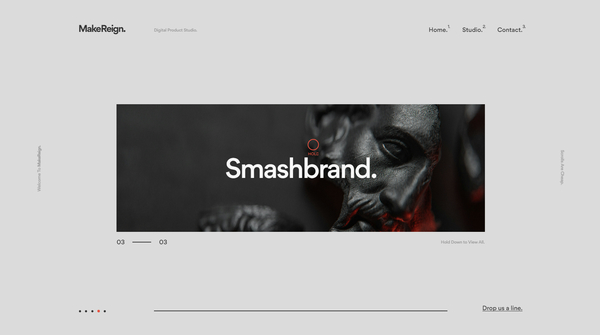
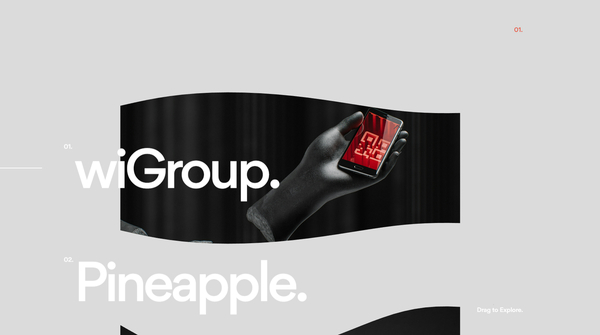
一定時間ホールドしたままにしていると、急にシーンがブワッと動き出し、まるで布が風にたなびくかのように要素が動きます。


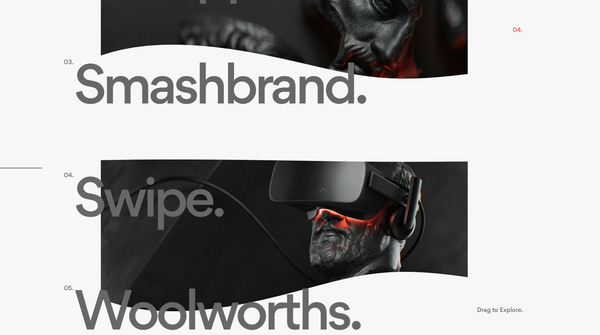
この布がたなびくような演出は、スタッフ紹介のページでも使われています。
横に長く空間が作られ、そこにスタッフひとりひとりの写真が並んだようなページがあるのですが、ここでもやはり、ドラッグ操作で左右にコンテンツを移動させると、写真が同じような歪む演出によって描画されます。
CSS などを使ってもかなりいろいろなことができるようになってきていますが、やはりこういった複雑なモーションということになると、WebGL ならではという感じがしますね。

所属メンバーも、どなたもみな一癖ありそうな感じで面白い
今回のサイトはデザインスタジオのサイトということもあってか、かなり見た目に独特な雰囲気を持っているサイトだなと思いました。
今回のサイトにおける WebGL は、WebGL で実現できる動きという文脈ではかなりシンプルなアニメーションとしてしか使われていませんが、しかしそれでも、やはり CSS などの他の要素では実現できないような複雑な動きを演出していると思います。
近年では、今回のサイトのようなちょうどいいバランス感覚で WebGL を使っているケースが増えているように感じます。WebGL の技術としてはシンプルで比較的簡単なテクニックしか使っていないので、自身のポートフォリオサイトを作る際などに、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



