
ラインのみで構成されているとは思えないほど多彩な表情を見せる興味深い WebGL 実装 Mandala 3D
シンプルなプリミティブが見せる多彩な表情
今回ご紹介するのは、古典的でシンプルなのになにかクリエイティブな心が刺激される、そんな作品です。
WebGL ではポリゴンや点、あるいはラインなどを描画することができるのですが、今回の作品は最初から最後までラインのみを用いてビジュアルが作られます。
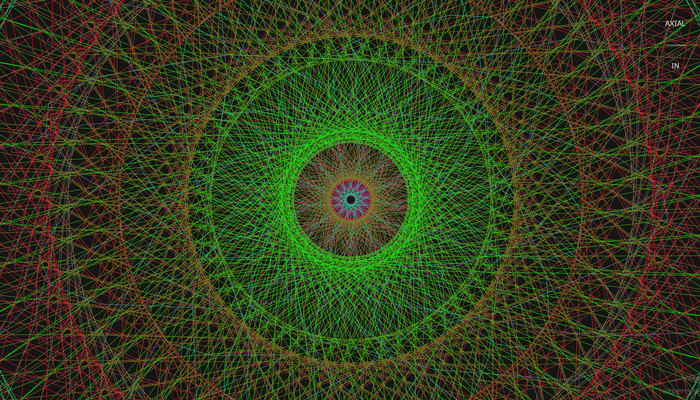
作品の名前が「Mandala 3D」というくらいなので、まさに曼荼羅のような不思議な模様を誰でも簡単に描くことができます。
素早く描いてもゆっくり描いても面白い
今回のサイトは、あまり説明しなければならないようなことはありません。
シンプルに、適当にカーソルを動かすだけで楽しむことができ、それこそ子供でも楽しく遊ぶことができるのではないでしょうか。
とは言え、できることの選択肢自体は多くないので、のめり込めるかどうかで熱中する時間が人それぞれ変わってきそうな、そんなウェブアプリケーションになっています。
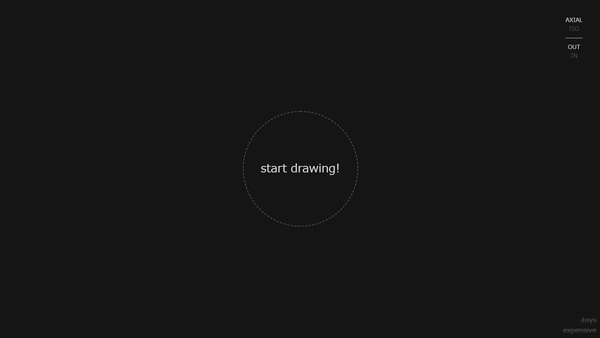
まず最初に、ページを開くといきなり以下のような画面が出てきます。今回のサイトはテクスチャもなんも使ってないし、リソースがほとんどないのでロード待ちみたいな時間はありません。

後はもう、画面内をドラッグしてラインを描画するだけです。
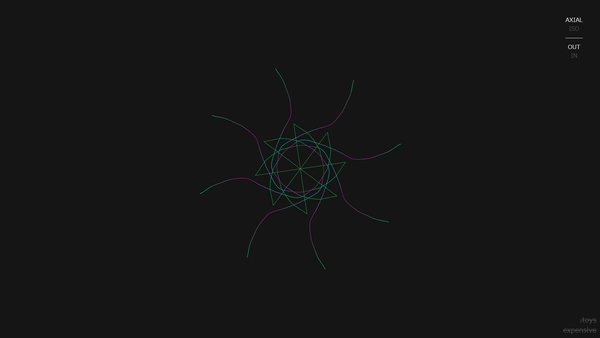
ラインは多分、ポリラインなどではなく純粋に gl.LINES などを指定した際に描かれるラインジオメトリではないかなと思うのですが、ラインには微妙にグラデーションするような色がついているので、なかなか美しい描画結果になりますね。
一本の線を引いたときに、それが何重に複製されて展開されるのかはランダムになっているようで、一定の本数よりもラインの数が少ないときは、なんだか弾むような感じの独特のアニメーションが実行されます。
これがなかなか滑らかな動きで面白いですね。

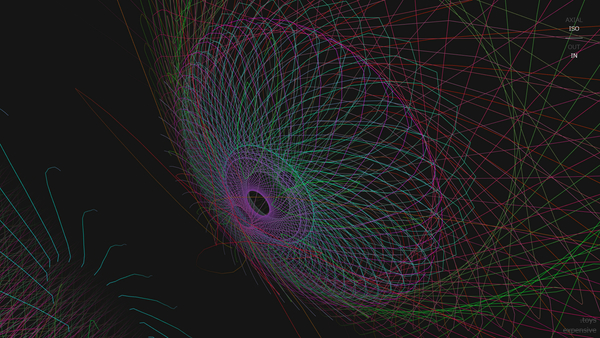
また若干わかりにくいのですが、画面の右上にある「AXIAL」や「ISO」と書かれたリンク文字をクリックすると、真正面から正対する状態の視点にするか、斜め上あたりから俯瞰する視点にするか、変更できます。
同様に、IN や OUT のモードを変更すると、奥に向かってラインが流れていくか、それとも奥から手前に向かって流れてくるかなどが変更できます。
シーン全体に黒いフォグが掛かっているので、結構 IN と OUT で雰囲気も違って見えますね。

今回はちょっと古典的な、どこか懐かしい WebGL で作られた作品をご紹介しました。
人間の根源的ななにかを刺激されるのか、こういう作品はどうしても無視できずに遊んでしまいますね……
ポリラインを使った実装として作り直すと、若干負荷が高くなるという面はあるかもしれませんがもっと線の太さを変更することができたり、様々な見せ方の違いが演出できるようになるだろうなと個人的には思いました。
ただ、シンプルな一本の糸のようなラインだけで、色彩に溢れた不思議な魅力のあるビジュアルを、誰でも簡単に生み出すことができるというのはやっぱりすごいです。
ぜひチェックしてみてください。



