
スクロールと共に次々と現れる 3D シーン遷移が面白いデザインスタジオ MOXY のウェブサイト
3D シーン以外にも見どころ満載!
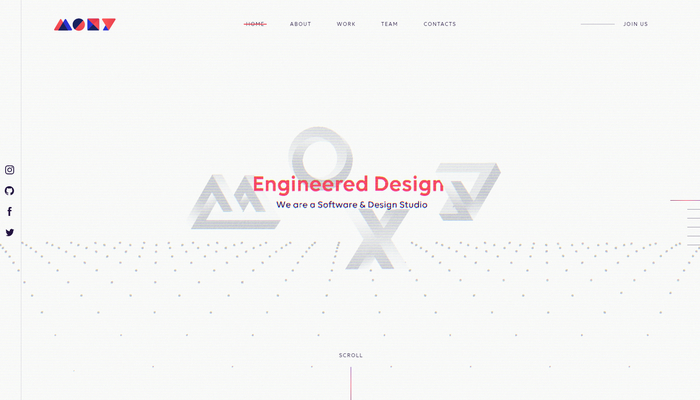
今回ご紹介するのは、ポルトガルにあるデザインスタジオ MOXY のウェブサイトです。
公式には Software & Design Studio というふうに書かれているので、ウェブやデザイン、さらにはスタンドアロンのアプリケーションも含めて、様々な分野を広く手掛けている組織なのかなと思います。
今回のサイトはフロントエンドの実装としてもかなりしっかり作られていますし、WebGL 実装部分もなかなかダイナミックで面白いカメラワークが使われていて、とても楽しいサイトになっています。
ジオメトリの描画以外にポストエフェクトも活用
今回のサイトは、久しぶりにかなりしっかりした 3D のシーンが使われているサイト、という感じがします。
最近では Pixi.js などを使った、平面的なエフェクトやアニメーションを中心としたサイトが主流になってきているように思うのですが、今回のサイトはしっかりと 3D のシーンが構成されていて、見ごたえがありますね。
ページのロードが終わった直後の、最初のイントロシーンから既に 3D のシーンを背景にしたトップページとなっています。
さらに、このトップページからはスクロール操作を行うことで次々とシーンが切り替わっていきます。

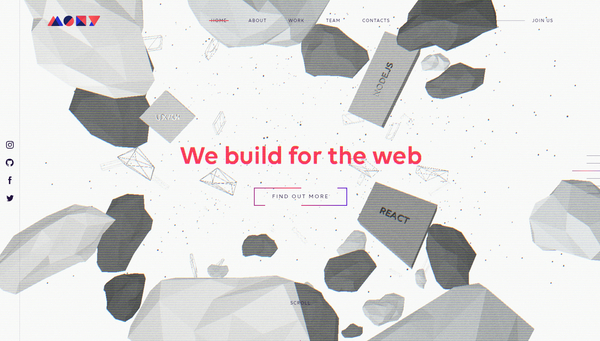
上の画像を見ると、ブロックのようなエッジがまっすぐになっているオブジェクトに「NODEJS」や「REACT」などと書かれているのがわかるかなと思います。
岩のような不規則な形をしたオブジェクトに混じって、彼らの得意とする技術が、さりげなくシーンに紛れ込んだような感じで描かれています。
スクロールをさらに加えることで、かなりダイナミックにカメラが動きます。
3D のシーン遷移のアクションとして、かなり参考にできる点が多いのではないでしょうか。

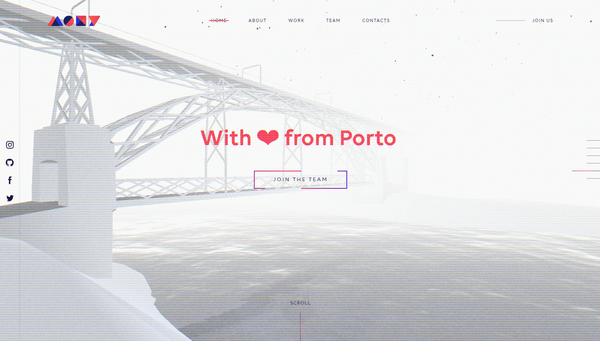
また、若干わかりにくいかもしれませんが、シーン全体には常にホワイトノイズなどを利用したポストエフェクトも掛かっています。
このエフェクトの効果や、シーン全体がモノクロに仕上げられていることによって、なにかカメラで実際に撮影されたシーンをモニター越しに見ているかのような、なんともデジタルとアナログの中間のような雰囲気が演出されていますね。
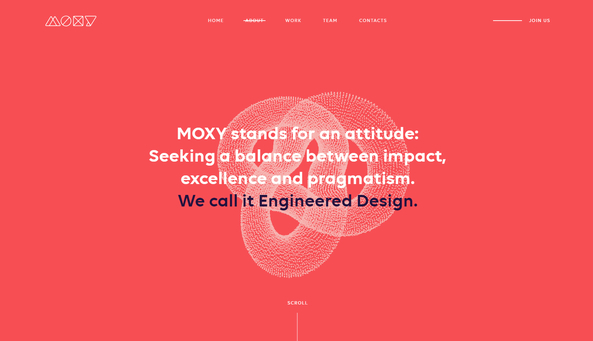
コンテンツの詳細を見ていくとカラフルな場面なども出てくるのですが、それがまた、デモ部分とコンテンツ部分とを視覚的にもしっかりと描き分けている感じがして、非常にメリハリの効いた構成になっていると思います。

いわゆるポリゴンの面を貼った普通の 3D シーンはもとより、パーティクルを使った表現なども含めて、シェーダを活用して作られたビジュアルが多く使われていて、なかなかおもしろいです。
またキャプチャ画像では伝えるのが難しいのですが、WebGL のシーンだけでなく、いわゆる CSS を利用した DOM のアニメーションもかなり丁寧に作られています。
サイト内のあらゆるオブジェクトがなんとも心地よくアニメーションする、非常に楽しいサイトだと思います。
ぜひチェックしてみてください。




