
深度マップを利用してパーティクルの位置を制御する興味深い実験作 Volumetric Display が面白い!
頭を柔らかくして考えよう
今回ご紹介するのは、どちらかというと WebGL での実装経験や 3D プログラミングの経験がある方向けの、デモ作品です。
今回の作品の作者は @marquizzo さんという方で、私はこの作品を Twitter で初めて見つけました。該当のツイートには Progress とも書かれていたので、もしかするとこの記事をご覧になっているタイミングによっては、ここで紹介しているのとはちょっと違った見た目にバージョンアップされているなんてこともあるかもしれません。
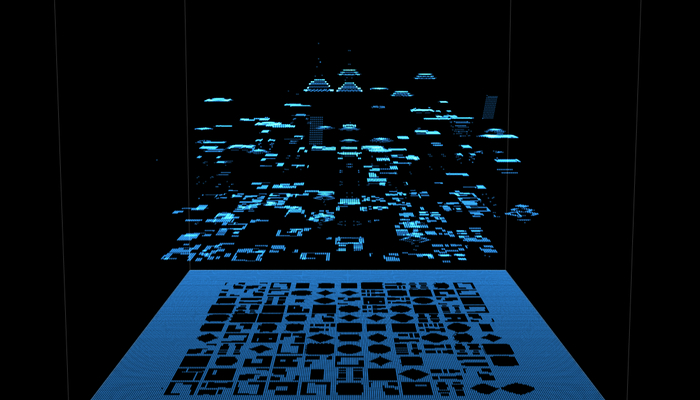
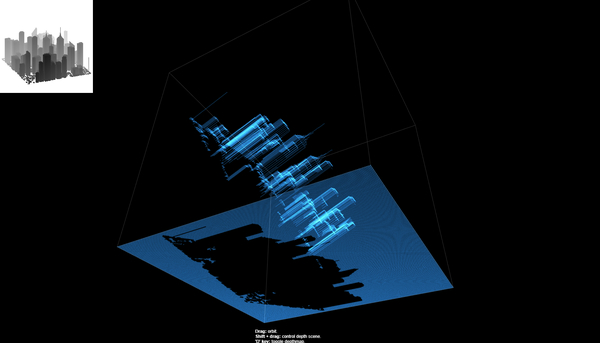
今回の作品では、シーンを平行投影で描画した際の深度マップを使って、パーティクルの座標を制御しているのですが、なんとも言えない不思議な雰囲気のビジュアルに仕上がっています。
深度マップを表示するとイメージしやすい
今回の作品は、本当に実験作という感じでとくに演出などは設けられていません。
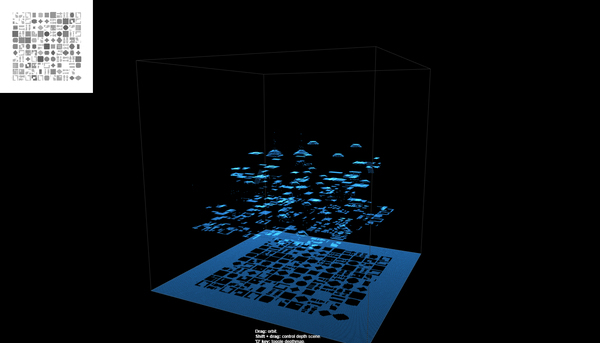
画面の下の部分にコントロールに関する説明書きがあるのですが、画面をドラッグ操作して視点を動かしたりできる他、D キーの押下で、画面左上に深度マップを表示することができます。
深度マップには、平行投影でビルの 3D モデルを描画した結果が書き込まれています。初期状態では、完全に真上から、ビル群を見下ろしているような視点ですね。
この深度マップの値を読み出して、それをパーティクルの位置情報として使っているわけですね。

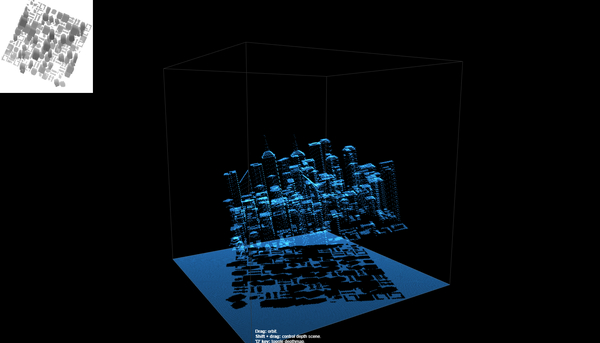
Shift キーを押したままマウスでドラッグ操作を行うと、パーティクルが描かれているシーンではなく、深度マップに描かれているビル群のほうを回転させることができます。
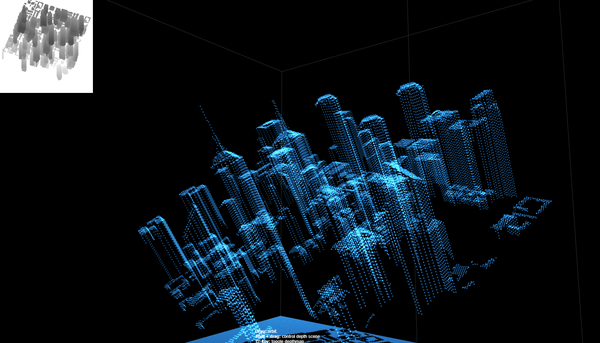
深度マップのほうで撮影されているワールドが回転すると、当然ながら、深度マップに描かれるビルの立体的な形状がよりわかりやすくなります。
すると、それに連動しているパーティクルの位置も同時に更新され、パーティクルがビルのシルエットを描き出す形に変化するという寸法です。


WebGL を始めとする 3D API の多くは、深度の情報を内部的な深度バッファに保持しており、通常はそれをビジュアルとして目にすることはありません。
ですが、フレームバッファに深度を出力するようにシェーダを記述してやれば、当たり前ですが深度を描画結果として書き出すことができますし、それを目で見て確認することもできます。
今回のケースでは、遠景が白に、そしてカメラに近いところほど色が暗くなる、というような深度マップの書き出しがされています。
つまりパーティクルがどれくらい浮き上がってくるのかが、その深度マップ上の明暗によって変化するようになっているのですね。

深度マップの状態とパーティクルの状態を見比べると意味がわかりやすいかな?
今回の作品は、非常にシンプルなパーティクルだけを用いた描画結果であるにもかかわらず、すごく独特な魅力に溢れたビジュアルを実現していると思います。
深度のような概念は、あまりウェブサイトなどの平面的な空間では意識することがありませんが、要するにピクセルレベルの z-index みたいなものです。
その値に応じてパーティクルを動かすという発想が面白いだけでなく、描画結果のビジュアルも非常に雰囲気のある独特なものになっていると思います。
ぜひチェックしてみてください。



