
無限に広がる空を行く! 面白いコンセプトが目を引く WebGL 製のリクルートサイトが面白い
スクロールと飛行高度がリンクするおもしろ演出
今回ご紹介するのは、Hands というデジタルエージェンシーのウェブサイトで、たぶん、リクルートのための特設サイトだと思います。
最初は、航空会社のウェブサイトなのかなと思ったのですが、内容を見た感じはちょっと違うみたいで……すごく面白い試みだなと思いました。
スクロールに連動してどんどん高度が下がっていく、あまり見かけない特徴的な演出が使われています。
雲や大気の質感を感じる作り
今回のサイトは、雲や空、あるいは大気の質感が WebGL によって見事に表現されていますが、逆に言うと、それら以外のオブジェクトが出てくることはなく、シンプルな作りです。
ポストエフェクトなども一部の場面では使っていて、この記事のなかではその瞬間のキャプチャ画像などは掲載しませんが、演出的には結構凝っていますね。
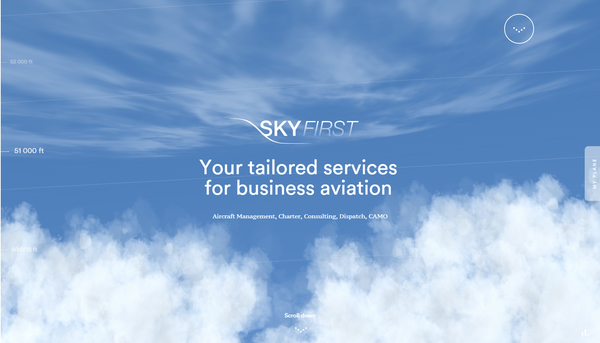
サイトのロードが終わると、もうそこは空の上です。

この画像をよく観察してもらうとわかるかと思うのですが、カーソルの位置に応じて視線が傾くようになっていたり、しっかりとインタラクティブ性のある作りになっています。
奥の方から流れてくる雲は途切れることはなく、アルファブレンディングなども抜かり無く、美しく描かれています。
サイトのコンテンツはいわゆる SPA で、スクロールすることでどんどん内容が切り替わっていきます。

今回のサイトでは、画面の左側に高度メーターのようなものがついていて、航空機が高度を下げていくかのように、描画されるシーンの雰囲気も変わっていきます。
上の画像は、ちょうど雲海のなかに潜り込んだようなタイミングの様子。
ちょっとしたレンズフレアみたいなものが描かれたり、徐々に空の色が暗くなってきたり……
最後の方は、眼下に広がる夜景なんかも出てきます。
とても雰囲気がいいですね。

今回のサイトはやや突貫で作られたものなのかな……という感じがしつつも、WebGL コンテンツを作り慣れている印象も、同時に感じられます。
サイトの提供者である Hands は、案件はもとより、以前から自社サイトにも積極的に WebGL を使っているエージェンシーで、しかもそれらの実装がどれも丁寧で素晴らしいのですよね。
今回のサイトも、フライトとリクルートをコンテキストとしても上手につなげ合わせている感じがして、とてもよく考えられているなと思いました。
ぜひチェックしてみてください。



