
様々なインタラクティブ性のある演出が楽しさ満点! WebGL 実装の実績も多い Wonderland. のウェブサイト
リニューアルしてもハイレベルな WebGL 実装
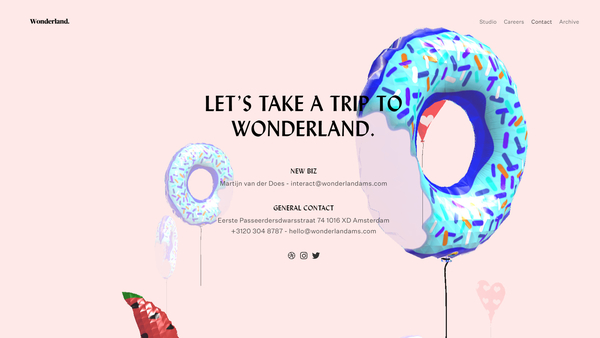
今回ご紹介するのは、以前にも何度か紹介したことのある、オランダにあるデジタルデザインスタジオ Wonderland. のウェブサイトです。
以前紹介したときも、WebGL を利用した演出が個性的なサイトでしたが、今回リニューアルに伴い、これまでとはまたちょっと雰囲気の異なる WebGL の実装がなされています。
キーボードの入力を受けてシーンが変化するなど、ユーザー体験型の仕上がりがなんとも楽しいサイトです。
基礎が疎かになっていないからこそのインタラクティブ性
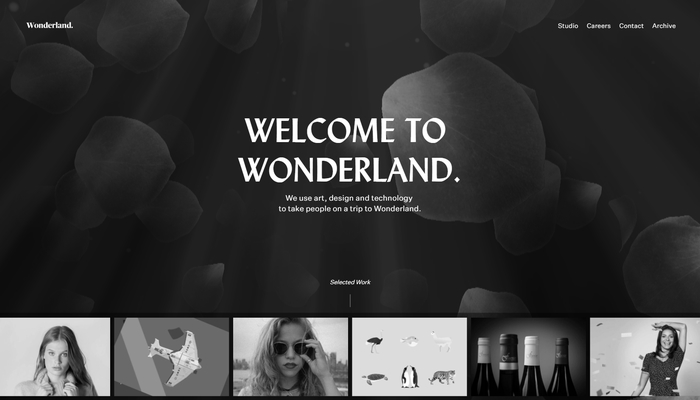
今回のサイトは、トップページの部分からいきなり WebGL を利用したシーンでスタートします。
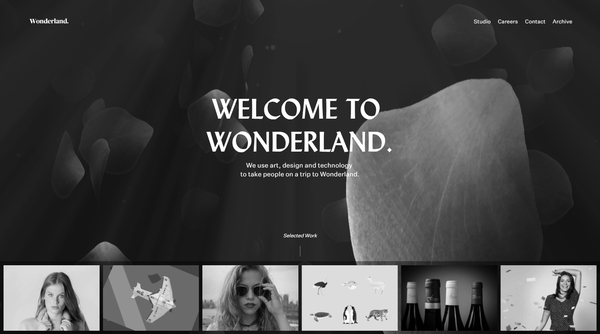
最初のシーンは、花びらのようなオブジェクトがゆったりと空間を漂っている、どこか幻想的な雰囲気のシーンです。
一見、ただポリゴンがゆらゆら動いているだけのようにも見えるかなと思うのですが、実際はよーく観察してみると、画面の上の方から差し込んでくる光が花びらが横切るとしっかりと遮られるように変化するなど、かなり質感にこだわって作られていますね。

静止画ではちょっとわかりにくいかもしれませんが、斜めに差し込んでくる光の風合いがなんとも見事です。
海の中のシーンとかは、こういう光のラインがあるのと無いのとでは、ちょっとしたことですが雰囲気がまるで違ってきます。モノクロのシーンではあるものの、細かい部分にこだわっているからこその味わい深い仕上がりになっていると思います。
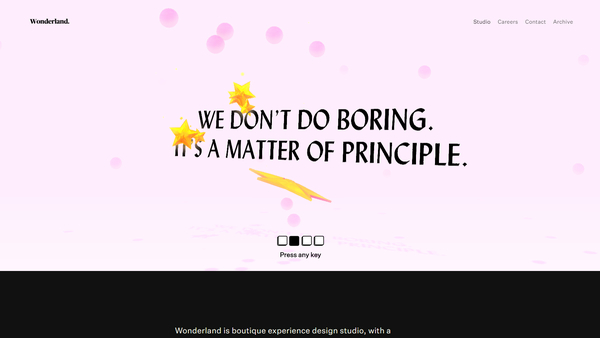
また、その他のシーンではキーボードの入力に応じてシーンに変化が表れる、楽しい実装がなされています。
シーン全体のカラーリングも非常に明るい印象になっていて、なんとも軽やかな雰囲気。

画面の下の部分に、どのようなキーの入力を行えばいいのかはナビゲートされるので、操作は非常に簡単です。
星の形をしたオブジェクトがおもむろに画面に飛び出してくる様子は、とてもダイナミックな動きになっていて面白いですね。
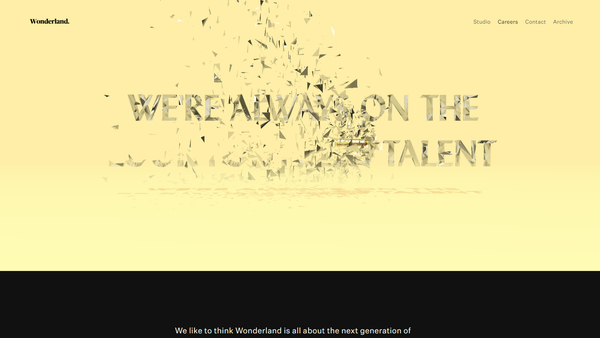
また迫力という意味では、他のシーンで見ることのできる弾丸を使った演出もとても素晴らしい出来栄えです。
勢いよく粉砕される金属感が、なんとも爽快でかっこいいです。


WebGL を扱える開発者は、これだけ WebGL が普及した今現在でも、ウェブ全体というスケールで見るとまだまだ少ないと思います。
そこからさらに、インタラクティブ性や、演出としての幅などまで考えると、目を見張るような実装が行える技術者は本当にごく一部であるようにも感じます。
でもだからこそ、今回のサイトのようなレベルの高い実装を目にすることで、それが刺激となってウェブ全体を底上げしていくという面も、間違いなくあると思います。
非常によくできた WebGL 実装のサイトです。
ぜひチェックしてみてください。
リンク:
Wonderland. - Boutique Experience Design Studio in Amsterdam



