
レンズで空間が歪んだかのような独特な演出が面白いイタリアワインのオリジナルウェブサイト
ワイングラス越しに見ている世界のよう
今回ご紹介するのは、イタリア産のとあるワインの銘柄を紹介するウェブサイトで、WebGL を使った独特な演出が非常に面白いウェブサイトです。
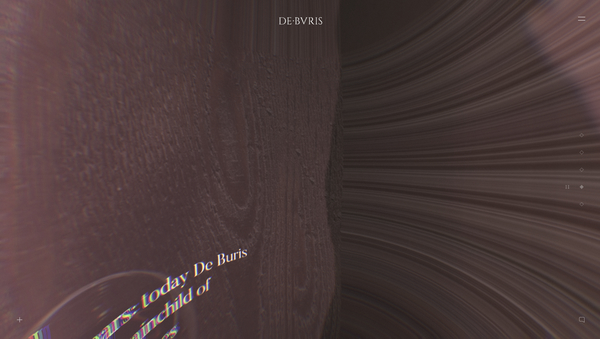
今回のサイトでは、まるでレンズ越しに歪んだ世界を見ているかのような、独特な質感のレンダリングがなされています。あるいはこれは、レンズと言うより、ワイングラスの内側から外を見ているようなイメージの演出なのかもしれません。
私自身はほとんどワインはわからないのですが、非常にセンスあふれる、美しいサイトになっていると思います。
シーン遷移の演出が非常に見事
今回のサイトは、コンテンツの部分と、そのコンテンツごとのタイトル部分とで、明確に描き分けがされています。
タイトル部分では、先述した歪んだようなレンダリング結果が描かれるのですが、風景だけでなく、一緒に画面に描き出される文字の部分も同様の歪み効果が加えられていて、ちょっとした異世界に迷い込んでしまったかのような不思議な感覚に包まれます。
カーソルとのインタラクションも加えられていて、どこかふんわりとした優しいアニメーションです。

レンズディストーションの効果のように、画面の外側にいくほど微妙に RGB がずれたような感じになっていて、すごく雰囲気がいいです。
各コンテンツのタイトル部分は、スクロール操作で次々と別のページへと移っていくのですが、このときのシーン遷移演出も見事ですね。
なんというか、見ている世界全体が、ぐるっと回転しているかのような感じで、別のシーンへと遷移します。
背景には動画を使っているものがあったりもしますが、不自然な感じはほとんどありません。


ワインの銘柄としては「De Buris」という名前のようなのですが、最後のほうには実際にワインボトルの 3D モデルも出てきます。
ワインボトルのガラスの風合いがとても見事で、ラベルなどの質感もいいですね。
モデルデータとしてはシンプルな形状なのですが、マテリアルの質感がとてもいいので、リアリティがあります。
また、こんなふうにボトルのデザインを 3D モデルで見ることができると、店頭とかでも探しやすそうだなと思いました。

サイト全体に積極的に WebGL を使って演出が組み込まれていますが、文章を読ませるためのコンテンツの詳細ページでは、むしろあまり過度な演出はなされておらず、掲載されている文章や写真をじっくりと楽しめるような構成になっています。
WebGL は見た目こそ派手なのですが、一方でそればかりになるとやや演出盛り込みすぎな印象になってしまうことも少なくありません。
その点、今回のサイトは演出とコンテンツを読ませる部分との住み分けが見事になされており、とても自然な、見やすいサイトになっているように思いました。
ぜひチェックしてみてください。



