
まるでカリブの海賊の世界のような本格アドベンチャーイベントを企画する Asaro のサイトは雰囲気満点
演出方法はシンプルだがサイト全体の完成度は高い
今回ご紹介するのは、いわゆるリゾート系のイベント企画会社のウェブサイトです。
おそらく、非日常のとっておきの旅行の際などに、アドベンチャークルーズやお祝いのイベント、アクティビティーなどを企画・運営してくれるサービス会社なのだと思います。
そんなどこかワクワクするようなビジネスを手掛けている企業のサイトだけあって、ウェブサイトも冒険の雰囲気や好奇心に満ちた、とても楽しいサイトになっています。
WebGL の使い方はシンプルだが使い方が上手い
今回のサイトでは、WebGL はそこまで全面に押し出されているという感じではありませんね。
あくまでも、まず最初にサイト全体の高い質感と引き込まれるような雰囲気が先にあって、そのうえで WebGL はそれを底上げするための演出のひとつとして使われている感じがします。
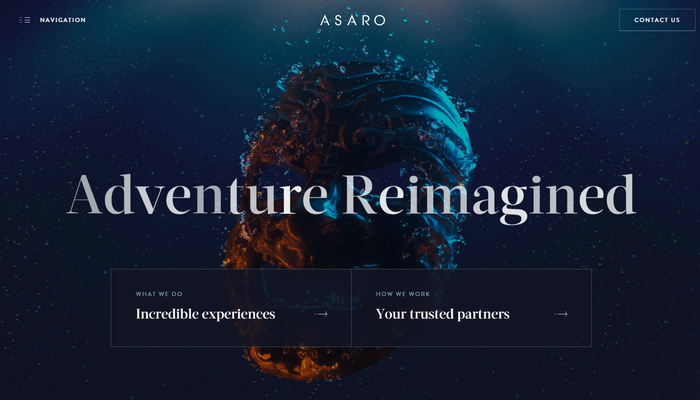
トップページ部分では、なにか海賊の財宝のようなものを連想させる画像が表示されるのですが、その他のサイト内のコンテンツもだいたい同じ方向性になってます。


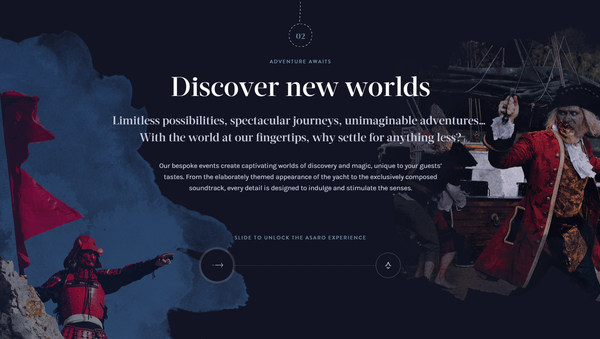
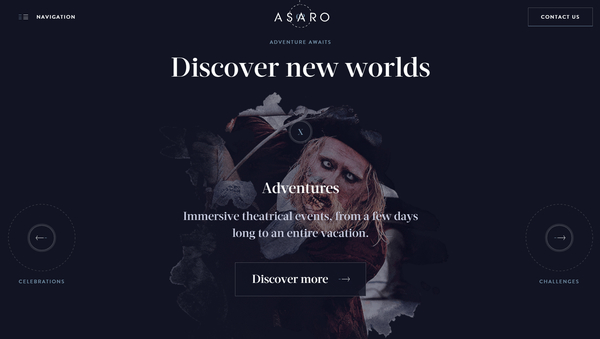
海賊っぽいキャラクターかと思ったらゾンビ的な感じだったりもするし、一方でなぜか忍者や侍もおもむろに登場してきます。
日本人から見ると若干ハチャメチャなところはありますが、これはいかにもリゾート系のイベント運営としては人気がありそうな感じがしますよね。
上の画像を見ると、海賊のような人物の画像が描画されているのがわかるかと思うのですが……
画面の左右にある矢印のアイコンをクリックすると、別のシーンに遷移する際に、微妙にフェードイン・フェードアウトの演出が加えられていたり、結構凝った作りになっています。
フォントの使い方とかもうまいですし、ほんとに丁寧な仕事という感じです。

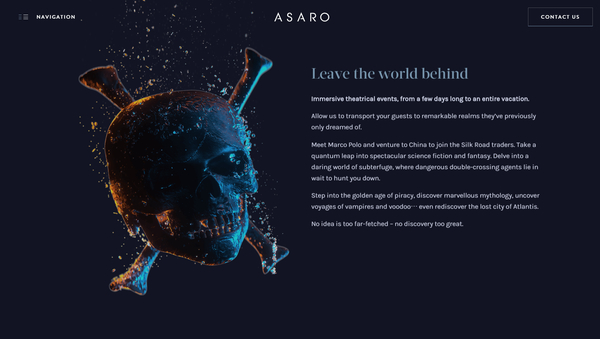
ゆらゆらと海の中を漂っているかのようなドクロの画像も質感がとてもかっこいいです。
今回のサイトは WebGL 系の演出だと、水面や水を連想させるようなゆらゆら系のエフェクトが中心です。
ただ元になっている画像の素材がかなりいい雰囲気なので、ちょっと揺らしただけでもなんか迫力があっていいですね。
冒頭にも書いたとおりで、今回のサイトの場合はどちらかというとまずサイト全体の完成度の高さが目を引きます。
その上で、効果的に WebGL の演出が使われているなと思いました。
ぜひチェックしてみてください。




