
WebGL らしさをしっとりと隠した高品質で高級感のある仕上がりが面白い Lexus のウェブサイト
まるでお手本のような丁寧な作り
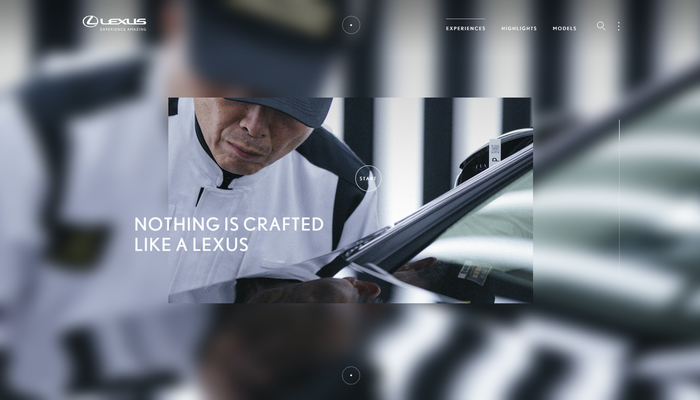
今回ご紹介するのは、日本の自動車メーカー、トヨタの高級車ブランド Lexus のウェブサイトです。
職人の匠の業、というアプローチで、これまでにもトヨタの関連サイトではたびたび WebGL が使われてきましたが、今回のサイトは一見するとどこで WebGL 使われているのかちょっとわからないような、かなり自然で控え目な使われ方がされています。
CSS でもできることは CSS で処理しつつ、高負荷なグラフィックス処理についてはうまく WebGL を使って表現されています。
基本は 2D のエフェクト表現
今回のサイトには、探した限りは 3D のコンテンツとかは出てきません。
また、いわゆる普通のウェブサイトとしての技術にも目を見張るような丁寧さがあり、WebGL はそのなかで自然とサイト内に一体化するようにして使われていますね。
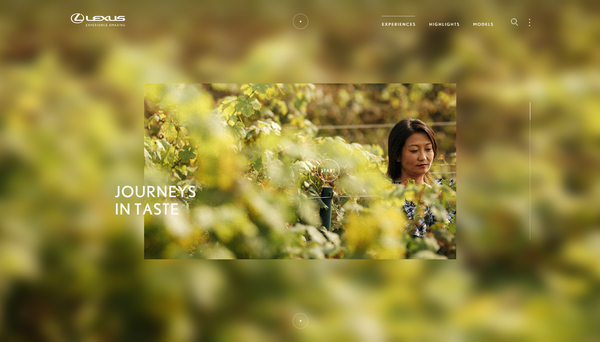
最初、私はこのサイトは CSS のフィルタを使ってボカシとかをやってるのではと思ったのですが……
パフォーマンスや対応環境のことを踏まえて、最終的には WebGL を使うことにしたのかなあという感じもします。

一見するとただ画像とかをいい感じに CSS でイージングアニメーションしているようにも見えるのですが、グラフィックス処理の多くが、リアルタイムにシェーダで処理されているみたいです。
逆に、フォントというか文字の部分や、その他サイト内に配置されている DOM なんかに対しては CSS 芸がすごい盛り込まれていて、インスペクタ開いた状態でサイトを見ているとそこらじゅうで変更がバシバシ掛かっていてすごいですね(笑)
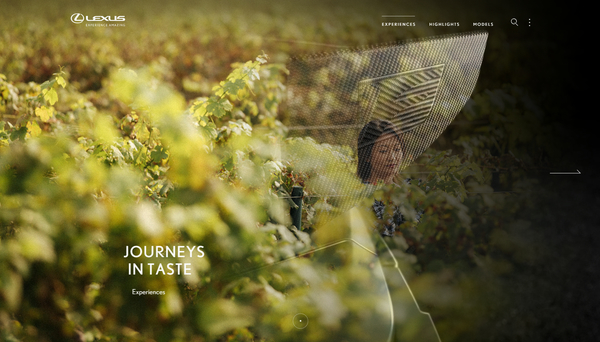
WebGL の処理としてはボカシなどの他、特定の場面で出てくるフェード的な演出なども、シェーダによってリアルタイムかつインタラクティブに処理されているようです。
以下の様子はカーソルを画面の右側に持っていたときの様子なのですが、次のシーンの様子が半分くらいまで透けて見えるようになっているのが、どうやら WebGL による表現っぽいです。

うーん、なんでしょうね……
WebGL でこういうちょっとだけリッチな感じの、しかし CSS でやるには微妙に荷が重いかなと思えるような処理をやるというの、結構珍しくないですか?
少なくとも、私はそういうふうに感じました。
なんか妙にカーソルに合わせて波紋が出たり UV ゆらゆらさせたりするわけでもなく、ただのグラデーションです。ちょっと半透明になってるとか、それだけなんですよね。
でもまあ、それだけのことでも、確かに CSS でやるのはちょっとむずかしいのですよね……なんというか、こういう WebGL の使い方もあるんだなあという、ちょっとした驚きがありました。

使われている写真や、プロモーション用の画像がもともと超高品質な写真や CG なので、WebGL で後から手を加えたりしなくても、ちょっとしたエフェクトとイージングアニメーションの組み合わせで十分に表現が成り立っている ―― そんなサイトだと思いました。
ゴテゴテのエフェクトがあるわけでもなく、かといって動きに乏しい写真だけのサイトにもなっていません。
思うに、非常に教科書的な表現だけで構成されたサイトですが、実はものすごくバランス感覚に優れた、素晴らしい事例のひとつなんじゃないかなって見ていて思いました。
あまり派手な演出こそありませんが、完成度の高いサイトになっていると思います。
ぜひチェックしてみてください。



