
全天球画像や動画を駆使したモバイル VR コンテンツで旅行気分を味わえる KLM オランダ航空のウェブサイト
最近ではそれほど珍しくはないものの臨場感は抜群
今回ご紹介するのは、オランダの航空会社 KLM が提供しているモバイル VR コンテンツです。
いわゆる「VR で旅行を疑似体験しよう」といった内容のコンテンツなのですが、見る人の視点に合わせたような絶妙なカメラの位置で動画などが撮影されていて、結構臨場感があります。
PC でももちろん閲覧することができ、雰囲気をたっぷり味わうことができます。
ウェブコンテンツながら VR を前提にしたデザイン
今回のサイトは、PC でも問題なく閲覧自体はできるのですが、どちらかというとコンテンツの内容的にも、VR に軸足を置いている感じがします。
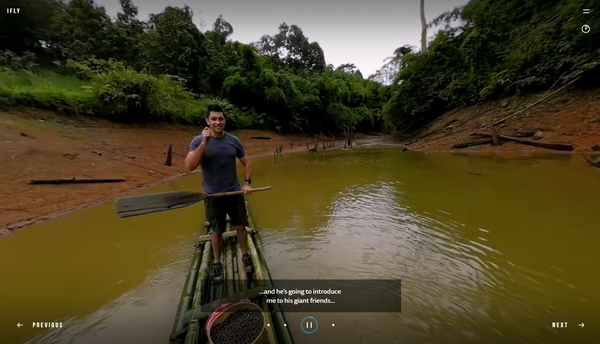
アイコンやメニューなどが結構シンプルになっていて、VR モードで閲覧していても恐らく操作にはそれほど困らないと思います。
また映像もなかなか臨場感のあるものが多く、WebGL のコンテンツとしては球体をレンダリングしているだけなのですが、リソースには結構お金が掛かってそうですね。

上の画像を見ると、女性が二人並んだ写真がアイコンのようになっていて、その周りにブルーのサークルが出ているのがわかると思います。
このように全天球の内側から VR 的に全方位を眺めるようなコンテンツでは、この手のアイコンを「WebGL のレンダリングとして画面に出す」のか、それとも「DOM を WebGL のレンダリングに連動させる」のかで、結構実装する内容が変わってきます。
今回の場合は、画面の下の方に出るメッセージ等は別として、描けるものは極力 WebGL でレンダリングしているっぽいですね。

全天球モードのコンテンツには、画像と、動画と、二種類あります。
動画のほうは、ちょうどガイドのような役割をしてくれる男性と同じくらいの目線の高さになるように調整されているようで、舟で川を下ったり、間近で象を眺めたりできるようになっています。
また、地域住民の様子を撮影したものや、建物を撮影したものなど、内容は結構多彩です。
さらに、ある程度コンテンツを閲覧すると実績解除して次のコンテンツが閲覧できるようになるなど、ユーザーが長時間コンテンツを楽しめるように工夫して作られています。

途中でも触れたとおり、WebGL の世界に WebGL でレンダリングするオブジェクトとしてナビゲーションを出す場合、カメラのどのようにそれが映り込むのかを考慮する必要がある反面、座標計算とかは WebGL のワールド空間に置くだけなのであまり難しくありません。
これを DOM で実現する場合は、行列などを使って、スクリーン空間上でどの位置に DOM が移動すれば自然に見えるのかを計算しないといけないのですが、その変わりクリック判定などは DOM のイベントを使えるのでラクチンというのもありますね。
今回のサイトは極力 WebGL の世界のなかにオブジェクトをレンダリングしていますが、全体としてナビゲーションなどもよく工夫されています。
この手の全天球コンテンツを作ってみたい方は、参考にしてもいいかもしれません。
ぜひチェックしてみてください。




