
GPGPU を活用してオブジェクトをノイズ由来のアニメーションで動かす物量系 WebGL コンテンツ Deep Down Christmas
とても見た目にも美しい作品
今回ご紹介するのは、スペイン・バルセロナを拠点に様々な 3D 作品を制作されている Félix Martínez さんの作品です。
いわゆる浮動小数点テクスチャによる GPGPU を利用して、一度に大量のオブジェクトを動かしています。
今回の作品はとにかくその物量感がなんとも言えず迫力満点なのですが、見た目が非常に美しいことも特徴のひとつです。
どこか幻想的な、美しい作品になっています。
大量のオブジェクトも GPGPU で高速動作
今回の作品の作者である Félix Martínez さんは、実は以前から GPGPU を利用した作品を作っています。
あまりウェブのアワードとかにも出てこない場合が多いと思うので、知らない人がほとんどではないかなと思いますが、質感や動きにこだわった作品が公開されています。
彼自身のポートフォリオサイトに行けばそれらの作品は見ることができるので、この記事の末尾に、リンク置いておきます。
さて、一方で今回の作品ですが、やはり GPGPU を活用したものですね。

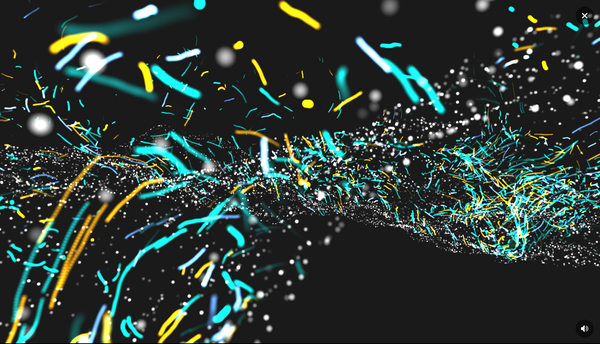
白いパーティクルで作られた起伏のある地面があり、その上をワームのような感じでカラフルなラインが飛び回ります。
このワームのようなオブジェクトは、きちんと地面との衝突判定がされているみたいで、地面にぶつかってそのまま潜り込んでいってしまうと姿が見えなくなる感じですね。
マウスのドラッグ操作でカメラをある程度自由に動かすことができるのですが、地面の下や、地面スレスレのところに視点が移動したときの、微妙に被写界深度っぽい見た目がすごくきれいです。

そして、この上の画像をよーく観察すると、このワームのようなオブジェクトがどうやって実現されているのか、たぶんわかるのではないでしょうか。
このワームは、小さな点の連なりとして存在していて、それらのパーティクルのひとつひとつが、GPGPU で処理されているのだと思います。
加算合成とぼやけたようなポイントスプライトを使っているのではないかなと思いますが、ほんとにきれいなレンダリング結果になってますよね。
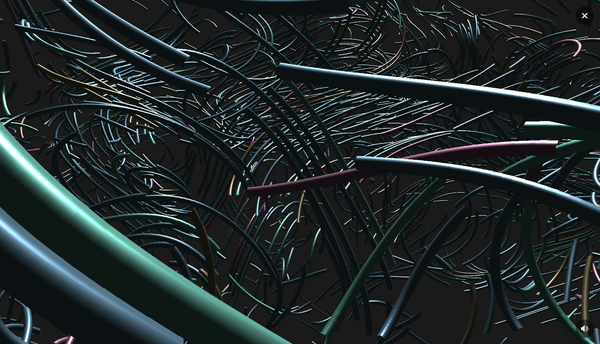
ちなみに、もうひとつ、チューブ状のオブジェクトが飛び回るようなデモも同時に公開されていて、タイトル画面からこちらのデモのほうも閲覧できるようになっています。

私なんかの場合、手っ取り早くかっこいい映像を作りたいときに、ついつい加算合成使ってしまうのですが、今回の作品はしっかりと考え抜かれた上で加算合成使っている感じがして、素晴らしいですね。
上のほうでも書いたのですが、ほんとに地面スレスレのところに視点を持っていったときの、すごく深い奥行き感というか立体感というか、世界の広がりが素晴らしいと思いました。
GPGPU に Float テクスチャ使っていると思うので、もしかしたらモバイル端末とかだとうまく動かないかもしれないので、その点にはご注意ください。
非常にかっこいいデモになっているので、ぜひハイスペックな端末で、チェックしてみてください。



