
マウスだけの簡単操作! プレゼントをツリーで受け止めるクリスマスツリーにちなんだミニゲーム XmasTree Game
シンプルジオメトリなのでサクサク動く
今回ご紹介するのは、昨年のクリスマスに公開されたミニゲーム作品。
軽快でサクサク動く非常に楽しいゲームになっていて、ゲームとしてインタラクティブな演出等にもこだわりの感じられる作品となっています。
よくできてるなあと思ったら、制作したのは AQuest みたいですね。AQuest は WebGL 作品を多く手がけているデザインスタジオなので、この品質にも納得です。
プレゼントをたくさん受け止めろ!
今回の作品は、クリスマスツリーをテーマにしています。
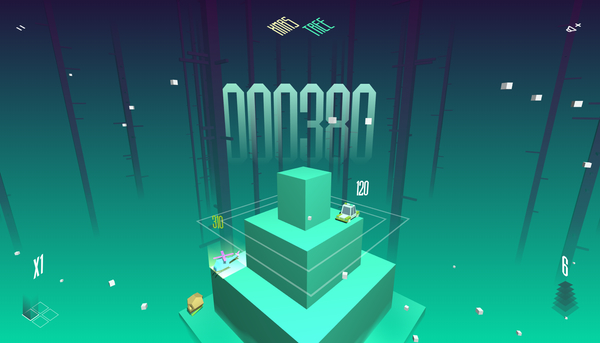
とは言え、なにかツリーを飾り立てるのがゲームの目的かというと、そうでもないようで、空から落ちてくるたくさんのプレゼントをどれだけ受け止めることができるか、ということがスコアとして集計されます。
取りこぼせるプレゼントの個数に制限があって、それを超過するとゲームオーバーという仕組みですね。
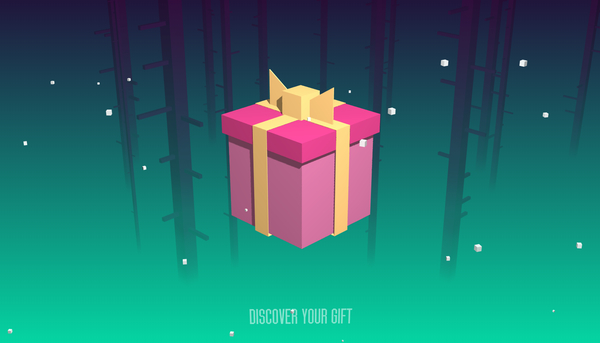
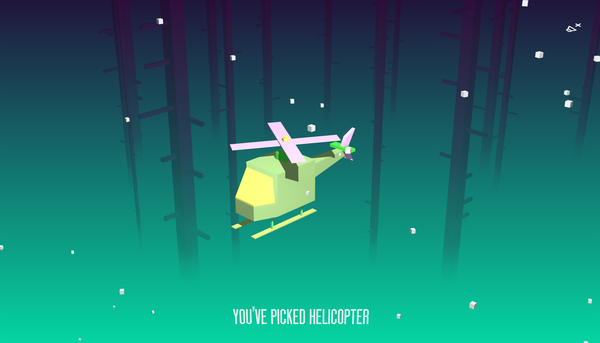
サイトのロードが完了すると、まず最初にプレゼントの箱が出てきます。箱をクリックすると、ランダムでなにかしらのプレゼントが出てくるようです。


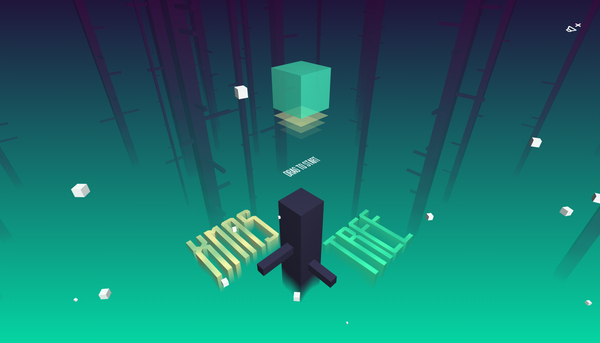
今回の作品には割としっかりしたチュートリアルが用意されていて、実際に操作しながら、ゲームのルールを理解できるようになっています。
二回目以降のプレイのことも考慮してか、チュートリアルはスキップすることもできるようになっていて、サイト全体が 3D のレンダリングによって作られているにもかかわらず、すごくインタフェースがよく考えられています。
オブジェクトをマウスでドラッグ操作することがスイッチの役割になっていたり、平面的な UI における直感的な操作を、そのまま 3D のレンダリングに対しても違和感なく使えるようにしていますね。

ゲームはそれほど難しいものではなく、動作も比較的軽快でサクサクなので楽しく遊べると思います。
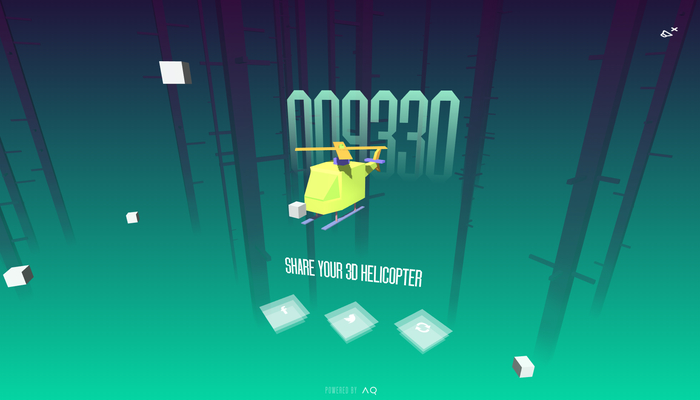
スコアが 6 桁くらい表示されるようになっているのですが、これ 6 桁行くのは結構きついなw
でも集中力全開にして、フルスクリーンの状態でプレイすればできそうな感じで、そこまでシビアなゲーム内容にはなっていません。
また、オブジェクトを正しくキャッチできなかったときに、オブジェクトが物理演算で弾かれたりするなど、本当に丁寧に作られていますね。

今回のサイトはゲームとしてもきちんと完成していますが、個人的には、その UI のデザインというのでしょうか、3D のレンダリングがあまりにも自然にインタフェースとして機能しているのが驚きでした。
WebGL のような 3D を扱える API があっても、その魅力や機能をフルに活用できるデザインやインタフェース設計って、相当難しいものだと思います。これはむしろ、ゲーム業界などで培われてきた技術やノウハウなのでしょうね。
その点、今回のサイトは本当に全体的な完成度が高いと思います。
ぜひチェックしてみてください。



