
軽量でパワフルな機能を持つライブラリを目指して開発が進められている WebGL ライブラリ RedGL がすごい!
ドキュメントやデモも豊富!
今回ご紹介するのは、韓国の開発者さんの手によって開発が進められている WebGL ライブラリ、RedGL です。
実はこのライブラリ、Twitter で初めて見かけたときにちょっと気になっていたのですが、ドキュメントやデモがすごい勢いで追加されていて、ここ最近の進化のスピードがすごいです。
ちょっと作者さんと Google 翻訳越しに話をさせてもらった感じだと、軽量かつパワフルな機能を持つライブラリとして制作をされているようで、実際のところ、既にかなりの機能が揃えられています。
glTF のアニメーションなども再生可能
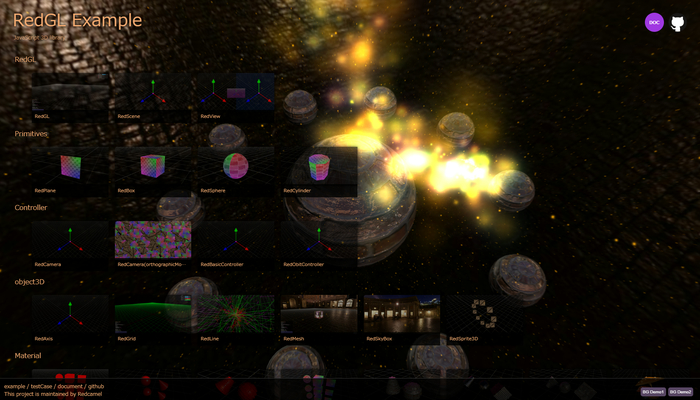
今回は、RedGL の Examples のページを引用して、そのレンダリング結果をご紹介しようと思います。
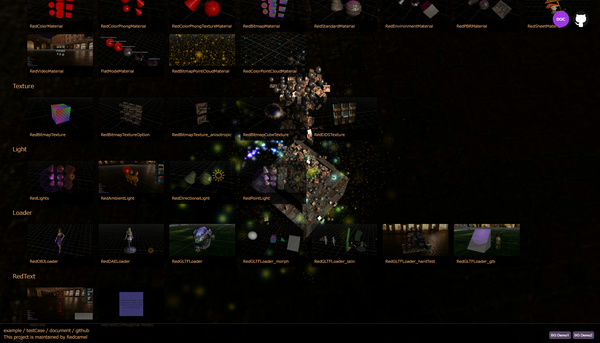
この Examples のページには、かなりの量のデモが置かれていて、スクリーンショットと共に掲載されています。
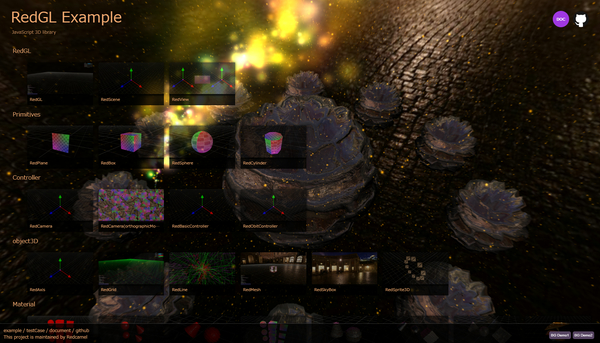
背景には、実際に RedGL を使ってレンダリングされたグラフィックスが常に描かれているのですが、この時点でかなり手の混んだ絵がレンダリングできていることがわかります。

地面やオブジェクトに反射する環境マッピングの実装と、パーティクルを描画する仕組みとを組み合わせたような感じのデモになっています。
時々、浮いている球体の表面が波打つように動いたりするなど、カメラワークも含めてビジュアルはかなり迫力のあるものに仕上がっていますね。
そしてパッと見た感じでわかると思うのですが、デモの数がかなり豊富で、これをひとつひとつ見ていくだけでも、このライブラリが既にかなりたくさんの機能を持っていることがわかると思います。
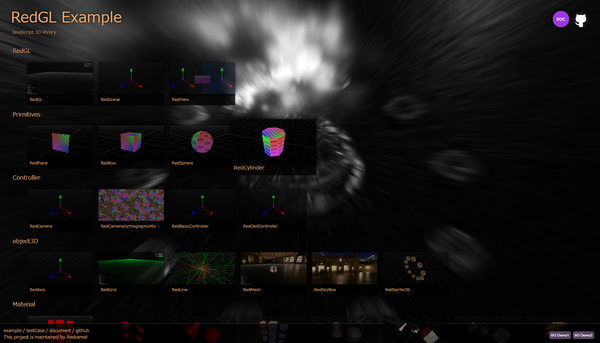
ちなみに、スクリーンショットにマウスをホバーさせると、ポストエフェクトが掛かるようになっていてこちらも迫力満点です。

ポストエフェクトに、物理演算に、glTF 対応に……
という感じで、本当に three.js の主要な機能はカバーできているのではないかと思わせるような仕上がりです。
また、作者さんいわく、できる限り軽量・軽快な動作にこだわっているということで、ソースコードも GitHub で公開されていますし、いろいろな人から広く意見を聞いて、より良いものへと進化させていきたいとのことでした。

最初、私に DM で話しかけてきてくれたときには、Google 翻訳なのでどこまで正確に意図どおり翻訳されていたのかはわからないのですが、私のサイトを参考にして実装したものもあったらしいということで、それで私に(ライブラリについて)意見を聞かせてくれないだろうか? という感じの DM でした。
正直言って、これほどのライブラリを自作できるのであれば、私が言えることはあまり無いな…… とも思ったのですが、総本山で紹介することで、より多くの人の目に触れることになるので、いろんな可能性が生まれるかもしれません、ということをお伝えしました。
ドキュメントのページを見ると、three.js を使ったことがあれば、すぐにでも RedGL を使った実装も作れるのではないかなと感じさせるくらい、豊富で直感的な名前の機能が揃っています。
気になる方は、実際に使ってみた感想や意見など、作者さんに伝えてあげると喜ばれると思います。
ぜひチェックしてみてください。




