
2018 年に手がけた事例を WebGL で振り返る! クリエイティブエージェンシー Green Chameleon のオリジナルサイト
あまりにも事例が多くてすごい
今回ご紹介するのは、Green Chameleon というクリエイティブ・エージェンシーのオリジナルコンテンツです。
WebGL を利用して、昨年(2018 年)の自分たちが手がけた事例を振り返るというものなんですが、その事例の数が本当に多くてそっちにまずびっくりしました。
しかもどれもかっこいいのばかりで、本当にすごいです。
どことなくしっとりとした雰囲気がステキ
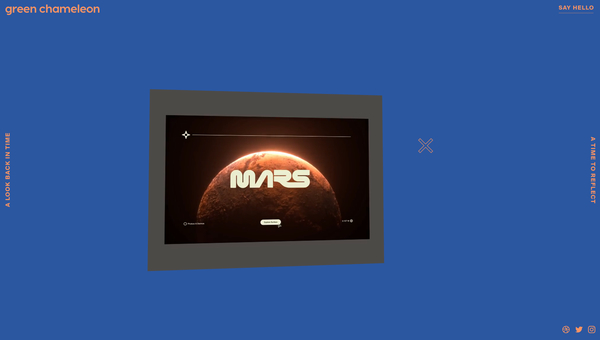
今回のサイトは自社の事例を紹介するサイトということで、あまり余分な要素が含まれておらず、比較的シンプルな構造になっています。
とは言え、デザインやインタラクションにはかなり工夫が凝らされていて、手抜き感はまったくありません。
サイト内で若干多めの画像を使っているので、その関係でちょっとだけロード時間が長くかかるかもしれませんが、一度スタートしてしまえば、そこからはサクサクと動作します。

上の画面は「JANUARY」と書かれていることからもわかるとおり、1月の事例を紹介するフェーズのシーンです。
このように今回のサイトでは各月ごとに個別のテーマカラーが用意されていて、1月はグリーンの背景にベージュに近いようなイエローのフォントになっています。
シーンはスクロール操作によってコンテンツが遷移していくようになっていて、どんどん奥に向かって進んでいくような感じですね。

一ヶ月間にローンチしたサイトがこんなふうに 3D 空間上に並んだ形になっているのですが、毎月毎月、かなりの件数の事例があるようで、まずそのことにびっくりさせられます。
また、浮いているボードのような部分は、クリックしてやることで詳細情報を見たりすることができるのですが、この部分が静止画ではなく、動画が再生されているような感じで絶えず動いているのがなんかすごいですね。
たくさんのウィンドウが並べられているような感じがする不思議なインターフェースです。

WebGL で描画すると、単なる矩形であってもテクスチャとしてシェーダ側で処理しないといけなくなりますし、こういう「立体空間に置かれているように見える系」だと、CSS の transform 3D でうまいことやっているケースをよく見かけます。
今回の場合は、CSS 芸ではなくて、きちんと全部 WebGL でレンダリングしているみたいで、これは見た目以上に手間が掛かっているなあと個人的には思いました。
全体的に一見シンプルなデザインなのですが、WebGL による 3D 表現であっても、やっぱりウェブのデザインというのは余白がとても重要なのだなということが如実に感じられる事例だと思います。
ぜひチェックしてみてください。



