
流れる風の動きを可視化して寒波について説明したニューヨーク・タイムズのオリジナル WebGL コンテンツ
自社サイトにオリジナルコンテンツで提供できるすごさ
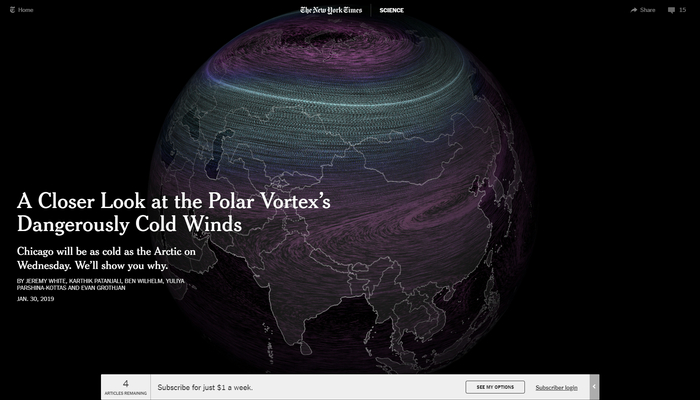
今回ご紹介するのは、ニューヨーク・タイムズのウェブサイトです。
ニューヨーク・タイムズは当サイトでも何度もご紹介しているのですが、本当に WebGL を使ったインタラクティブな可視化事例がこうして配信されているのは素晴らしいですね。
日本でも、日経新聞とかは開発力・技術力が高いことで有名ですが、ニューヨーク・タイムズも同様に自社開発でこういうサイトを次々ローンチできるというのは本当にすごいです。
風の流れや強さで寒波を理解する
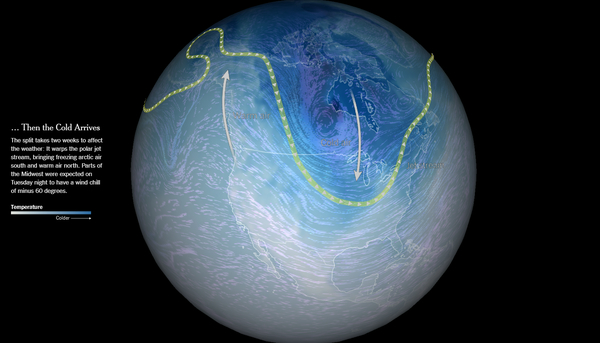
今回のサイトは、アメリカで猛威を奮っている寒波について扱った記事だと思います。
どうしてアメリカに寒波がやってくるのか、それを地球レベルのスケールから紐解くという内容ですね。
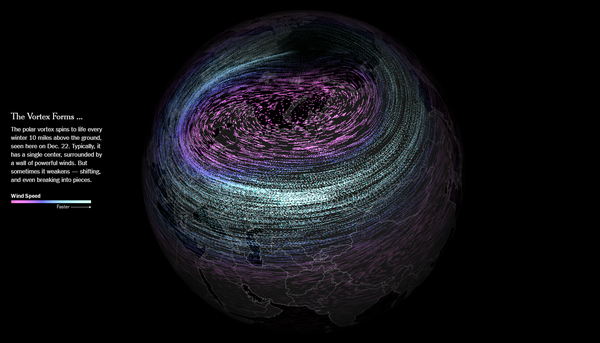
WebGL では地球を描くというのはよくある描画スタイルですが、こうやって風を重ねてそれを可視化するタイプのコンテンツは、そんなに数は多くありません。

WebGL の技術的な観点から言うと、これは風の動きを「ジオメトリで表現しているわけではない」というところがポイントでしょうか。
気象データの可視化というのは WebGL の得意とする分野ではありますが、それをどのような手法によって実現しているのかは、様々なパターンがあります。
今回の場合は、あらかじめ 2D で風の動きを平面的に描画しておいて、それを立体的な空間に配置されたスフィア(球体)にテクスチャマッピングしている形ですね。

ページをスクロールしていくとコンテンツの内容が徐々に変化していくのですが、画面の左側には説明文も書かれているので、それと併せて見ていくことでより理解が深まるようになっています。
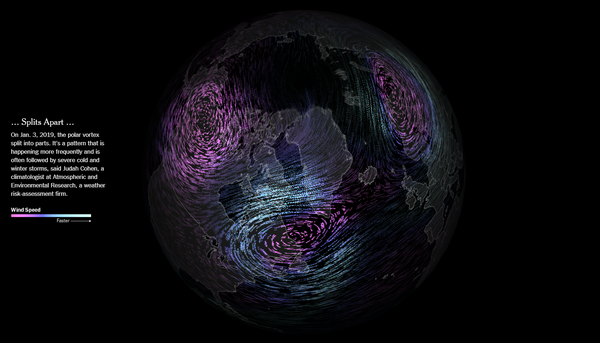
次々にスクロールしていくと、カメラのアングルや、投影されるデータの内容が変化するようになっています。
後半は見た目の印象も大きく変わり、寒波の到来の仕組みをわかりやすく可視化していると思います。

冒頭にも書きましたが、ニューヨーク・タイムズでは自社開発でこれらのコンテンツを作っているみたいで、そこがなんとも素晴らしいですよね。
コンテンツを配信するとき、それが文字や文章であることで伝わるもの、平面的な図であることで伝わるもの、そして立体的なグラフィックスであるからこそ伝わるもの…… いろいろあると思います。
自分たちが情報を伝えたいと考えたとき、選択肢として「WebGL で立体的に出す」という方針を選択できるということは、すごく大きなことのように思います。
これからは AR なども一般ユーザーの手の届きやすいところにどんどん普及していくと思いますし、WebGL を扱える開発チームを抱えているというのは、とても素晴らしい組織の運営方針だと思います。
ぜひチェックしてみてください。
リンク:
A Closer Look at the Polar Vortex’s Dangerously Cold Winds - The New York Times




