
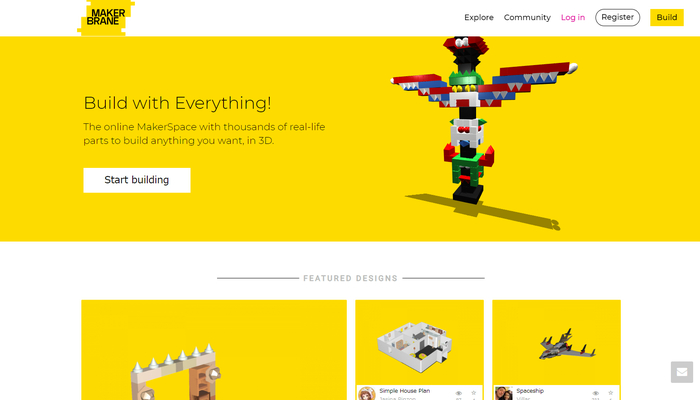
レゴブロックのようなパーツを組み合わせてオリジナル 3D モデルを作ることができるウェブサービス MakerBrane
まだベータ版っぽいけど機能は十分
今回ご紹介するのは、レゴブロック風のパーツを組み合わせて、自由にオリジナルの 3D モデルを作ることができるウェブサービス、MakerBrane です。
ブロックで遊べるタイプの WebGL 実装は、習作として個人が作っているものも含めると結構いろいろこれまでにもありましたが、こちらは結構本格的な作りですね。
特徴のひとつとしてどうやら A-Frame を使っているようで、VR モードなどにも対応していますね。
半透明パーツなどもあり自由度は高い
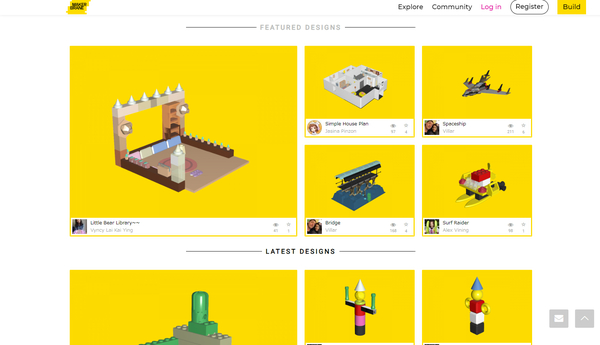
今回のサイトは、いつ頃から公開されているものなのかわからないのですが、投稿されている作品数は結構たくさんありますね。
ただそのうちの大半は、ちょっとテンプレートをいじっただけみたいなものが多いので、きっちり作り込まれているものということになると、やや数が少なくなってしまうかもしれません。
それでも、実際作り込まれた作品を見てみるとなかなかすごいです。

家の間取りとかを作ったものとかもあるんですが、構造物のプロトタイピングとしては直感的で使いやすいかもしれないですね。
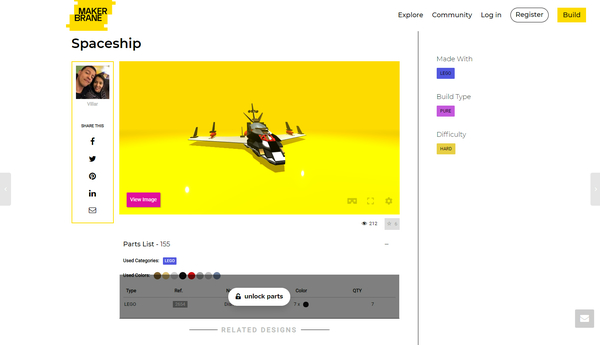
パーツは基本的にレゴブロックのように突起がついた形状をしているものが多いのですが、なかにはもう少しプリミティブな形状や、透明のキューブ、トーラスなどもあるようです。
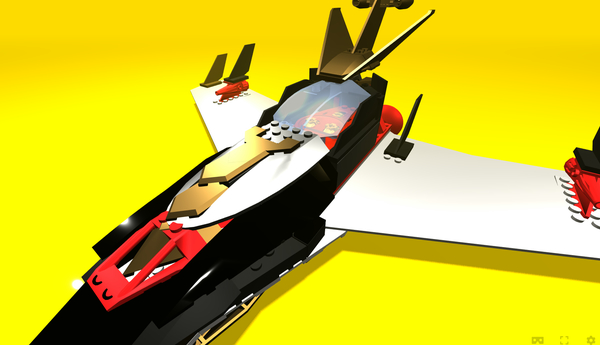
レンダリングの品質もなかなか綺麗ですね……
とは言えまあそれは three.js 側の機能ということになっちゃうのですが……

プレビューモードでは、光源がいくつか置かれた黄色い背景の部屋のような空間で、3D モデルをインタラクティブに操作しながら確認できます。
質感がかなりいろいろあるみたいで、金属的な光沢を持つパーツや、マットな印象のプラスチックぽい感じのものなど、使い分ければかなり細かい表現ができそうです。
下の画像にある飛行機のような作品の、コックピット部分とかにカメラを潜り込ませてみたり、ちょっと変な操作をしてみたのですが特に破綻はなさそうです。
透明度のあるパーツもちゃんと描画されています。

ブロックの組み合わせって、実際には表面に出てこないパーツ(頂点)が相当数あると思うのですが、それをなんかいい感じに最適化したりとか、そういう技術的な工夫があるのかどうか個人的には気になりました。
でも A-Frame がベースということになると、たぶんそこまではやってないかなという感じもします。
全体的に、グラフィックスとしては綺麗です。three.js の Phong 系のマテリアルを使っているのかな……たぶん。
インタフェースも使いやすそうですし、気になる方はぜひチェックしてみてください。



