
WebGL 実装が昨年よりもさらにパワーアップしたフランスのフェス・イベント Mirage Festival のウェブサイト
技術的にも面白いがとにかく奇抜なビジュアルがすごい
今回ご紹介するのは、フランスで行われるアートやイノベーション、カルチャーなどをテーマにした大規模なフェスイベント、Mirage Festival のウェブサイトです。
こちらのイベントは昨年も WebGL の実装を用いた告知サイトだったのですが、今年はさらにパワーアップしていて、すごく凝ったサイトに仕上がっています。
立体的な演出と、平面的な演出とが絶妙に組み合わされていて、その奇抜さはただならぬ独特な雰囲気を形成しています。
細かい部分までこだわりの感じられる作り
今回のサイトは、かなり本格的に WebGL が使われていて、立体的な表現としての WebGL だけでなく、平面的な UV を操作するタイプの演出にも WebGL を使っています。
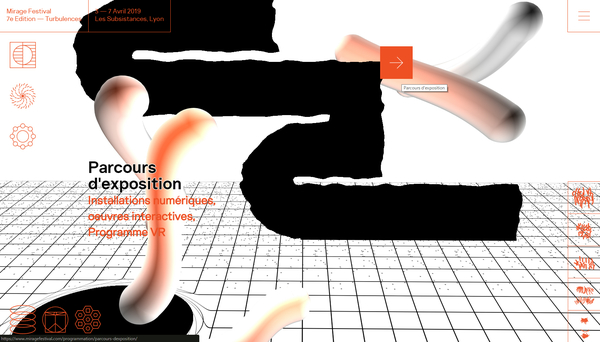
最初のページを開いた瞬間からその立体と平面の演出が同居する状態は既に始まっていて、ひとつひとつのユーザーの操作に対して、かなりダイナミックな演出が使われています。
たとえば、シーンを移動しなくても、特定のパーツにカーソルがホバーしただけでロゴの部分が歪むような演出が入ります。
これは 2D 的な演出を行いながらオブジェクトを 3D 空間上に描いていますね。

チューブというかワームというか……
細長い形状のオブジェクトはもちろん、黒い太めのラインで描かれるロゴの部分も、WebGL によって描かれています。
また、画面の奥のほうに見えている黒い穴のような部分も、カーソルの位置に応じて動くようになっていますね。
インタラクティブな演出が本当に迫力があって素晴らしいと思います。
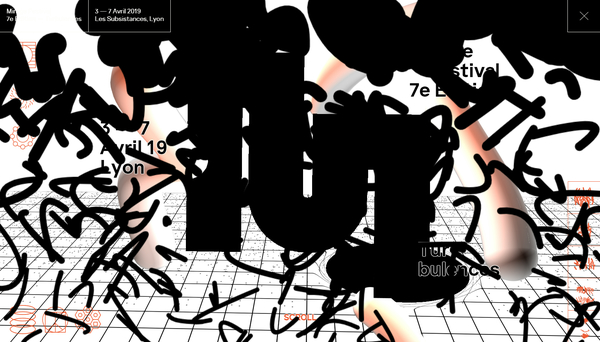
さらには、画面の右上にあるメニューのバーガーアイコンを押した際には、画面全体を黒く塗りつぶす演出が起こるのですが、ここもすごいですね。

たくさんのラインが湧き出すように画面全体を埋め尽くしていく演出なのですが、その途中をキャプチャしたものが上の画像です。
完全に背景が黒くなったところで、DOM でサイトマップのような感じの項目一覧が出てくる形になっています。
もうこのあたりまで見るとそれだけで十分に楽しいのですが、まだ他にも WebGL を使っている部分があります。
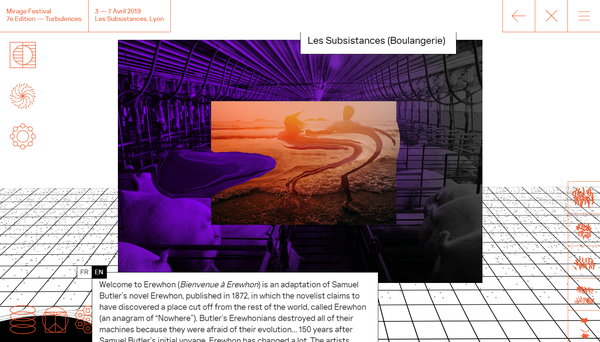
それはコンテンツの個別ページの部分で、このページではコンテンツのトップ部分にある画像が、平面的なシェーダによる UV ずらし系の演出で描画されます。
カーソルをぐいぐい動かしてやると、まるでインクが滲んで景色が歪んだような感じになります。

独特な雰囲気満点で、隅から隅まで楽しめる今回のサイト。
CSS などを駆使したアニメーションも含めて、本当にインタラクティブ性の高い動きのあるサイトになっています。
WebGL って実装をひとつ作るだけでも結構たいへんだったりするので、どうしても演出方法が少なく限定される傾向が一般的にはあるような気がします。
その点、今回のサイトでは様々な工夫が凝らされていて、演出がいちいち面白くてほんとうに楽しいです。
立体と平面との、絶妙な演出の組み合わせなども、参考になると思います。
ぜひチェックしてみてください。



