
どこか化学物質的な雰囲気を感じさせるイタリアの化学薬品メーカー Sterling のウェブサイト
見た目以上に実は作り込みがすごい
今回ご紹介するのは、イタリアに本拠地を構える化学薬品メーカー、Sterling のウェブサイトです。
化学系のメーカーらしく、どこかプリミティブな印象のオブジェクトを利用したサイトになっており、しかも最初に感じる印象以上にかなり作り込まれたサイトになっています。
トップページの部分こそシンプルな感じですが、細かく見ていくとかなりいろいろなコンテンツが用意されています。
3D による表現の多彩さが光る
今回のサイトは、トップページ部分には自動的にコンテンツの内容の変化する、イントロデモのようなものが用意されています。
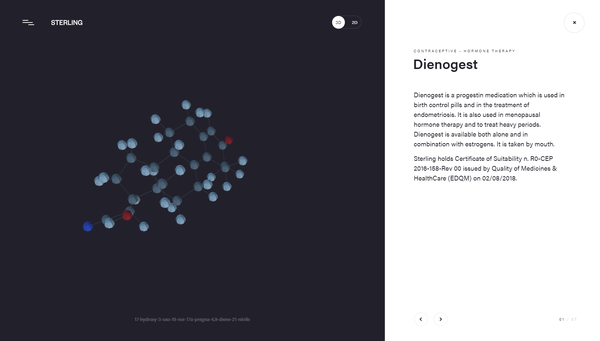
このシーンでは、登場する 3D モデルは球体のシンプルなものだけですが、なんとなく、分子とか原子とか、そういった化学を連想させるような演出だなと思います。
一定時間が経過すると、オブジェクトの位置がグイッと変化するようなアニメーションを見ることができます。

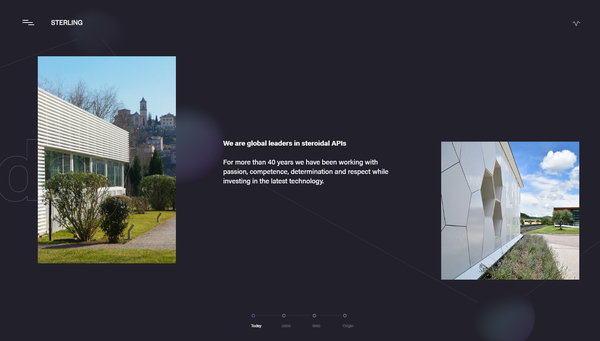
この原子のようなオブジェクトは、About ページなどにも使われています。
全体的に画像が使われている場面でもすごく綺麗な画像が多く用意されていて、背景の暗めの風景とのコントラストも相まって、すごく引き締まった印象を受けます。
結構歴史のある企業みたいですね。

さらに、今回のサイトでは他にも 3D の演出を用いている場所があるのですが、ここがなかなか凝った作りになっています。
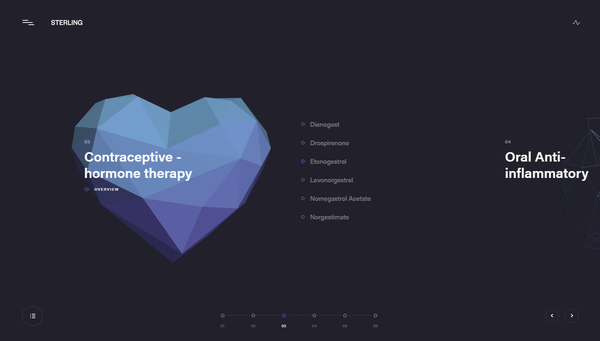
画面の左上角にあるメニューボタンなどから、API Products のページに行くと見ることができるのですが、ここでは彼らの手がける製品や、持っている技術などについて説明されています。
それぞれのテーマを象徴するような、人の体の部位などが 3D で描かれる他、詳細ページにまで飛んでみると、そこでは実際に化学的な構造を 3D モデルを使って閲覧することができるビューアなどもあります。
実は結構コンテンツの量が多いサイトなんですよね。


最初のトップページのイントロ演出の際は、暗い空間に浮かぶ球体しか登場しないので、すごくシンプルな構造のサイトなのかなと錯覚します。
でも実際には、文章や画像だけでなく、3D の WebGL を利用したコンテンツも大量に用意されていて、かなり大量のコンテンツが綺麗に配置されたサイトになっています。
CSS によるアニメーションや演出も含めて、本当に丁寧に作られていると思います。
ぜひチェックしてみてください。



