
WebGL を利用した演出が面白いモスクワに本拠を構えるデジタルクリエイティブエージェンシー Bounds Agency
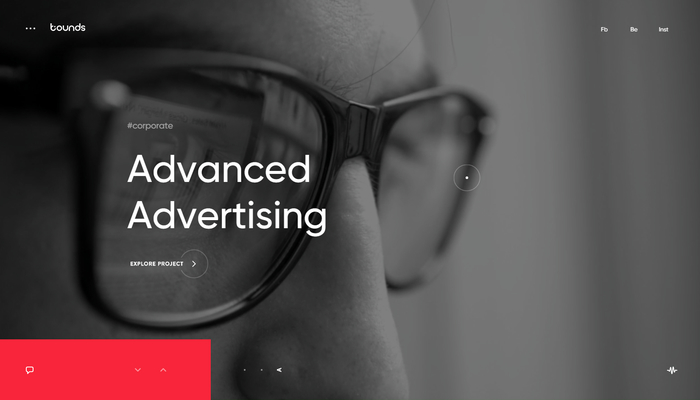
モノクロのトーンにアクセントカラーでパキッとした印象
今回ご紹介するのは、ロシアのエージェンシーです。
ロシアとフロントエンドってあまりつながる感じが(個人的には)しないのですが、とは言え、経験的にはロシアの WebGL 事例って数こそ少ないですがレベルの高い実装が多い気がします。
なんとなくですが、私があまり事例を知らないだけで、WebGL を利用したモダンなサイトとか実際にはいっぱいあるんじゃないかなと思いますね……
今回紹介する Bounds Agency も、WebGL を上手に活用した実装を手掛けています。
微妙な立体感が視覚の隅をつついてくる感じ
今回のサイトは、いわゆるコーポレートサイトということで Bounds Agency の事例紹介ページや、彼ら自身のことを説明するページなどが用意されています。
全体に、あまりド直球な 3D 表現は使っていないのですが、かといって、完全な平面の演出ばかりというわけでもないのですよね。
その絶妙なバランス感覚というか、視界に入ってきた情報になにか引っかかりを覚えるというか……
すごく見る人の注意を引きつけるような演出が多く使われています。

このトップページの部分で再生される動画も、実は単に動画を再生させているだけではなく、WebGL でレンダリングしてあります。
マウスカーソルを動かしてやると、カーソルが映像を引っ張っているかのような感じで、微妙な歪みができるようになっています。
カーソルの位置に表示されるサークル模様も、同じベクトルの影響を受けているかのように変形するので、スピード感と迫力が感じられると思います。
そしてこのシーンから次のシーンへと変化するときにも、かなりダイナミックなディストーション演出が入ります。

これはちょっと静止画で見てもよくわからないかもしれませんね……
結構一瞬の演出なので、実際に動くものをチェックしてもらえたらと思います。
そして、画面の左上にある三点リーダのようなマークが、メニューへのアクセスボタンになっています。
メニュー画面や、その他のコンテンツのページでは、黒い背景に赤い文字で、やっぱりここでも微妙な 3D 感がどうしても気になってしまいます。
悪い意味の「気になる」ではなく、無意識にそっちに注意を持っていかれる感じで、すごく面白いです。

立体と、平面との、微妙なバランス感覚。
そして色の使い方も、やっぱり絶妙ですね。
こういうセンスを感じさせるデザインは、私のようなデザインの知識の無い人間には到底作ることはできないのですが、本当に人を引きつける素晴らしい演出がたくさん使われていて感動しました。
立体的な見せ方を工夫するのに、とても参考になるサイトだと思います。
ぜひチェックしてみてください。




